
Le tableau est un type de données très courant et important en JavaScript, et la suppression d'éléments de tableau est une opération de tableau courante. JavaScript a de nombreuses fonctions intégrées pour supprimer des éléments de tableau, donc la suppression d'éléments de tableau n'est pas difficile pour nous. Alors, comment implémenter la version avancée de suppression des éléments du tableau – effacer le tableau ? Aujourd'hui, nous allons apprendre à effacer tous les éléments d'un tableau JS.
Dans cet article, nous allons vous présenter 4 méthodes d'effacement de tableaux en JS et utiliser des exemples de code pour voir comment effacer un tableau (supprimer tous les éléments du tableau).
[Apprentissage recommandé : Tutoriel avancé Javascript]
Méthode 1 : Attribuer directement un tableau vide [][]
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr=[];
console.log(arr);输出结果:

这种方法并不是严格意义的清空数组,只是将arr重新赋值为空数组。
方法2:利用length属性将数组长度设置为0
length属性可设置或返回数组长度。当length属性的值小于数组本身的长度,数组中后面的元素将被截断;如果length属性的值为0,则可以清空整个数组。
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.length=0;
console.log(arr);输出结果:

当length属性的值大于本身的长度,将扩展数组长度,多的元素为undefined。
方法3:使用splice()删除全部数组元素
使用splice()方法可以删除指定下标位置后一个或多个数组元素。只需要指定splice()方法从第一个数组元素开始,需要删除元素的个数为arr.length
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,arr.length);
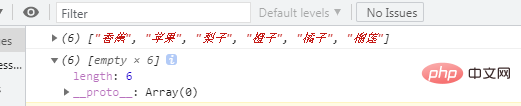
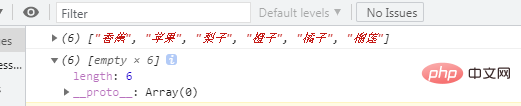
console.log(arr);Résultat de sortie :


Méthode 2 : utilisez l'attribut length pour définir la longueur du tableau sur 0
L'attribut length peut définir ou renvoyer la longueur du tableau. Lorsque la valeur de l'attribut length est inférieure à la longueur du tableau lui-même, les éléments suivants du tableau seront tronqués ; si la valeur de l'attribut length est 0, le tableau entier peut être effacé.var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
for(var i=0;i<=arr.length;i++){
delete arr[i];
}
console.log(arr);
 Lorsque la valeur de l'attribut length est supérieure à sa propre longueur, la longueur du tableau sera étendue et les éléments restants ne seront pas définis.
Lorsque la valeur de l'attribut length est supérieure à sa propre longueur, la longueur du tableau sera étendue et les éléments restants ne seront pas définis.
Méthode 3 : utilisez splice() pour supprimer tous les éléments du tableau
🎜Utilisez la méthode splice() pour supprimer un ou plusieurs éléments du tableau après la position d'indice spécifiée. Il vous suffit de spécifier la méthode splice() pour commencer à partir du premier élément du tableau, et le nombre d'éléments à supprimer estarr.length pour effacer le tableau. 🎜rrreee🎜Résultat de sortie : 🎜🎜🎜🎜🎜🎜Méthode 4 : Utiliser l'opérateur de suppression🎜🎜🎜L'opérateur de suppression peut être utilisé pour supprimer des éléments du tableau avec un indice spécifié. Les éléments supprimés sont des éléments vides et la longueur du tableau supprimé reste. inchangé. 🎜🎜Utilisez l'opérateur delete et l'instruction de boucle pour effacer le tableau🎜rrreee🎜Résultat de sortie : 🎜🎜🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!