 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 10 modèles de système de gestion d'arrière-plan Bootstrap magnifiques et pratiques (venez télécharger maintenant)
10 modèles de système de gestion d'arrière-plan Bootstrap magnifiques et pratiques (venez télécharger maintenant)
10 modèles de système de gestion d'arrière-plan Bootstrap magnifiques et pratiques (venez télécharger maintenant)
Un bon site Web ne doit pas seulement se concentrer sur son apparence, l'arrière-plan du site Web est également très important. Cet article partagera avec vous 10 modèles de système de gestion backend Bootstrap magnifiques et pratiques, qui peuvent vous aider à créer rapidement un backend de site Web puissant et magnifique. Bienvenue à télécharger et à utiliser ! Si vous souhaitez obtenir plus de modèles back-end, veuillez faire attention à la colonne Modèles back-end de sites Web chinois php !
1. Cadre d'interface utilisateur du modèle de système de gestion backend Bootstrap4 - SmartAdmin

Introduction au modèle : SmartAdmin 4.0 est un tableau de bord de gestion Bootstrap4 d'interface utilisateur avancée, créant le cadre d'interface utilisateur du système de gestion de nouvelle génération. Sa conception spéciale contient une large collection de divers composants d'interface utilisateur réutilisables avec les derniers plugins jQuery, intégrés et optimisés pour tous les projets d'applications Web modernes à travers le monde.
Adresse de démonstration : https://www.php.cn/xiazai/code/6910
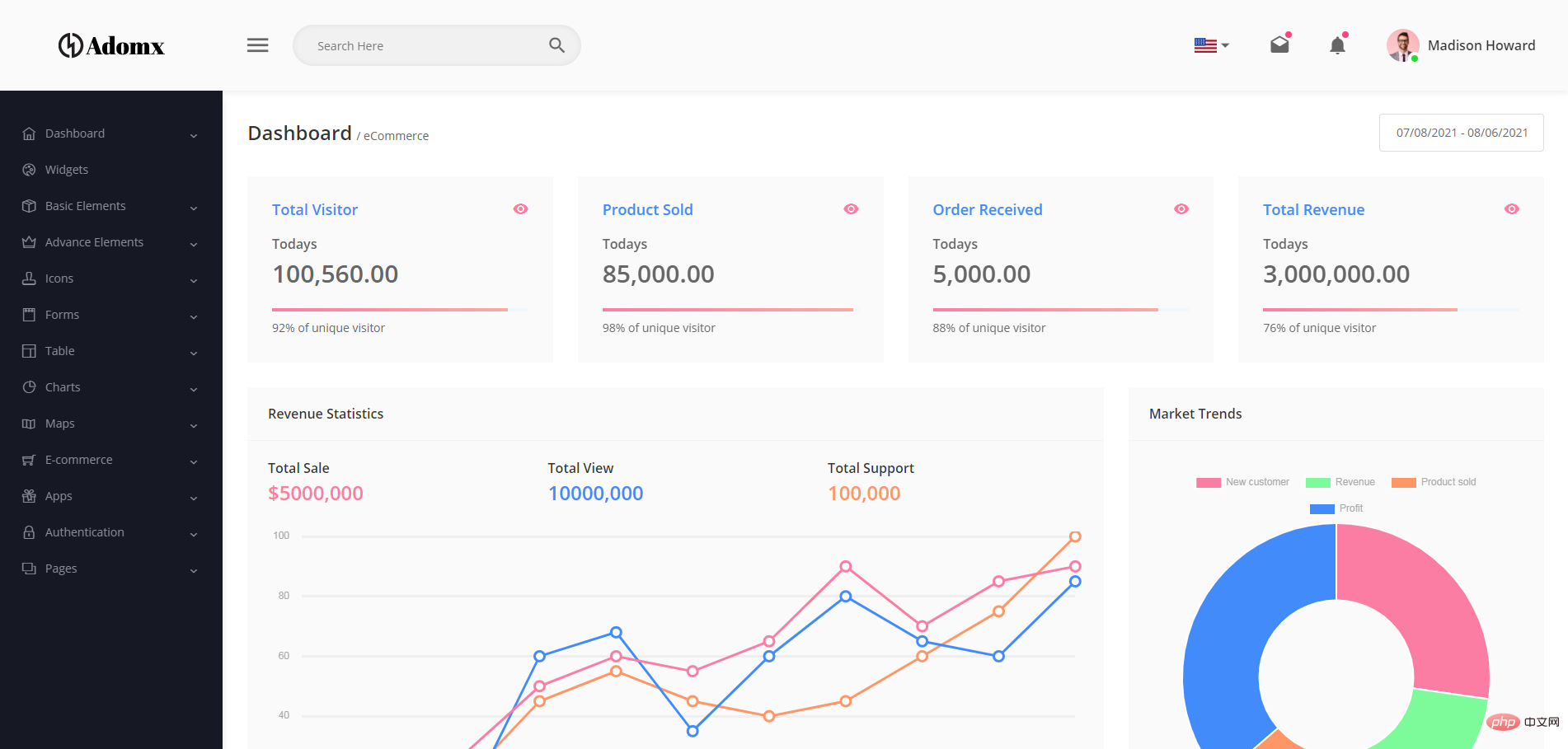
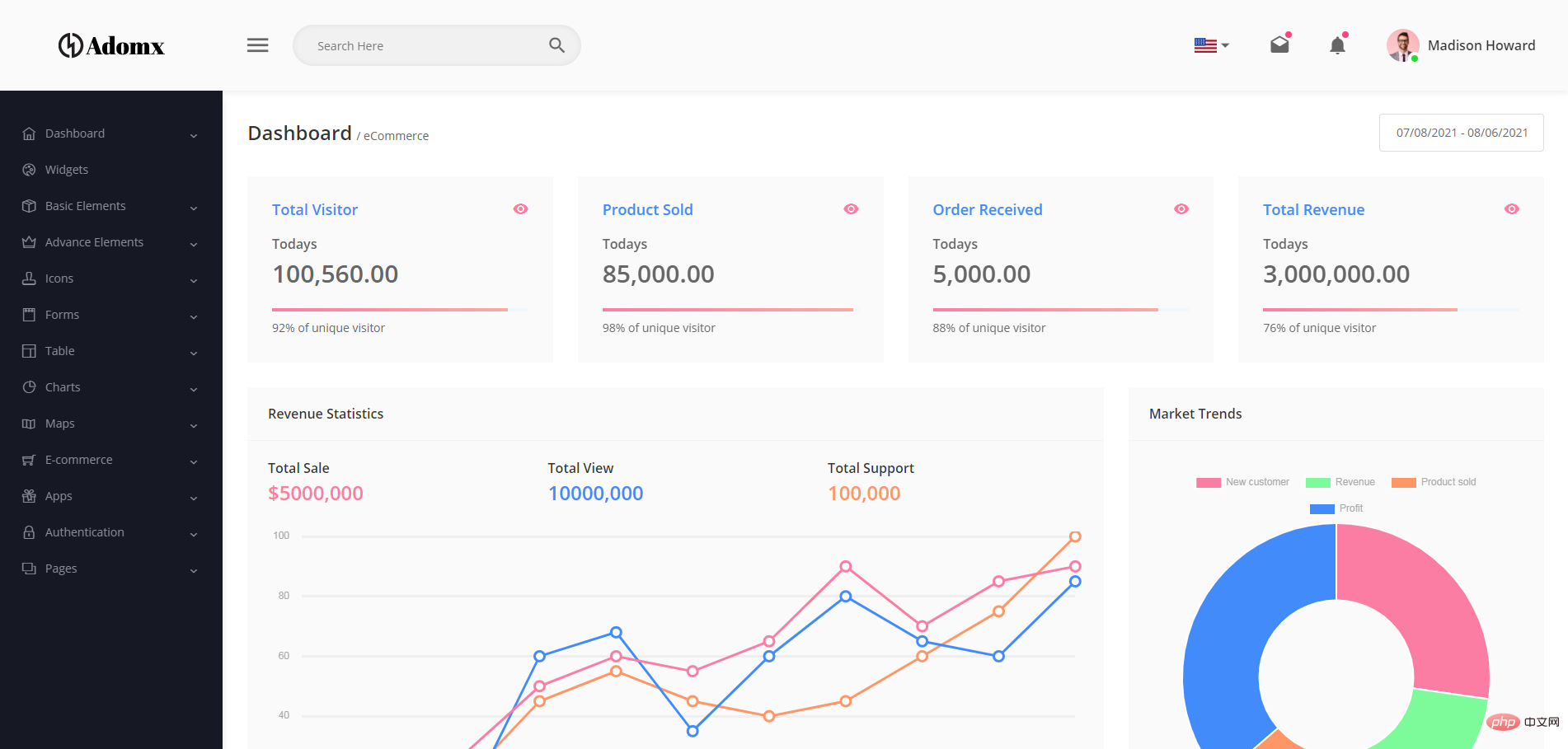
2. Modèle d'arrière-plan de gestion réactif Bootstrap-Adomx

Introduction du modèle : le modèle de gestion réactif Adomx comprend Bootstrap 71. + Pages HTML, plus de 27 plugins et des tonnes d'éléments. Il peut être utilisé pour le système de gestion backend du commerce électronique et le tableau de bord de la monnaie numérique. Cet ensemble de modèles d'administration Bootstrap 4 réactifs comprend 3 applications et l'interface utilisateur peut être utilisée directement dans l'application. Ces interfaces utilisateur d'application incluent des applications de tâches, des applications de messagerie et des applications de chat.
Adresse de démonstration : https://www.php.cn/xiazai/code/6909
3. Modèle de logiciel de gestion Web réactif Bootstrap4-Admetro

Introduction au modèle : Admetro est construit sur la base de Bootstrap Modèle de système d'administration riche en fonctionnalités, réactif et innovant utilisant Bootstrap 4, jQuery et des centaines de fonctionnalités personnalisables, des modifications de mise en page et des éléments de kit d'interface utilisateur prêts à l'emploi. C'est une solution magnifiquement conçue et parfaite pour tous les types de systèmes de gestion. Fonctionne de manière transparente dans tous les principaux navigateurs Web les plus récents.
Adresse de démonstration : https://www.php.cn/xiazai/code/6907
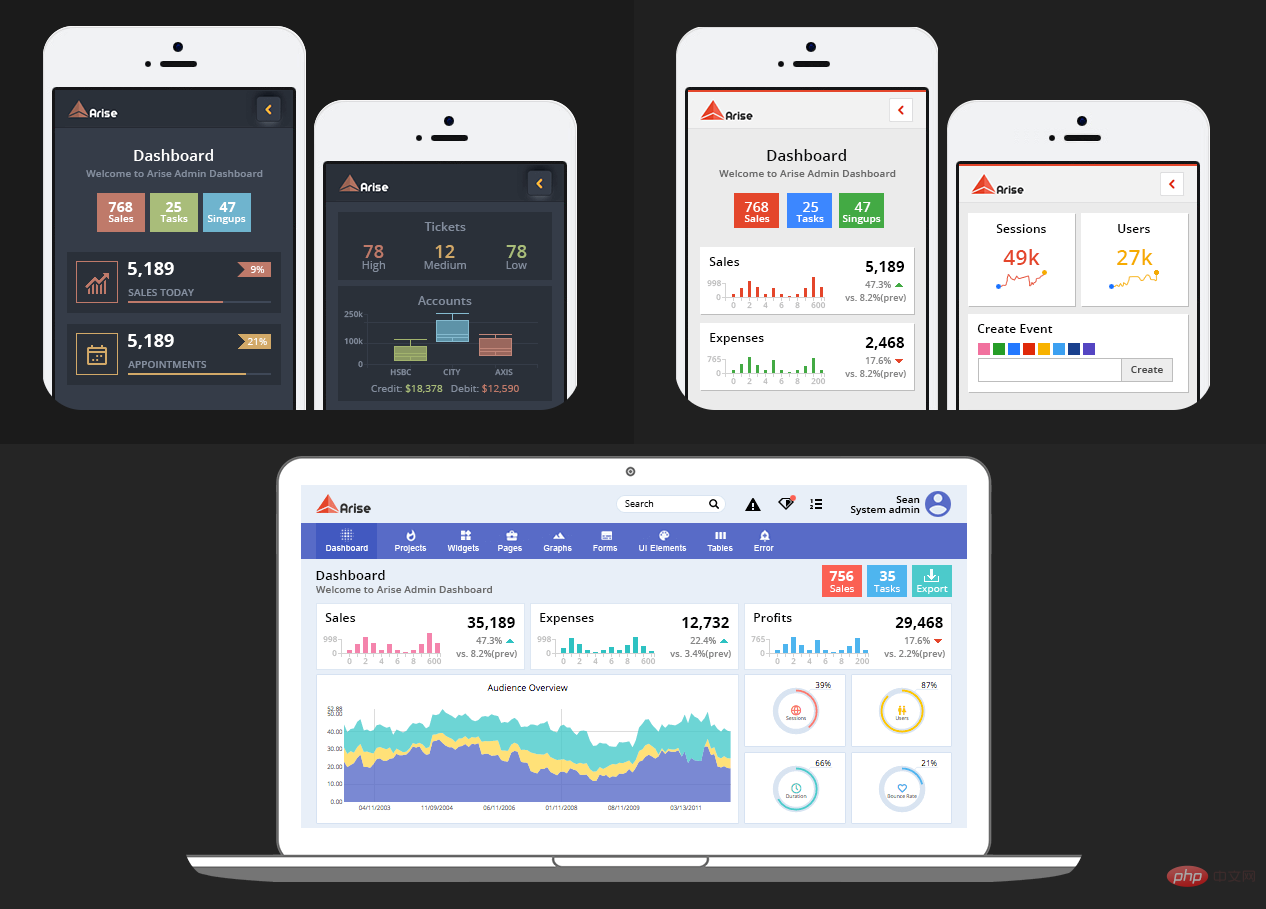
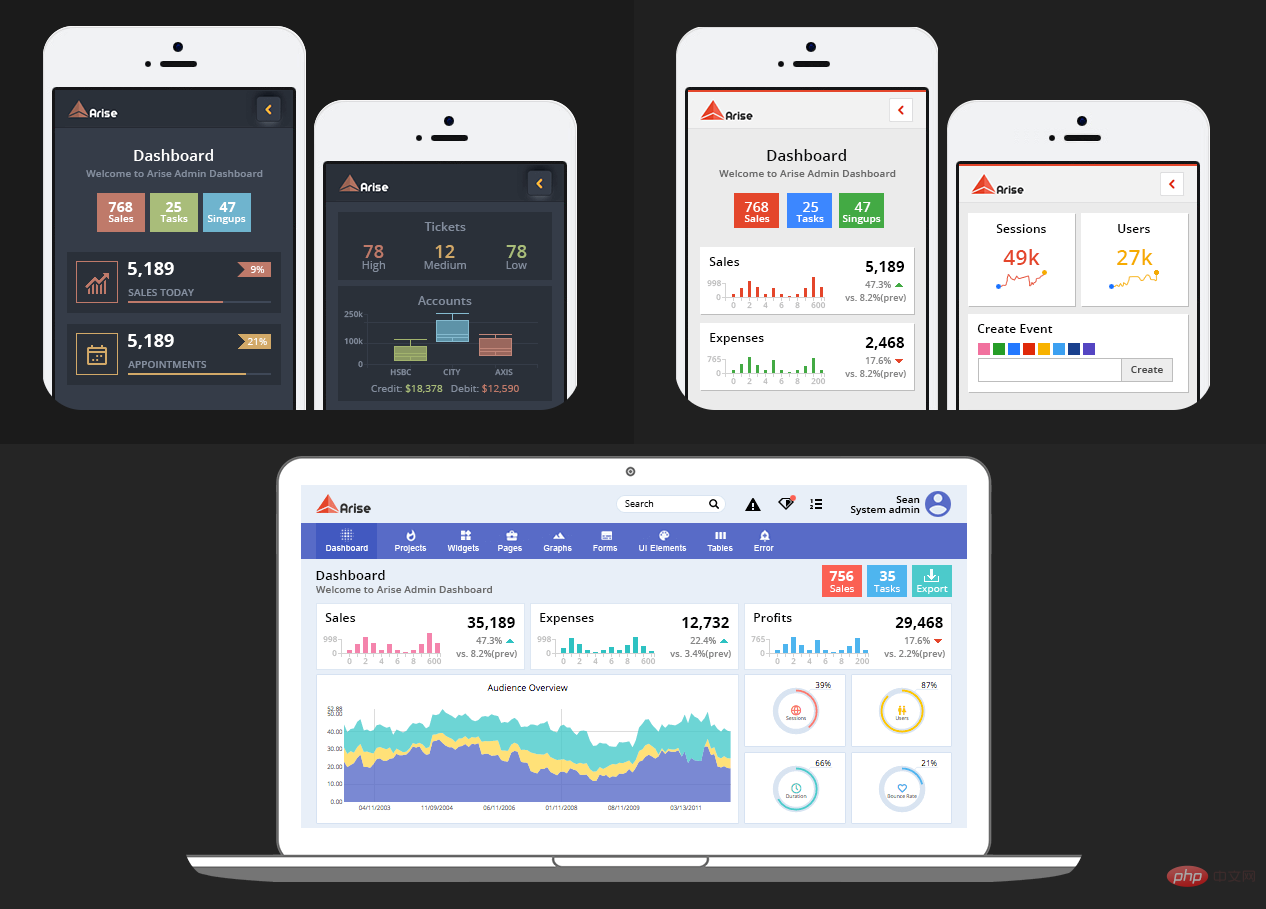
4. Modèle de gestion du système CRM Bootstrap back-end framework-ARISE

Introduction du modèle : modèle de gestion ARISE thème Disponible en cinq modèles uniques. Il s'agit d'un tableau de bord d'administration entièrement réactif construit sur le framework Bootstrap 3, HTML5, CSS3 et Sass. Il dispose d'énormes composants d'interface utilisateur réutilisables et intègre les derniers plugins jQuery. Il peut être utilisé dans tous les types d'applications Web avec des panneaux d'administration personnalisés, des systèmes de gestion de projet, des tableaux de bord d'administration, des applications backend ou CRM.
Adresse de démonstration : https://www.php.cn/xiazai/code/6906
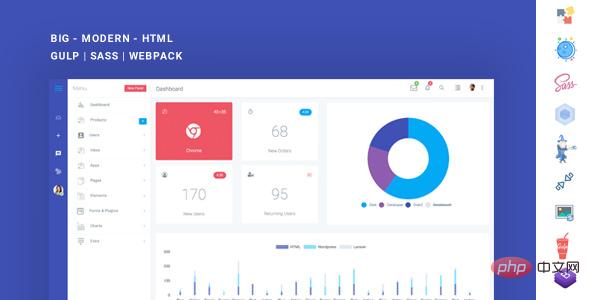
5. Modèle de gestion d'arrière-plan réactif Bootstrap4-Boxify

Introduction au modèle : Boxify est un modèle d'administration réactif. qui utilise un design moderne fortement axé sur la simplicité et une meilleure expérience utilisateur. Il vous aide à créer un panneau système backend accrocheur pour votre prochain projet génial. Boxify a deux versions : la version de développement et la version de production. La version de développement inclut gulp, Webpack et Sass. Vous devez installer gulp et nodeJs pour utiliser la version de développement.
Adresse de démonstration : https://www.php.cn/xiazai/code/6903
6 Modèle de backend de gestion Bootstrap réactif simple-Espace

Introduction au modèle : Space est une application Web. Le tableau de bord de gestion est construit sur le framework Bootstrap 3.3.7. Créez-en pour qu'il soit le modèle le plus fonctionnel, le plus propre et le mieux conçu pour tout type d'application backend, nous avons soigneusement conçu tous les éléments communs.
Adresse de démonstration : https://www.php.cn/xiazai/code/6902
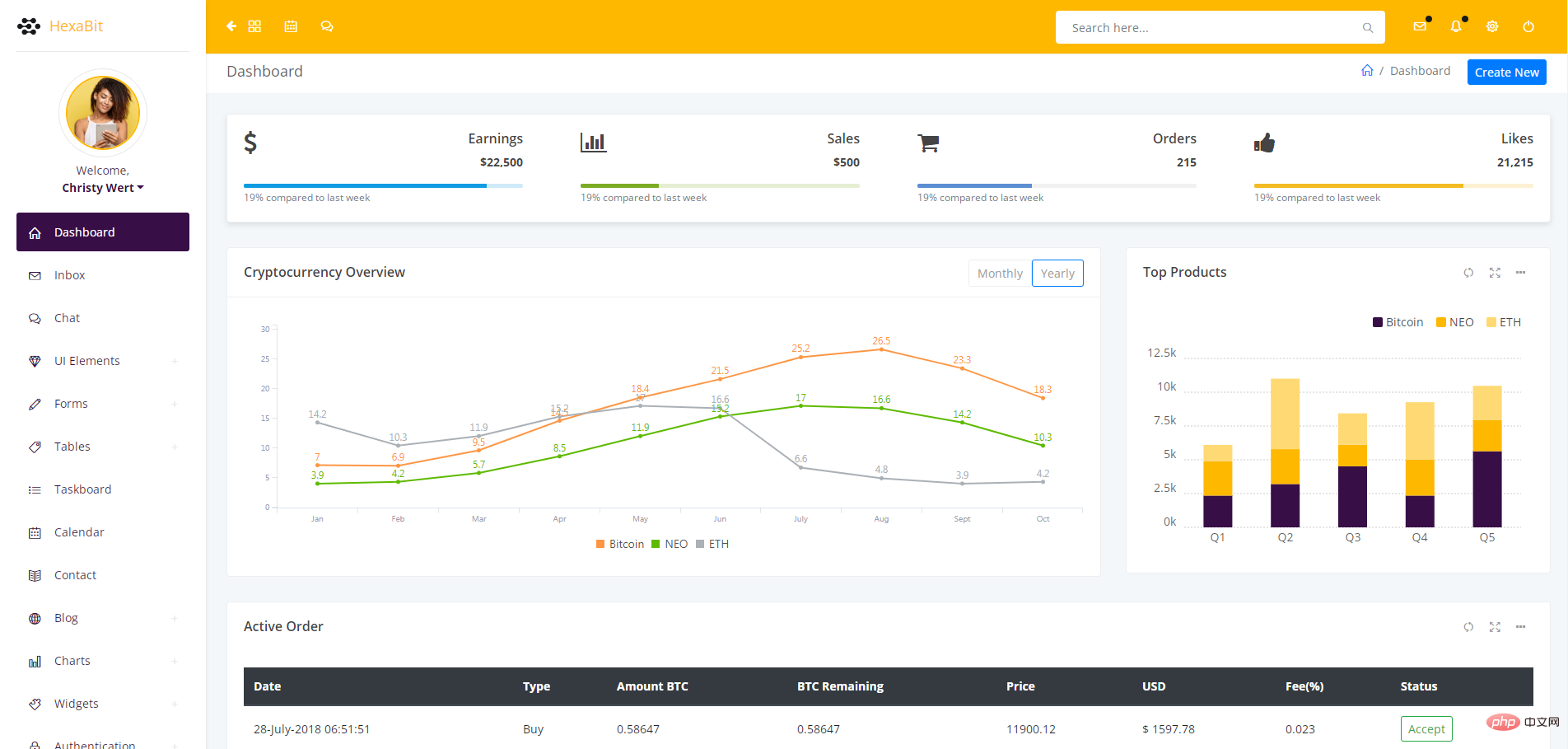
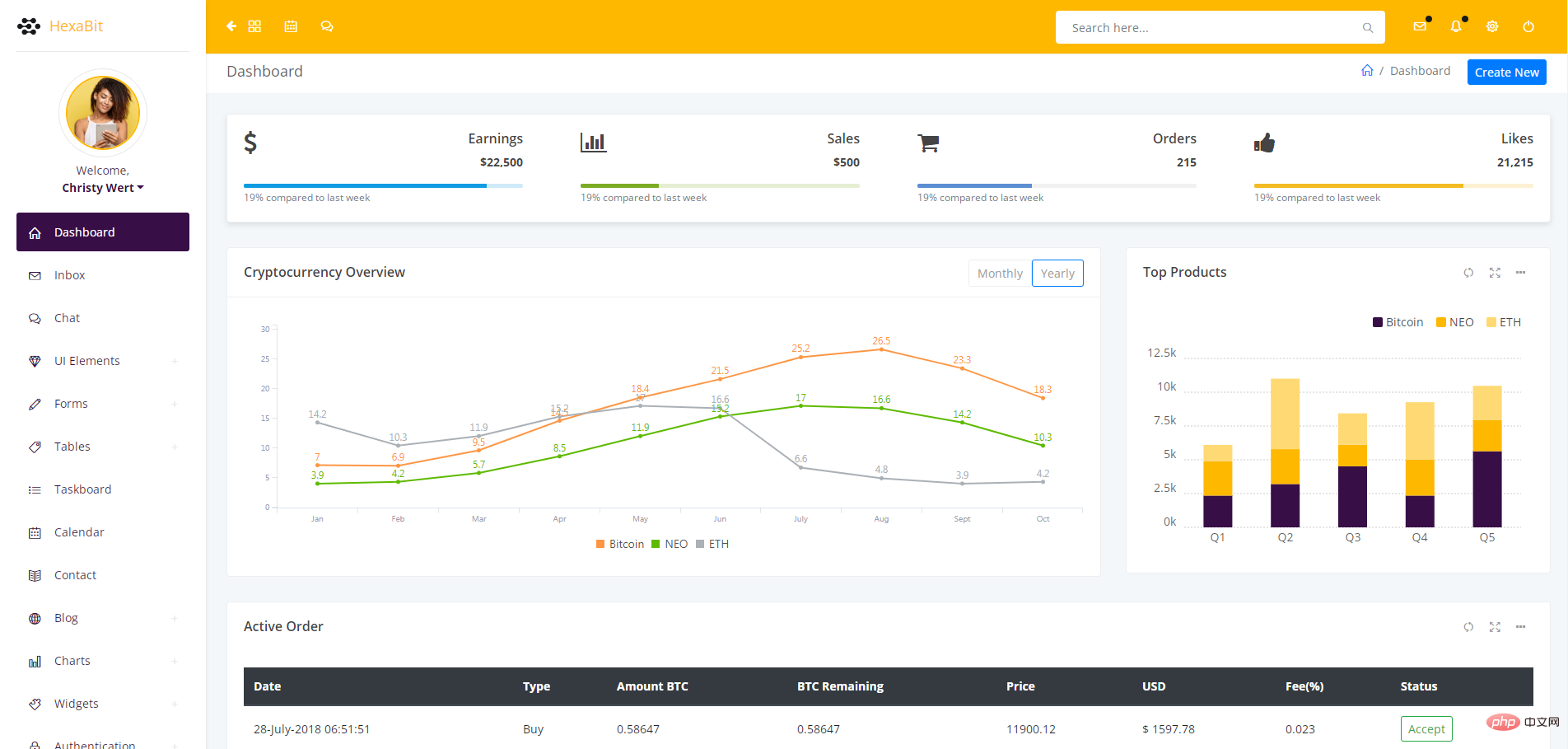
7. Magnifique cadre d'interface utilisateur du système de gestion d'arrière-plan - HexaBit

Introduction du modèle : HexaBit est un magnifique dos. Le cadre d'interface utilisateur du système de gestion de bout en bout est basé sur le codage Bootstrap du cadre CSS frontal populaire et convient à l'interface de tout programme back-end et back-end de site Web. Cet ensemble de modèles d'arrière-plan intègre de nombreux plug-ins JS, tels que des graphiques statistiques, des menus arborescents, des calendriers d'événements, des éditeurs de texte, etc., et est embelli et mis à niveau en fonction des composants d'amorçage.
Adresse de démonstration : https://www.php.cn/xiazai/code/6898
8. Modèle d'interface de système de gestion backend bootstrap simple-SplashDash

Introduction au modèle : SplashDash est un tableau de bord de gestion backend. Modèle HTML, modèle d'amorçage de haute qualité. Cet ensemble de modèles backend est très flexible et peut être utilisé dans n'importe quel système de gestion backend et contient des widgets d'éléments de gestion communs.
Adresse de démonstration : https://www.php.cn/xiazai/code/6897
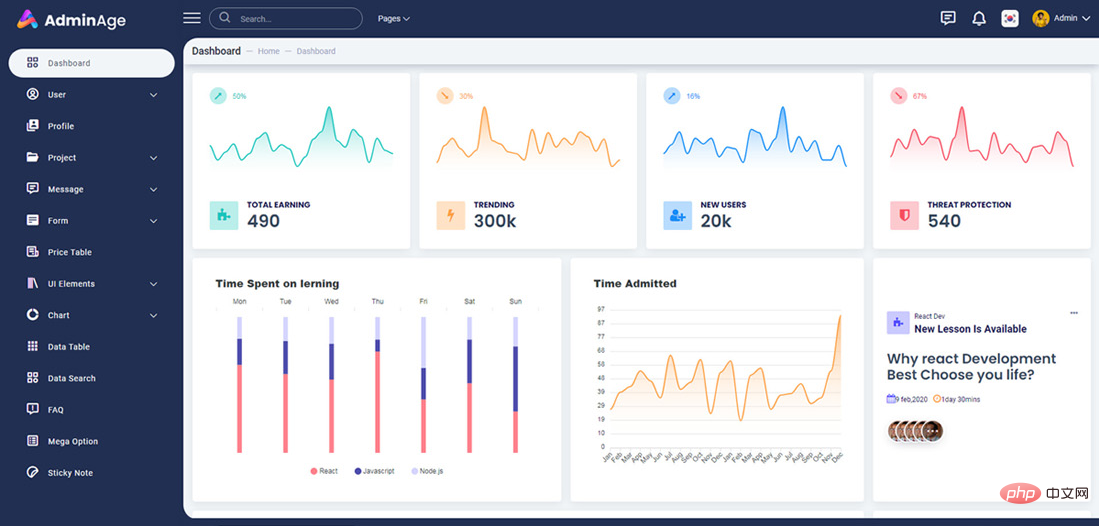
9. Modèle de page Web de backend de gestion à la mode-Adminage

Introduction au modèle : Adminage est un backend de gestion à la mode. . Template, un modèle Bootstrap entièrement fonctionnel. Soigneusement conçu à l'aide des technologies Web modernes HTML5, CSS3 et jQuery. Cet ensemble de modèles backend comprend divers composants, éléments essentiels, pages prédéfinies, y compris des écrans de tableau de bord exclusifs avec des concepts pertinents.
Adresse de démonstration : https://www.php.cn/xiazai/code/6838
10. Modèle de système de gestion d'arrière-plan réactif Bootstrap-Adminox
Introduction au modèle : Adminox est un ensemble complet de Boîte à outils d'interface utilisateur pour les applications Web réactives. Le design plat est créé sur la base de deux frameworks : Bootstrrap3.3.7 & Bootstrrap4, Jquery CSS3 et HTML5. Il contient des composants de widget d'interface utilisateur réutilisables et des pages prêtes à l'emploi. Un code propre et modulaire vous permettra de créer facilement n'importe quelle application Web.
Adresse de démonstration : https://www.php.cn/xiazai/code/6833
Pour plus de téléchargements de modèles Bootstrap, veuillez visiter : https://www.php.cn/xiazai/code/bootstrap
《8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)》
Recommandations associées : Code source du site Web , tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
Comment écrire une photo de carrousel sur bootstrap
Apr 07, 2025 pm 12:54 PM
La création d'un graphique de carrousel à l'aide de bootstrap nécessite les étapes suivantes: Créer un conteneur contenant un graphique de carrousel, en utilisant la classe de carrousel. Ajoutez une image de carrousel au conteneur, en utilisant la classe de carrousel-item et la classe active (uniquement pour la première image). Ajoutez des boutons de contrôle en utilisant les classes de NETT-Control-Prev et Carousel-Control-Next. Ajoutez une métrique des indicateurs de carrousel (petits points) en utilisant la classe des indicateurs de carrousel (facultatif). Configurez la lecture automatique et ajoutez Data-Bs-Ride = "CARROUSEL &" Sur le carrousel ".



)
