 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la façon d'utiliser la syntaxe d'importation ES6 dans Node.js
Une brève discussion sur la façon d'utiliser la syntaxe d'importation ES6 dans Node.js
Une brève discussion sur la façon d'utiliser la syntaxe d'importation ES6 dans Node.js
Comment utiliser la syntaxe d'importation ES6 dans
Node.js ? Cet article vous expliquera comment utiliser la syntaxe d'importation ES6 dans Node.js. Les

Modules sont des fichiers JavaScript qui exportent une ou plusieurs valeurs. Les valeurs exportées peuvent être des variables, des objets ou des fonctions.
Les applications Node.js sont composées de modules et leur système de modules adopte la spécification CommonJS, qui ne fait pas partie formelle de la spécification du langage JavaScript. [Apprentissage recommandé : "tutoriel Nodejs"]
Dans CommonJS, il existe une méthode globale require(), qui est utilisée pour charger des modules. require(),用于加载模块。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模块(简称 ES 模块或 ESM)是 JavaScript 语言规范中添加的一个模块,正在寻求统一和标准化模块在 JavaScript 应用程序中的加载方式。
以下导入语法由以下 ES 模块标准组成,用于导入从不同 JavaScript 文件导出的模块:
import XXX from 'xxx'
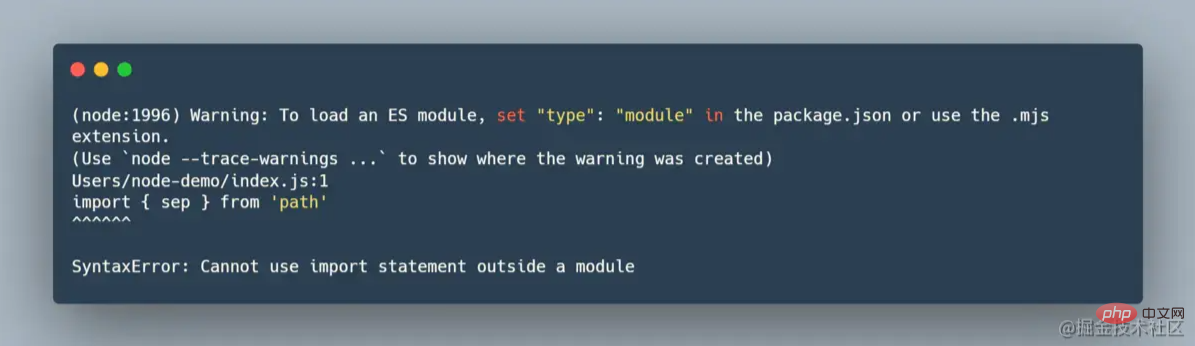
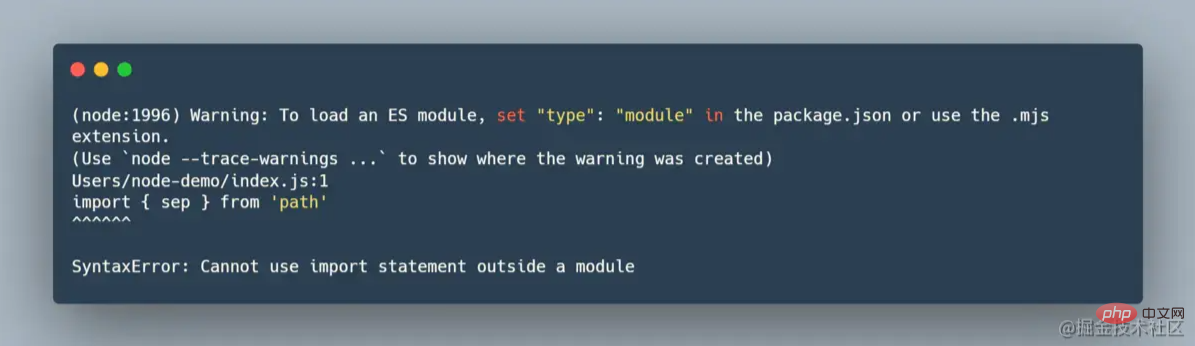
Node.js 不支持直接导入 ES6。尝试在 JS 文件中编写 import 语法:
// index.js
import { sep } from 'path'
console.log('print: ', sep)使用 npm start 或 npm run dev 运行 Node.js,您将遇到以下错误:

由于我们使用了 ES 模块语法导入 path 模块而导致程序崩溃。
而目前最快速的解决方法是,我们可以使用 Node.js 推荐的方法,在 package.json 文件中设置 "type": "module"。
{
"type": "module"
}此解决方案适用于最新的 Node.js 版本 14.x.x 以上的版本(撰写本文时为 15.6.0)。

低于 Node v.14 版本的环境
另一个解决这个问题的方法是使用 Babel。它是一个 JavaScript 编译器,允许您使用最新语法编写 JS。它可以在任何用 JavaScript 编写的项目中使用,因此也可以在 Node.js 项目中使用
首先从终端窗口安装以下开发人员依赖项:
$ npm i -D @babel/core @babel/preset-env @babel/node
然后在 Node.js 项目的根目录下创建一个名为 babel.config.json 的文件,并添加以下内容:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node 包是一个 CLI 实用程序,它在运行 Node.js 项目之前用 Babel 预设和插件编译 JS 代码。这意味着它将在执行 Node 项目之前读取并应用 babel.config.json 中提到的任何配置。
使用 babel-node 替换该 node,以在 start 或 dev 脚本中执行服务器。
使用 npm run dev
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}import dans le fichier JS Syntaxe : 🎜rrreee🎜Utilisez npm start ou npm run dev pour exécuter Node.js, vous rencontrerez ce qui suit Erreur : 🎜🎜 🎜 🎜Le programme a planté car nous avons utilisé la syntaxe du module ES pour importer le module
🎜 🎜Le programme a planté car nous avons utilisé la syntaxe du module ES pour importer le module path. 🎜🎜La solution la plus rapide actuellement est que nous pouvons utiliser Node La méthode recommandée. pour js🎜 consiste à définir "type": "module" dans le fichier package.json. 🎜rrreee🎜Cette solution fonctionne avec la dernière version de Node.js 14.x.x et supérieure (15.6.0 au moment de la rédaction). 🎜🎜 🎜
🎜Environnements inférieurs à Node v.14
🎜Une autre façon de résoudre ce problème est d'utiliser 🎜Babel🎜🎜. Il s'agit d'un compilateur JavaScript qui vous permet d'écrire du JS en utilisant la dernière syntaxe. Il peut être utilisé dans n'importe quel projet écrit en JavaScript et donc également dans les projets Node.js 🎜🎜 Commencez par installer les dépendances de développeur suivantes depuis une fenêtre de terminal : 🎜rrreee🎜 Créez-en ensuite une à la racine de votre fichier projet Node.js nommé babel.config.json et ajoutez le contenu suivant : 🎜rrreee🎜 Le package@babel/node est un utilitaire CLI qui exécute des projets Node.js. Auparavant, j'utilisais les préréglages et plugins Babel. pour compiler du code JS. Cela signifie qu'il lira et appliquera toute configuration mentionnée dans babel.config.json avant d'exécuter le projet Node. 🎜🎜Remplacez le node par babel-node pour exécuter le serveur dans un script start ou dev. 🎜🎜Exemple d'utilisation du script npm run dev pour exécuter le serveur Node : 🎜rrreee🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".
 Comment fonctionne l'importation de Python ?
May 15, 2023 pm 08:13 PM
Comment fonctionne l'importation de Python ?
May 15, 2023 pm 08:13 PM
Bonjour, je m'appelle somenzz, vous pouvez m'appeler frère Zheng. L'importation de Python est très intuitive, mais même ainsi, vous constaterez parfois que même si le package est là, nous rencontrerons toujours ModuleNotFoundError. Le chemin relatif est évidemment très correct, mais l'erreur ImportError:tentativerelativeimportwithnoknownparentpackage importe un module dans le même répertoire et. un différent. Les modules du répertoire sont complètement différents. Cet article vous aide à gérer facilement l'import en analysant certains problèmes souvent rencontrés lors de l'utilisation de l'import. Sur cette base, vous pouvez facilement créer des attributs.





