
En CSS, vous pouvez utiliser l'attribut float pour organiser le texte ul horizontalement. Il vous suffit d'ajouter le style "float:left;" à l'élément li de la liste ul pour que l'élément li flotte vers la gauche.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La liste ul par défaut est disposée verticalement :
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
Rendu :

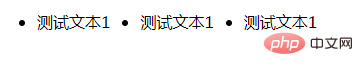
Alors, comment changer le texte ul en disposition horizontale ? Vous pouvez utiliser l'attribut float.
Jetons un coup d'œil à l'exemple de code ci-dessous
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!