
En CSS, vous pouvez utiliser l'attribut background-size pour étirer l'image d'arrière-plan. Il vous suffit de définir le style "background-size:100% 100%;" sur l'élément. Cette propriété définit la largeur et la hauteur de l'image d'arrière-plan en pourcentage de l'élément parent.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
Grammar
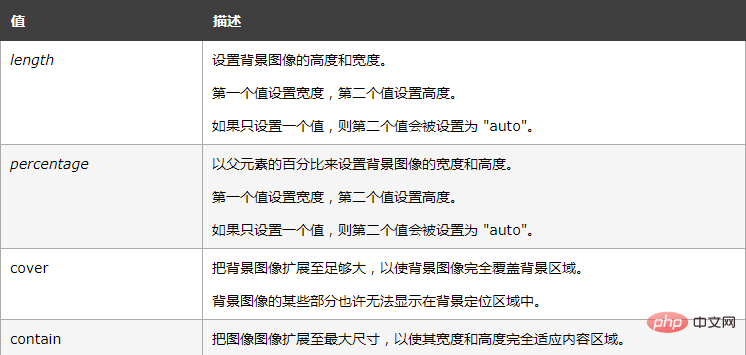
background-size: length|percentage|cover|contain;

Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>Effet

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!