
Dans l'article précédent "CSS : Comment définir un effet de dégradé pour l'arrière-plan de la page (explication détaillée du code)", je vous ai présenté comment utiliser CSS pour définir un dégradé de couleur d'arrière-plan. L'article suivant vous présentera comment utiliser CSS3 pour ajouter des effets d'ombre au texte. Voyons comment le faire ensemble.

Exemple de code pour ajouter un effet d'ombre au texte à l'aide de CSS3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
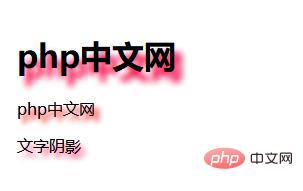
<h1>php中文网</h1>
<p>php中文网</p>
<p1>文字阴影</p1>
</body>
</html>Code exécutant des rendus

Lorsque le texte n'a pas d'effet d'ombre, utilisez <style></ code> Le code d'entrée est le suivant : <code><style>里面写法输入代码如下:

基本写法代码示例
<style>
p{text-shadow: 5px 5px 5px #FF0000;}
</style>
<p>php中文网</p>代码运行效果图

text-shadow


rrreee
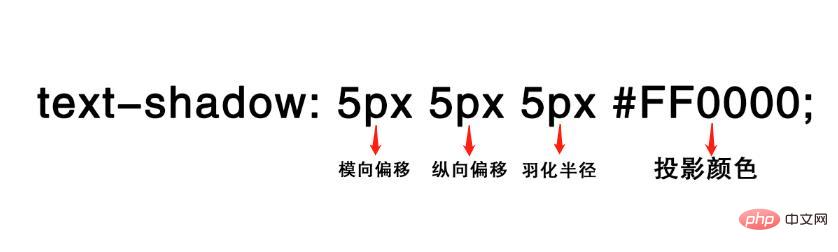
Code exécutant des rendus La syntaxe de
La syntaxe de
text-shadow
décalage latéral
: fait référence à la position du ombre du texte par rapport au texte lui-même. De combien décaler. Zéro signifie aucun décalage et coïncide avec la position du texte ; un nombre positif signifie un décalage vers la droite ; un nombre négatif signifie un décalage vers la gauche. : similaire au décalage horizontal, sauf que la direction est verticale, c'est-à-dire un décalage de haut en bas. 🎜🎜🎜Rayon de la plume🎜 : Plus le rayon de la plume est petit, plus l'ombre est nette ; plus le rayon de la plume est grand, plus l'ombre est floue. 🎜🎜🎜Shadow Color🎜 : Spécifiez la couleur de l'ombre, elle peut être n'importe quelle couleur. Utilisez généralement des couleurs plus foncées pour créer des effets d’ombre et des couleurs plus claires pour créer des effets d’éclat. 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!