
En CSS, vous pouvez utiliser la fonction calc() pour réaliser l'adaptation. Il vous suffit d'ajouter "Element:calc(100%-pixel size);" La fonction calc() est une nouvelle fonction de CSS3. Elle utilise le calcul pour spécifier la longueur de l'élément, vous n'avez donc pas à vous soucier des problèmes causés par l'ajout de marges ou de bordures.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Avec l'émergence de la mise en page adaptative, lorsque nous créons des pages, nous rencontrons souvent des situations où la largeur des éléments est de 100 %. Les amis qui comprennent le modèle de boîte peuvent facilement imaginer que si cet élément a une marge, un remplissage et une bordure, la largeur totale de l'élément à ce moment sera supérieure à la largeur de l'élément parent, ce qui entraînera une série de problèmes de mise en page. comme une structure de page désordonnée. Pour résoudre ce problème, je peux utiliser calc().
Tout d'abord, calc est l'abréviation de calculate. Deuxièmement, cela ressemble à une fonction. C'est une nouvelle fonction de CSS3, qui est utilisée pour spécifier la longueur des éléments, et elle est spécifiée. par calcul. Vous n’avez donc pas à vous soucier de l’ajout de marges ou de bordures.
Puisque calc() peut définir la longueur des éléments par le calcul, comment l'implémenter ?
Nous savons que la hauteur et la largeur des éléments peuvent être définies par des unités telles que le pourcentage, les px, etc., et calc() peut calculer la hauteur et la largeur. Comme suit :
width: calc(100% - 10px);
Vous pouvez utiliser les opérateurs "+", "-", "*", "/" pour les calculs
Vous pouvez utiliser un mélange de pourcentage, em, px, rem et d'autres unités pour les calculs
Faites attention à l'utilisation des espaces avant et après l'opérateur
L'utilisation ci-dessus est-elle très simple Jetons un coup d'œil à un exemple complet :
Remarque : l'exemple suivant ? montre uniquement l'utilisation et l'effet de calc. Le projet réel est basé sur les besoins. Trouvez la meilleure façon d'y parvenir.
extrait de code HTML
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>extrait de code CSS
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
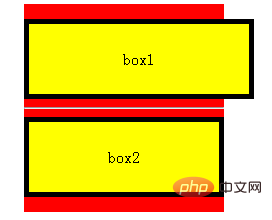
Il n'est pas difficile de voir à partir de l'exemple ci-dessus que la différence entre box1 et box2 réside dans la définition de la largeur. Dans la boîte2, nous mettons. la largeur horizontale du remplissage et de la bordure Après avoir supprimé la valeur, la largeur calculée par calc() est la valeur souhaitée.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!