22 bons plug-ins VSCode pour le développement Web (partage)
Cet article partagera avec vous 22 bons plugins VSCode dans le développement Web pour aider les développeurs à améliorer l'efficacité du développement.

【Étude recommandée : "Tutoriel vscode"】
1. Débogueur pour chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

Faites-moi confiance, le débogage de JavaScript ne se limite pas à écrire console.log() (bien que cette méthode soit la plus couramment utilisée). Chrome possède des fonctionnalités intégrées pour une meilleure expérience de débogage. Ce plugin vous permet d'utiliser toutes (ou presque toutes) ces fonctionnalités de débogage dans VS Code.
Si vous voulez en savoir plus, vous pouvez lire :
Débogage de JavaScript dans Chrome et Visual Studio Code.
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual -studio-code
2. Extraits de code Javascript (ES6)
https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code

J'adore le plugin Snippets. Je ne ressens pas le besoin de taper encore et encore le même morceau de code. Ce plugin vous fournit des extraits de code JavaScript populaires (ES6).
Remarque... si vous n'utilisez pas les fonctionnalités d'es6javascript, utilisez-les maintenant !
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

Vous voulez écrire un meilleur code ? L’ensemble de l’équipe doit-elle utiliser un format cohérent ? Installez ESLint. Ce plugin peut être configuré pour formater automatiquement le code et « crier » avec des erreurs ou des avertissements. VS Code, avec la configuration appropriée, peut vous montrer ces conseils.
4. Serveur en direct
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

Apportez des modifications dans l'éditeur de code, passez au navigateur et actualisez pour afficher les modifications. . C'est une boucle sans fin pour les développeurs, mais que se passe-t-il si le navigateur s'actualise automatiquement lorsque vous apportez des modifications ? C'est là qu'intervient Live Server !
Il exécute également votre application sur un serveur local. Certaines choses ne peuvent être testées que lorsque l'application est exécutée sur le serveur, c'est donc un plus.
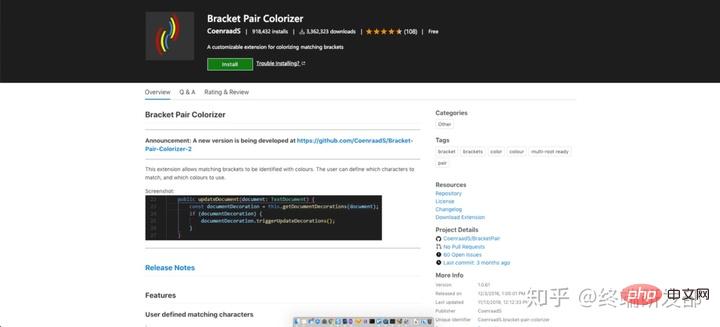
5. Bracket Pair Colorizor
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

Les brackets sont le fléau qui empêche les développeurs de vivre. Avec beaucoup de code imbriqué, il est presque impossible de déterminer quelles parenthèses correspondent. Bracket Pair Colorizor (comme vous pouvez vous y attendre) fait correspondre les couleurs des supports pour rendre le code plus lisible. Croyez-moi, vous le voulez !
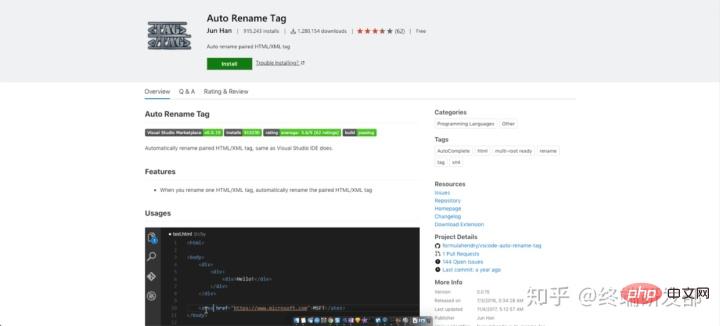
6. Balise de renommage automatique
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Besoin de renommer des éléments en HTML ? Eh bien, avec "Auto Rename Tag", il vous suffit de renommer la balise de début ou de fin, et les autres balises seront renommées automatiquement. Simple mais efficace !
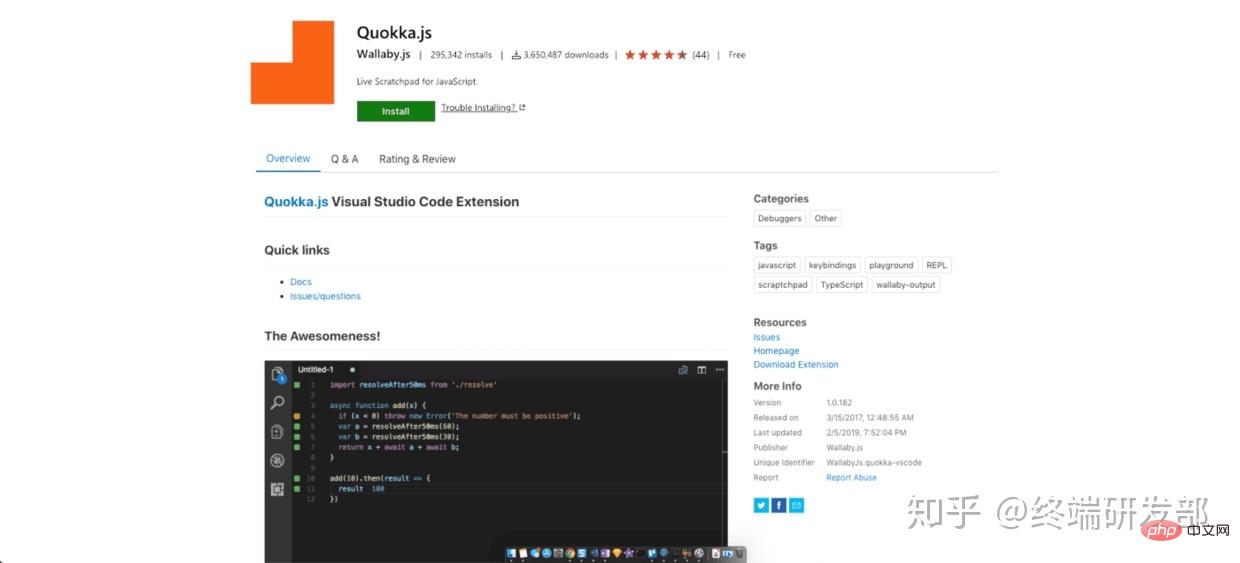
7. Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

Besoin d'un endroit rapide pour tester du JavaScript ? J'avais l'habitude d'ouvrir la console dans Chrome et d'y saisir du code, mais les inconvénients sont nombreux. Quokka vous fournit un bloc-notes JavaScript (et TypeScript) dans VS Code. Cela signifie que vous pouvez tester un morceau de code dans votre éditeur préféré !
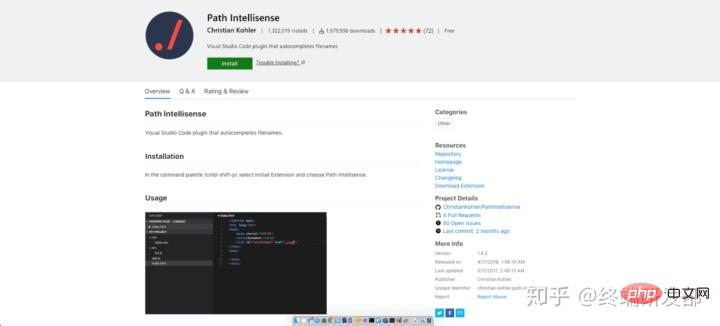
8. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

Dans les grands projets, mémorisez les noms de fichiers et les fichiers spécifiques. dans lequel il se trouve peut être gênant. Ce plugin vous fournira des conseils intelligents. Lorsque vous commencez à saisir un chemin entre guillemets, vous verrez des invites intelligentes pour les noms de répertoire et de fichier. Cela vous évitera de passer beaucoup de temps à parcourir les fichiers :)
9. Chef de projet
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

Une chose que je déteste est de passer d'un projet à l'autre dans VS Code. Chaque fois que je dois ouvrir l'explorateur de fichiers et trouver l'élément sur mon ordinateur. Mais cela change avec l’application de Project Manager. En utilisant ce plugin, vous pouvez ouvrir un menu supplémentaire dans le menu latéral de votre projet. Vous pouvez basculer rapidement entre les projets, enregistrer les favoris ou détecter automatiquement les projets Git à partir du système de fichiers.
Si vous développez plusieurs projets différents, c'est un excellent moyen de rester organisé et d'augmenter votre efficacité.
10. Editor Config
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

Editor Config est un standard parmi les rares styles de codage disponibles dans les principaux éditeurs de texte / sont pris en charge dans l'EDI. Comment cela fonctionne est le suivant. Vous enregistrez le fichier de configuration dans un référentiel pris en charge par votre éditeur. Dans ce cas, vous devez ajouter une extension à VS Code pour qu'il respecte ces profils. C’est super facile à mettre en place et parfait pour les projets d’équipe.
11. Mappage de touches de texte Sublime
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

Vous êtes un utilisateur passionné de Sublime et vous ne souhaitez pas passer à VS Code ? Cette extension rendra votre changement transparent en modifiant tous les raccourcis pour qu'ils correspondent aux raccourcis de Sublime. Maintenant, quelles raisons auriez-vous pour ne pas faire le changement ?
12. Aperçu du navigateur
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

J'aime l'extension Live Server (mentionnée ci-dessus) ), mais cette extension va encore plus loin en termes de commodité. Il vous donne un aperçu du rechargement en direct dans VS Code. Plus besoin de regarder votre navigateur pour constater de petits changements !
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Il existe de nombreux plugins git, mais l'un d'entre eux est le plus puissant. et a le plus de fonctions. Vous obtenez des informations sur les avertissements, l'historique des lignes et des fichiers, les recherches de validation, etc. Si vous avez besoin d'aide avec votre workflow Git, commencez avec ce plugin !
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

Vous connaissez ces jolies captures d'écran de code que vous voyez sur les blogs et sur Twitter ? Eh bien, ils viennent très probablement de Polacode. C'est super facile à utiliser. Copiez un morceau de code dans votre presse-papiers, ouvrez l'extension, collez le code et cliquez sur Enregistrer l'image !
15. Plus joli
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

Ne perdez pas de temps à formater le code... c'est fait. Plus tôt, j'ai mentionné ESLint, qui assure le formatage et l'inspection. Si vous n'avez pas besoin de vérifier les peluches, optez pour Prettier. Il est très simple à configurer et peut être configuré pour formater automatiquement le code lors de l'enregistrement.
16. De meilleurs commentaires
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

Ce plugin marque différents types de commentaires avec différentes couleurs, pour donnez-leur un sens différent et démarquez-vous du reste du code. Je l'utilise pour obtenir des conseils. Il est difficile d'ignorer une grosse invite orange m'informant que j'ai un travail inachevé à faire.
Également des codes couleurs pour les questions, les alertes et les faits saillants. Vous pouvez également ajouter vos propres créations personnalisées !
17. Git Link
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

Si vous souhaitez afficher les fichiers sur lesquels vous travaillez dans Github, ce plugin vous convient. Une fois installé, faites un clic droit sur le fichier et vous verrez l'option permettant d'ouvrir le fichier dans Github. Si vous n'utilisez pas le plugin Git Lens, ce plugin est idéal pour vérifier l'historique, les versions de branche, etc.
18. Icônes VS Code
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

Saviez-vous que vous pouvez personnaliser les icônes dans VS Code ? Si vous regardez les paramètres, vous verrez une option pour "Thème d'icône de fichier". À partir de là, vous pouvez choisir parmi les icônes préinstallées ou installer un pack d'icônes. Ce plugin vous offre un pack d'icônes vraiment mignon et est utilisé par 11 millions de personnes !
19. Thème d'icônes matérielles
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

Êtes-vous fan du design Google Material ? Eh bien, jetez un œil à ce pack d'icônes « Thème matériel ». Il existe des centaines d’icônes différentes et elles sont superbes !
20. Synchronisation des paramètres
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

Les développeurs (moi y compris) passent beaucoup de temps à personnaliser le développement. environnement, notamment éditeur de texte. À l'aide du plugin "Settings Sync", vous pouvez enregistrer les paramètres dans Github. Ils peuvent ensuite être chargés dans n'importe quelle nouvelle version de VS Code à l'aide d'une seule commande.
21. Better Align
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

Si vous êtes le genre de personne qui aime un alignement parfait dans votre code , alors vous avez besoin d'un meilleur alignement. Vous pouvez aligner plusieurs déclarations de variables, commentaires de fin, extraits de code, etc. Il n’y a pas de meilleure façon de voir à quel point ce plugin est génial que de l’installer et de l’essayer !
22. VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

Êtes-vous un utilisateur approfondi de VIM ? Si tel est le cas, félicitations, vous maîtrisez toutes les opérations intéressantes de VIM et pouvez les utiliser directement dans VS Code. Personnellement, je ne suis pas doué pour cela, mais je sais à quel point il peut être incroyablement productif d'utiliser VIM à son potentiel, vous offrant ainsi bien plus de fonctionnalités.
Adresse originale : https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
Auteur original : James Quick
Plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 React and Frontend Development: un aperçu complet
Apr 18, 2025 am 12:23 AM
React and Frontend Development: un aperçu complet
Apr 18, 2025 am 12:23 AM
React est une bibliothèque JavaScript développée par Facebook pour créer des interfaces utilisateur. 1. Il adopte la technologie DOM composinalisée et virtuelle pour améliorer l'efficacité et les performances du développement de l'interface utilisateur. 2. Les concepts de base de la réact incluent la composante, la gestion de l'État (comme UseState et UseEffect) et le principe de travail du DOM virtuel. 3. Dans les applications pratiques, réagir les supports du rendu de base des composants au traitement avancé des données asynchrones. 4. Les erreurs courantes telles que l'oubli pour ajouter des attributs clés ou des mises à jour de statut incorrectes peuvent être déboguées via ReactDevTools et les journaux. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation de react.memo, la segmentation du code et le maintien du code lisible et le maintien de la fiabilité
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →






