Comment obtenir un effet d'ombre en CSS3
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ombre. Il vous suffit de définir "box-shadow : position horizontale de l'ombre, position verticale de l'ombre, distance de flou, taille de l'ombre, style d'encart de couleur ;" l'élément. Cette propriété ajoute une ou plusieurs ombres à la boîte, une liste d'ombres séparées par des virgules.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Je l'ai rarement utilisé auparavant et je n'ai pas bien compris cet aspect, j'ai donc simplement implémenté quelques exigences simples pour les ombres et les animations. Alors même si ce projet doit être combiné avec de la pratique, résumons cet aspect.
Effet d'ombre en css3 :
box-shadow en css3 Veuillez consulter les propriétés de box-shadow (l'introduction est tirée du contenu w3c)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow ajoute une ou plusieurs ombres à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.
Description de la valeur
h-shadow Obligatoire. La position de l'ombre horizontale. Les valeurs négatives sont autorisées. (Les valeurs positives sont à droite, les valeurs négatives sont à gauche)
v-shadow Obligatoire. La position de l'ombre verticale. Les valeurs négatives sont autorisées. (Les valeurs positives sont en bas, les valeurs négatives sont en haut)
flou Facultatif. Distance floue. (Zone couverte par l'ombre)
étalement Facultatif. La taille de l'ombre. (Taille de l'ombre)
couleur en option. La couleur de l'ombre. Voir les valeurs de couleur CSS. (Couleur de l'ombre)
encart Facultatif. Remplacez l'ombre extérieure (début) par l'ombre intérieure. (La valeur par défaut est le réglage de l'ombre extérieure, intérieure et extérieure)
L'étape suivante consiste à implémenter différents effets d'ombre un par un :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
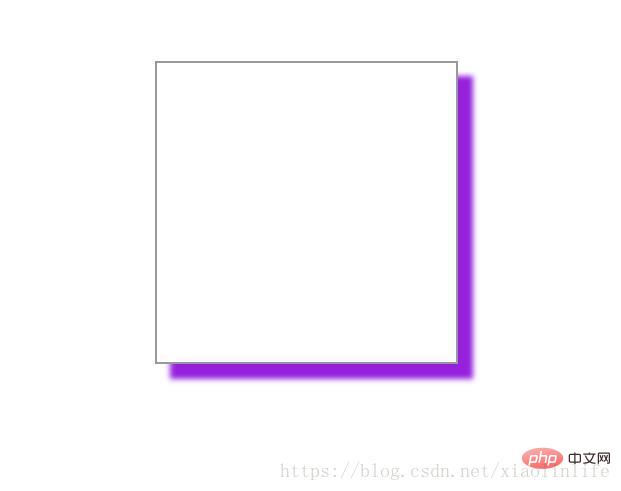
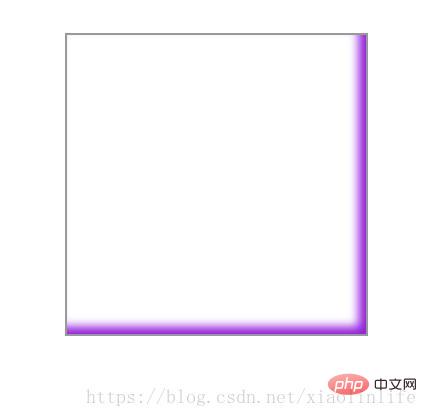
</html>box-shadow : 10px 10px 5px #9521de (lorsque les directions horizontale et verticale ; sont des valeurs positives)
Rendu :

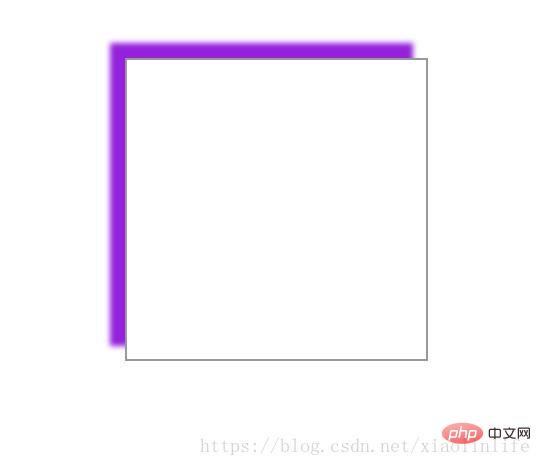
box-shadow : -10px -10px 5px #9521de (lorsque les directions horizontale et verticale sont des valeurs négatives)

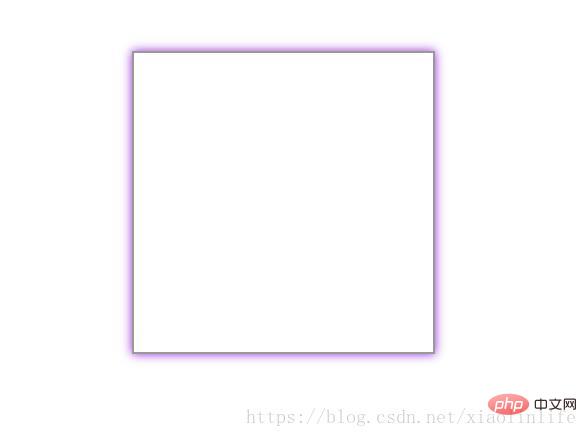
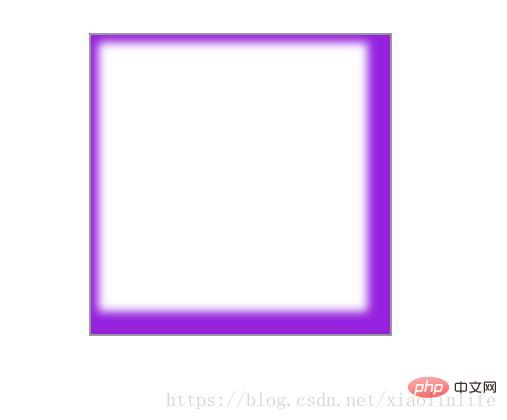
box-shadow : 0px 0px 10px #9521de ; (horizontal Et lorsque la direction verticale est 0, il y aura des ombres tout autour. Cette situation est aussi souvent utilisée)

box-shadow: 0px 0px 10px 10px #9521de (Quand les directions horizontale et verticale sont 0; , À ce moment-là, il y aura des ombres tout autour. La troisième valeur est la distance de flou (la zone de couverture de l'ombre) (c'est rarement utilisé))
f27fd8cdd93fc3a3a5309aa413725c5. -3.jpg" alt="Ecrivez ici Description de l'image "/>
**box-shadow: 0px 0px 10px #9521de inset;** Lorsque les directions horizontale et verticale sont 0, il y aura des ombres tout autour. Le la troisième valeur est la distance de flou (zone de couverture de l'ombre) définie sur l'ombre intérieure)

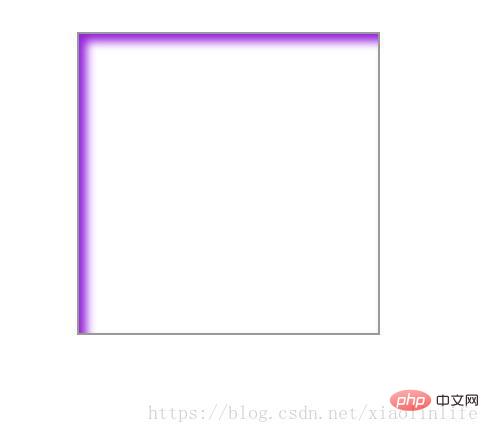
**box-shadow: 5px 5px 10px #9521de inset;** Dans le cas de valeurs positives dans les directions horizontale et verticale , en haut à gauche, la troisième valeur est la distance de flou (ombre La zone de couverture) est définie sur l'ombre intérieure exactement opposée à l'ombre extérieure)

**box-shadow : -5px -5px 10px #9521de encart;** Lorsque les directions horizontale et verticale sont des valeurs négatives, en bas à droite, La troisième valeur est la distance de flou (la zone de couverture de l'ombre), définie de manière à ce que l'ombre intérieure soit exactement opposée à l'ombre extérieure )

Ce qui précède n'est qu'une simple expérience sur l'effet et la position de l'ombre. En fait, c'est l'effet utilisé dans le projet. Il ressemble toujours à **box-shadow: 0px 0px 10px #9521de; ** et **box-shadow: 10px 10px 5px #9521de;** En fait, c'est principalement par la familiarité avec divers effets que l'on peut les combiner librement, et par la familiarité avec la signification de chaque valeur
L'attribut spread est rarement utilisé. . Ceci est utilisé pour élargir le rayon de l'ombre.
Par exemple : box-shadow : -5px -5px 10px 10px #9521de inset ;

Vous pouvez également définir l'ombre individuellement pour chaque côté. -shadow:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
En un mot : apprendre et appliquer.
Apprentissage recommandé :
Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






