 interface Web
interface Web
 js tutoriel
js tutoriel
 Connaissez-vous les objets itérables et les itérateurs en JavaScript ?
Connaissez-vous les objets itérables et les itérateurs en JavaScript ?
Connaissez-vous les objets itérables et les itérateurs en JavaScript ?
L'itération est une méthode d'accès aux éléments de la collection ; les objets qui peuvent être itérés sont appelés objets itérables ; un itérateur est un objet qui peut mémoriser la position de traversée. L'objet itérateur commence à accéder à partir du premier élément de la collection jusqu'à ce que tous les éléments aient été accédés. , l'itérateur ne peut qu'avancer et non reculer.
Évaluation paresseuse
L'évaluation paresseuse est souvent traduite par « évaluation paresseuse » ou « évaluation paresseuse », qui fait référence au calcul de la valeur d'une expression uniquement lorsqu'elle doit réellement être exécutée.
Le contraire de l'évaluation paresseuse est l'évaluation précoce, également connue sous le nom d'évaluation gourmande ou d'évaluation stricte, est la stratégie d'évaluation de la plupart des langages de programmation traditionnels.
Les avantages de tirer pleinement parti des caractéristiques de l'évaluation paresseuse se reflètent principalement dans les deux aspects suivants :
Éviter les calculs inutiles et améliorer les performances.
Économisez de l'espace et rendez possibles des structures de données en boucle infinie.
Itérateurs
Les itérateurs dans ES6 permettent d'évaluer et de créer paresseusement des séquences de données définies par l'utilisateur. L'itération est un mécanisme de parcours de données. Un itérateur est un pointeur utilisé pour parcourir les éléments d'une structure de données (appelé Iterable), un pointeur utilisé pour produire une séquence de valeurs.
Un itérateur est un objet qui peut être itéré. Il fait abstraction du conteneur de données afin qu'il se comporte comme un objet itérable.
Les itérateurs ne calculent pas la valeur de chaque élément lorsqu'ils sont instanciés et génèrent uniquement la valeur suivante lorsque cela est demandé. Ceci est très utile, en particulier pour les grands ensembles de données ou les séquences d'éléments infinis.
Objets itérables
Les objets itérables sont des structures de données qui souhaitent que leurs éléments soient accessibles publiquement. De nombreux objets en JS sont itérables. Ils peuvent ne pas être faciles à détecter, mais si vous examinez attentivement, vous trouverez les caractéristiques de l'itération :
new Map([iterable])
new WeakMap([ itérable] )
new Set([iterable])
new WeakSet([iterable])
Promise.all([iterable])
-
Promise.race([iterable])
-
Array.from([iterable])
nécessite également un objet itérable, sinon, il générera une erreur de type, par exemple :
for ... of
.. (opérateur d'expansion. )
const [a, b, ..] = itérable (affectation de déstructuration)yield* (générateur)
Il existe de nombreux éléments itérables intégrés en JavaScript :
String,Array,TypedArray,Map ,Ensemble.
Protocole d'itération
Les itérateurs et les objets itérables suivent le protocole d'itération.
Un protocole est un ensemble d'interfaces et précise comment les utiliser.
Les itérateurs suivent le protocole itérateur et les itérables suivent le protocole itérable.
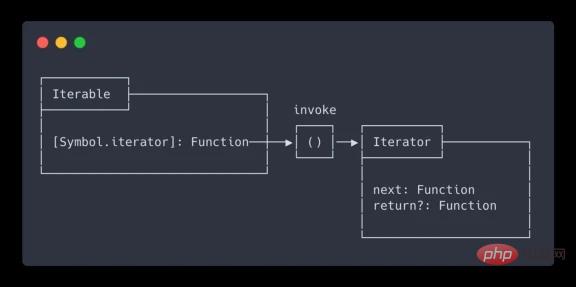
Protocole itérable
Pour rendre un objet itérable, il doit implémenter une méthode itérateur via Symbol.iterator, qui est une usine pour les itérateurs.
En utilisant TypeScript, le protocole itérable ressemble à ceci :
interface Iterable {
[Symbol.iterator]() : Iterator;
}Symbol.iterator]() est une fonction sans paramètre. L'appeler sur un objet itérable signifie que nous pouvons accéder à l'objet itérable via cela, qui peut être une fonction régulière ou une fonction génératrice.
Iterator Protocol
Le protocole itérateur définit une manière standard de produire une séquence de valeurs.
Pour qu'un objet soit un itérateur, il doit implémenter la méthode next(). Les itérateurs peuvent implémenter la méthode return(), dont nous parlerons plus loin dans cet article.
En utilisant TypeScript, le protocole de l'itérateur est le suivant :
interface Iterator {
next() : IteratorResult;
return?(value?: any): IteratorResult;
}IteratorResult est défini comme suit :
interface IteratorResult {
value?: any;
done: boolean;
}done informe le consommateur si l'itérateur a été utilisé, false signifie qu'il y a encore une valeur à générer, true signifie l'itérateur est terminé.
value peut être n'importe quelle valeur JS, c'est la valeur affichée au consommateur.
Lorsque cela est vrai, la valeur peut être omise.
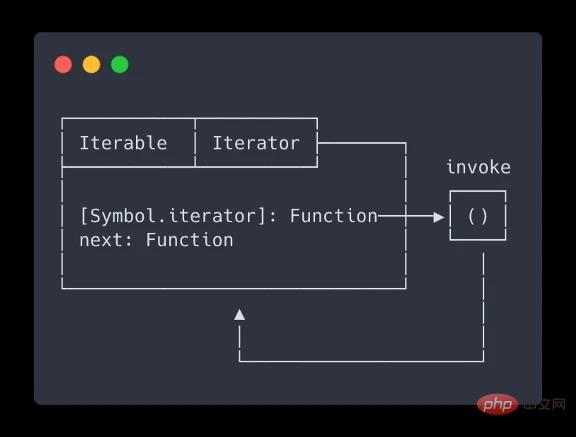
combination
Les itérateurs et les objets itérables peuvent être représentés par l'image suivante :

Exemples
Les connaissances de base ont été introduites, puis utilisons quelques exemples pour approfondir notre image.
Range Iterator
Commençons par un itérateur très basique, l'itérateur createRangeIterator.
Nous appelons manuellement it.next() pour obtenir le prochain IteratorResult. Le dernier appel renvoie {done: true}, ce qui signifie que l'itérateur est désormais utilisé et ne produit plus de valeurs.
function createRangeIterator(from, to) {
let i = from;
return {
next() {
if (i <= to) {
return { value: i++, done: false };
} else {
return { done: true };
}
}
}
}
const it = createRangeIterator(1, 3);
console.log(it.next());
console.log(it.next());
console.log(it.next());
console.log(it.next());
Iterable Range Iterator
Plus tôt dans cet article, j'ai mentionné que certaines instructions en JS nécessitent un objet itérable. Par conséquent, notre exemple précédent ne fonctionnera pas lorsqu’il est utilisé avec une boucle for...of.
Mais il est très facile de créer des objets conformes à l'itérateur et aux protocoles itérables.

function createRangeIterator (from, to) {
let i = from
return {
[Symbol.iterator] () {
return this
},
next() {
if (i <= to) {
return { value: i++, done: false }
} else {
return { done: true }
}
}
}
}
const it = createRangeIterator(1, 3)
for (const i of it) {
console.log(i)
}无限序列迭代器
迭代器可以表示无限制大小的序列,因为它们仅在需要时才计算值。
注意不要在无限迭代器上使用扩展运算符(...),JS 将尝试消费迭代器,由于迭代器是无限的,因此它将永远不会结束。 所以你的应用程序将崩溃,因为内存已被耗尽
同样,for ... of 循环也是一样的情况,所以要确保能退出循环:
function createEvenNumbersIterator () {
let value = 0
return {
[Symbol.iterator] () {
return this
},
next () {
value += 2
return { value, done: false}
}
}
}
const it = createEvenNumbersIterator()
const [a, b, c] = it
console.log({a, b, c})
const [x, y, z] = it
console.log({ x, y, z })
for (const even of it) {
console.log(even)
if (even > 20) {
break
}
}
关闭迭代器
前面我们提到过,迭代器可以有选择地使用return()方法。 当迭代器直到最后都没有迭代时使用此方法,并让迭代器进行清理。
for ... of循环可以通过以下方式更早地终止迭代:
break
continue
throw
return
function createCloseableIterator () {
let idx = 0
const data = ['a', 'b', 'c', 'd', 'e']
function cleanup() {
console.log('Performing cleanup')
}
return {
[Symbol.iterator]() { return this },
next () {
if (idx <= data.length - 1) {
return { value: data[idx++], done: false }
} else {
cleanup()
return { done: true }
}
},
return () {
cleanup()
return { done: true }
}
}
}
const it = createCloseableIterator()
for (const value of it) {
console.log(value)
if (value === 'c') {
break
}
}
console.log('\n----------\n')
const _it = createCloseableIterator();
for (const value of _it) {
console.log(value);
}
如果知道迭代器已经结束,则手动调用cleanup()函数。
如果突然完成,则return()起作用并为我们进行清理。
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





