 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment créer une mise en page simple d'une seule page en HTML (partage de code)
Comment créer une mise en page simple d'une seule page en HTML (partage de code)
Comment créer une mise en page simple d'une seule page en HTML (partage de code)
Dans l'article précédent "Vous apprendre étape par étape à utiliser CSS pour créer une barre de navigation simple et belle (explication détaillée du code)", je vous ai présenté comment utiliser CSS pour créer une barre de navigation simple et belle. L'article suivant vous présentera comment utiliser HTML pour créer une mise en page simple. Voyons comment le faire ensemble.

La plupart des pages Web sur Internet sont écrites en HTML, et le HTML est combiné avec la mise en page CSS pour créer une page Web simple et belle.
Exemple de code
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo1.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="/static/imghw/default1.png" data-src="//static.runoob.com/images/demo/demo4.jpg" class="lazy" alt="#" style="max-width:90%" style="max-width:90%">
</a>
</div>
</div>
</body>
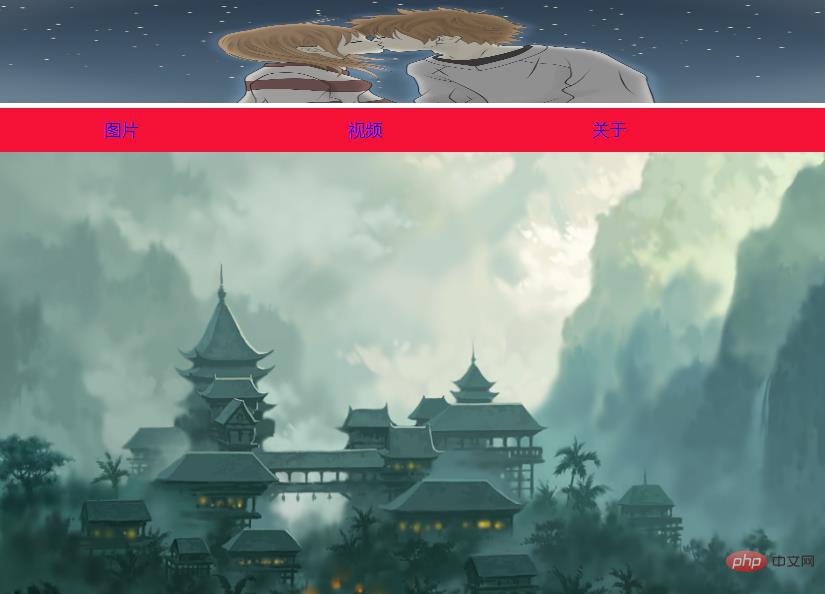
</html>Le rendu du code est le suivant :

Étapes du code :
1 Démarrez le code source HTML, <html>. le langage des balises est [ Balise de début] et [ Balise de fin ], le milieu est le contenu de la balise, nous entrons d'abord la tête et la queue. <html>标签语言有【开始标签】和【结束标签】,中间为标签的内容,先我们输入头和尾。
<html> </html>
2、一个简单的 HTML 文档,<head>带有最基本的必需的元素。在中间加入标题<title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html> <head> <title>css网页布局 </title> </head> </html>
3、网页布局<style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
4、<body>
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
<title> au milieu, et ajoutez le nom du titre de la page Web dans le titre du titre : mise en page CSS, vous n'avez pas besoin de l'écrire. 4. L'élément Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



