
Dans "js dessine deux rectangles qui se croisent et l'un d'eux a une transparence alpha", nous vous avons présenté comment utiliser javascript pour dessiner deux rectangles qui se croisent et l'un d'eux a une transparence alpha. Aujourd'hui, nous allons continuer à vous présenter une implémentation amusante. Méthode~
Comme le titre l'indique, "Visage souriant avec des lunettes" ! JavaScript est tout-puissant~
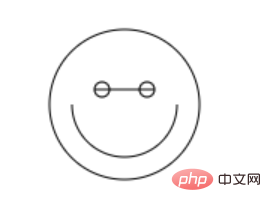
Tout d'abord, laissez-moi vous donner un exemple d'image :

Vous pouvez écrire du code basé sur cette image et voir comment vous pouvez obtenir une telle image ? Il doit y avoir plus d'une méthode, vous pouvez l'essayer localement~
Maintenant, je vais vous présenter une méthode, qui consiste à utiliser la fonction moveto() pour y parvenir. moveto()函数来实现。
完整代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
搞定!运行该代码会出现跟上图一样的效果。
那么在这段代码中,要介绍2个重要的方法moveTo()和arc()方法。
moveTo() 方法用于把路径移动到画布中的指定点,不创建线条,其js语法是“context.moveTo(x,y);”,参数x表示路径的目标位置的 x 坐标,y表示路径的目标位置的 y 坐标。
arc()方法用于创建弧/曲线(用于创建圆或部分圆),其js语法是“context.arc(x,y,r,sAngle,eAngle,counterclockwise);
rrreee
Terminé ! L'exécution de ce code produira le même effet que celui indiqué ci-dessus. Donc dans ce code, deux méthodes importantes sont introduites : la méthodemoveTo() et arc(). La méthode moveTo() est utilisée pour déplacer le chemin vers un point spécifié dans le canevas sans créer de ligne. Sa syntaxe js est "context.moveTo(x,y); code> », le paramètre x représente la coordonnée x de la position cible du chemin, et y représente la coordonnée y de la position cible du chemin. <p></p>La méthode <code>arc() est utilisée pour créer des arcs/courbes (utilisées pour créer des cercles ou des cercles partiels), et sa syntaxe js est "context.arc(x,y,r,sAngle ,eAngle ,counterwise);", notez que si vous devez créer un cercle via arc(), veuillez définir l'angle de départ sur 0 et l'angle de fin sur 2*Math.PI. Le paramètre (La position à trois heures d'un arc de cercle est de 0 degré) eAngle représente l'angle final, mesuré en radians) ; Enfin, je voudrais vous recommander le cours classique sur cette plateforme "🎜Introduction rapide à JavaScript_Jade Girl Heart Sutra Series🎜", qui est gratuit pour le bien-être public ~ tout le monde est invité à apprendre ~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!