Comment obtenir la forme d'un coeur en CSS
Comment implémenter une forme de cœur en CSS : Tout d'abord, utilisez le style "border-radius:100%" pour dessiner deux cercles parfaits ; puis positionnez-le pour chevaucher partiellement les deux cercles, puis dessinez un carré, positionnez-le et alignez-le ; le carré avec les deux cercles. Les cercles se chevauchent partiellement pour former une forme de cœur inclinée. Enfin, utilisez le style de transformation pour ajuster l'angle du cœur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Connaissances préliminaires :
Comprendre comment dessiner un carré.
Comprenez comment dessiner un cercle.
Comprenez ce qu'est le positionnement.
Comprenez comment faire une rotation.
Sans plus tarder, laissez-moi d'abord vous apprendre à dessiner un cercle en utilisant CSS.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
Puisque notre cœur est composé de deux cercles et d'un carré, nous avons besoin d'un autre cercle.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
Dans la troisième étape, nous devons créer un carré.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
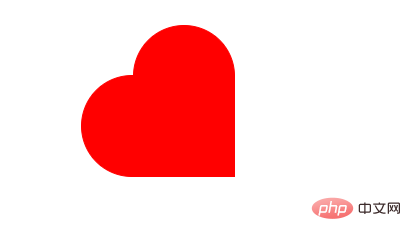
Après cela, l'effet est pratiquement sorti, mais nous devons encore ajuster l'angle de l'amour. À ce stade, nous devons utiliser l'attribut de rotation dans la transformation dans notre style CSS.
Puisque nous devons faire pivoter les trois divs, nous mettons ces trois divs dans un seul div. Le code spécifique est le suivant :
.main{
transform: rotate(45deg);
margin: 300px;
}À présent, notre amour est fait. Le rendu est le suivant :
Tous les codes sont les suivants (y compris le code HTML et le code CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.







