
En CSS, après avoir introduit les polices et les fichiers style.css, vous pouvez utiliser des balises en ligne pour ajouter des icônes de police. Le format de syntaxe est "
". La couleur et la taille de l'icône de la police peuvent être modifiées via le CSS correspondant ; le fichier est relativement petit, ce qui aide la page à réduire les requêtes http.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Générez en ligne
via le site Web https://icomoon.io/app/#/select. Bien sûr, il existe d'autres sites Web similaires, mais celui-ci est vraiment génial, génial, génial, trois fois.
Importez toutes les icônes au format SVG, sélectionnez-les toutes et cliquez sur GenerateFont pour générer les icônes de police correspondantes. Téléchargez ensuite tous les fichiers qui ont été empaquetés. 
La page fait référence à l'icône de police correspondante
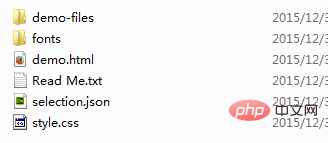
La structure des répertoires du fichier du package téléchargé est comme indiqué dans l'image ci-dessus. Il nous suffit de présenter les polices et les fichiers style.css. Le fichier de polices est le suivant : bibliothèque de polices compressées eot, icône svg intégrée, police ttf et format de police woff.

style.css contient l'introduction du fichier de polices et le style de l'icône correspondante.
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?n54c0o');
src: url('fonts/icomoon.eot?n54c0o#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?n54c0o') format('truetype'),
url('fonts/icomoon.woff?n54c0o') format('woff'),
url('fonts/icomoon.svg?n54c0o#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] { /* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1; /* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}
.icon-uniE900:before {
content: "\e900";
}
.icon-uniE901:before {
content: "\e901";
}
.icon-uniE902:before {
content: "\e902";
}
.icon-uniE903:before {
content: "\e903";
}
.icon-uniE904:before {
content: "\e904";
}
.icon-uniE905:before {
content: "\e905";
}Nous pouvons modifier la feuille de style ci-dessus pour obtenir le meilleur effet d'affichage de nos propres pages.
<span class="icon-uniE901"></span>
Quelle icône est nécessaire ? Il suffit d'ajouter la classe correspondante à une balise en ligne (span, i, em).
Résumé
Il est vraiment pratique d'utiliser des icônes de police, et la couleur et la taille peuvent être modifiées via le CSS correspondant. De plus, le fichier est relativement petit, ce qui facilite le chargement des pages et réduit les requêtes http.
Mais si un fichier d'icône de police a été généré et que nous avons de nouvelles icônes à ajouter, alors nous devons régénérer le fichier de polices correspondant et modifier le fichier css. La solution consiste à ajouter autant que possible toutes les icônes utilisées avant de générer, ou à utiliser une bibliothèque d'icônes de polices tierce.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!