 interface Web
interface Web
 js tutoriel
js tutoriel
 La page Web transmet la valeur du bouton radio de la page contextuelle aux compétences Sharing_Javascript du code de la page parent.
La page Web transmet la valeur du bouton radio de la page contextuelle aux compétences Sharing_Javascript du code de la page parent.
La page Web transmet la valeur du bouton radio de la page contextuelle aux compétences Sharing_Javascript du code de la page parent.
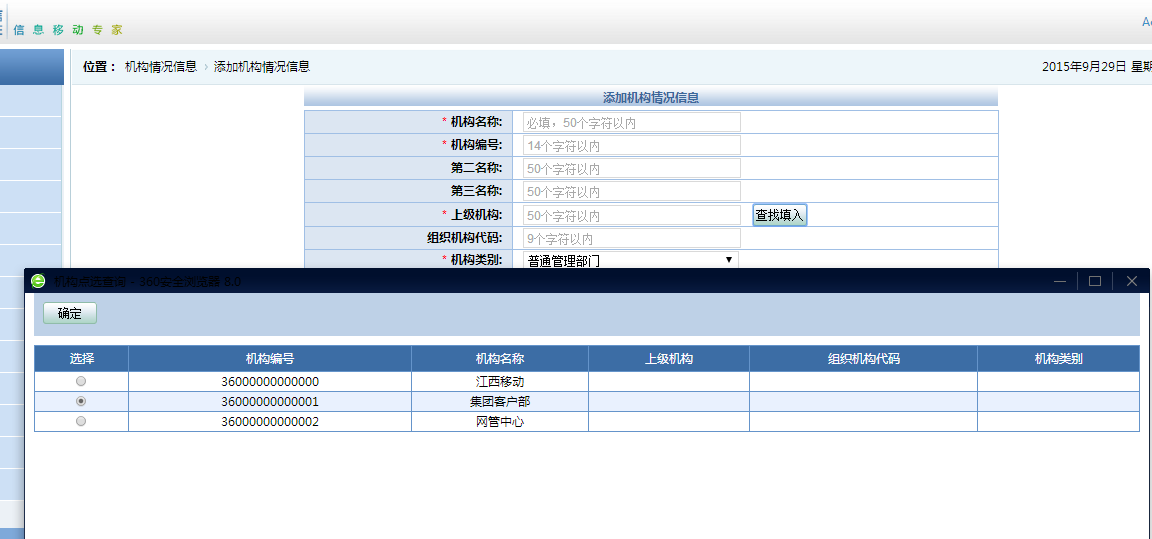
Dans le projet, il est nécessaire de remplir une telle fonction : lors de l'adhésion à une nouvelle organisation, elle doit sélectionner son organisation mère. La méthode de mise en œuvre consiste à cliquer sur le bouton Rechercher et remplir, une page pop-up apparaîtra. , l'utilisateur clique sur la ligne requise, puis clique sur Cliquez sur le bouton OK pour renvoyer le nom de l'institution et le code de l'institution sélectionnés par l'utilisateur à la page permettant de rejoindre une nouvelle institution.
Enregistrez le code de la page pop-up ici

<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<%@ page contentType="text/html;charset=utf-" pageEncoding="utf-" language="java" %>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="/page-tags" prefix="p"%>
<html>
<head>
<title>机构点选查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/newStyle.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" charset="utf-">
//点击整行都可选中单选框
function clickTr(obj) {
$("#mainTable tbody tr td input[type='radio']").attr("checked",
"undefined");
$("td input[type='radio']", obj).attr("checked", "checked");
//alert($("td input[name='insideEquip.equipinstance']",obj).val());
}
//将通过td的class获取到的值传到父页面对应的元素上
function setValue() {
var input = $("#mainTable tbody tr td input[type='radio']:checked");
if (!input.val()) {
window.close();
return;
}
var tr = input.parent().parent();
window.opener.document.getElementById("textagencyid").value = $(
"td.agancy input", tr).val();
window.opener.document.getElementById("textagencyname").value = $(
"td.agencyname", tr).text();
window.close();
}
</script>
</head>
<body>
<div class="searchArea" style="height:px;">
<form action="" method="post">
<input class="button" type="button" value="确定" onclick="javascript:setValue();"/>
</form>
</div>
<div class="tableArea">
<table class="mainTable" id="mainTable">
<thead>
<tr>
<th>选择</th>
<th>机构编号</th>
<th>机构名称</th>
<!--<th>工作岗位码</th>-->
<th>上级机构</th>
<th>组织机构代码</th>
<th>机构类别</th>
</tr>
</thead>
<tbody>
<s:iterator value="busiAgencys" var="p" >
<tr onclick="clickTr(this);">
<td class="agancy"><input type="radio" name="log" value="<s:property value="agencyid"/>" ></td>
<td><s:property value="agencyid"/></td>
<td class="agencyname"><s:property value="agencyname"/></td>
<!--<td><s:property value="handle"/></td>-->
<td><s:property value="sjjg"/></td>
<td><s:property value="orgcode"/></td>
<td><s:property value="jglb"/></td>
</tr>
</s:iterator>
</tbody>
</table>
<div class="pagin">
<p:page href="findBusiAgency" css="pages" totalPage="${totalPage}" page="${page}"></p:page>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>Le code ci-dessus est très simple. Les amis qui en ont besoin peuvent le copier directement. J'espère que le contenu ci-dessus sera utile à tout le monde.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





