Comment écrire un champ de recherche CSS
Comment implémenter un champ de recherche en CSS : organisez d'abord la structure de la page ; puis utilisez un espace réservé pour annoter la zone de texte ; puis définissez le bouton de recherche et enfin réinitialisez les marges extérieures et intérieures par défaut de la page, et définissez la bordure extérieure ; style du champ de recherche.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment écrire un champ de recherche CSS ?
Utilisez p+css pour obtenir l'effet de champ de recherche comme indiqué sur l'image :

Analyse :
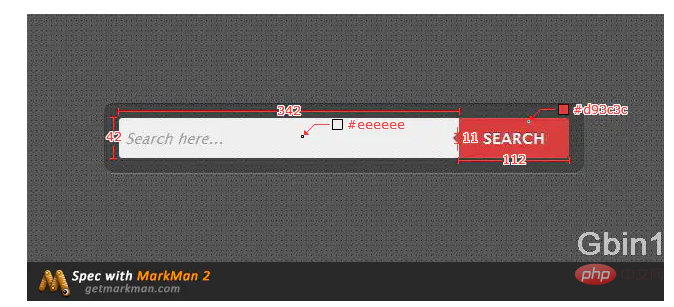
1. Utilisez markman pour analyser la largeur, la hauteur, la couleur et d'autres aspects de l'image originale. , comme indiqué ci-dessous :

2. Éléments d'analyse :
Le champ de recherche se compose principalement de : une zone de texte de saisie, un bouton et un symbole indicateur triangulaire sur le côté gauche du bouton ; Organisez d'abord la structure de la page :
Copier après la connexion
- Zone de texte, utilisez un espace réservé pour l'annotation de la zone de texte :
<input>
- Bouton de recherche :
<button>SEARCH</button>
- Symbole indicateur triangulaire : à partir de l'image d'exemple, ce symbole triangulaire est intégré au bouton, nous avons donc initialement décidé de l'utiliser comme bouton. Les éléments internes sont implémentés en utilisant le positionnement
<button>SEARCH <span></span> </button>
- Conception de style :
- Réinitialisez d'abord les marges extérieures et intérieures par défaut de la page :
*{
margin:auto;
padding:0;
}- Définissez le style du formulaire de classe :
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}background:rgba(0,0,0,.2); border:none; border-radius:5px;
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}border-radius:5px 0 0 5px;
style-style:italic
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
position: relative;
Indique le style du triangle :
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}position: absolute; right:100%;
Définition Élément d'envergure triangulaire :
<span></span>
- Créer une bordure à quatre couleurs :
.triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}- 【Apprentissage recommandé : Tutoriel vidéo CSS
border-color: #000 transparent transparent transparent;
nbsp;html>
<meta>
<title>Document</title>
<style>
*{
margin:auto;
padding:0;
}
.form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}
button{
/*display:inline-block;*/
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
position: relative;
font-size:16px;
font-weight: bold;
}
/*使用伪类来添加三角符号*/
button:before{
content:"";
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
top:38%;
}
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






