Comment calculer la position d'un élément en utilisant js
Dans l'article précédent "Apprentissage des tableaux JS : 4 méthodes pour effacer tous les éléments (explication détaillée du code) ", nous avons présenté 4 façons d'effacer les tableaux et de supprimer tous les éléments des tableaux dans JS. Cette fois, nous allons vous présenter comment utiliser js pour calculer la position des éléments. Vous pouvez vous y référer si nécessaire.
En JavaScript, la position d'un élément peut être divisée en deux types : l'un est la position absolue par rapport à la fenêtre du navigateur ; l'autre est la position de décalage par rapport au nœud parent ou à l'élément de corps. Voyons comment obtenir les positions des deux éléments.
1.js calcule la position absolue de l'élément par rapport à la fenêtre du navigateur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
</html>Analyse : (Prérequis, les marges intérieure et extérieure par défaut du nœud du corps sont supprimées)
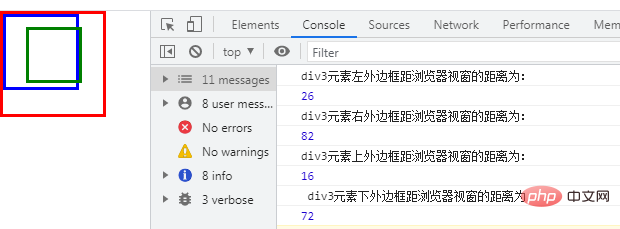
La distance entre la gauche bordure extérieure de l'élément div3 et de la fenêtre du navigateur La distance est : gauche de div3 (20) + largeur de bordure gauche de div2 (3) + largeur de bordure gauche de div1 (3) = 26
La distance entre la bordure extérieure droite de l'élément div3 et la fenêtre du navigateur. L'élément div3 et la fenêtre du navigateur sont : la gauche de l'élément div3 La distance entre la bordure extérieure et la fenêtre du navigateur (26) + la largeur de la bordure gauche de div3 (3) + la largeur du contenu de div3 (50) + la bordure droite largeur de div3 (3) = 26 + 3 + 50 + 3 = 82
-
La distance entre la bordure extérieure supérieure de l'élément div3 et la fenêtre du navigateur est : la largeur de la bordure gauche de div1 et div2 (3+3) + la valeur supérieure de div3 (10) = 6+10 = 16
La distance entre la bordure extérieure inférieure de l'élément div3 La distance de la fenêtre du navigateur est : la distance entre la bordure extérieure supérieure de l'élément div3 et la fenêtre du navigateur (16) + la largeur de la bordure supérieure de div3 (3) + la largeur du contenu de div3 (50) + la largeur de la bordure inférieure de div3 (3) = 16+ 3+50+3=72
Voyons voyez si le résultat de sortie ressemble à ceci :

Dans ce code, deux méthodes importantes sont introduites : getElementById() et getBoundingClientRect().
La méthode getElementById() peut obtenir l'objet élément en fonction de la valeur id spécifiée (cette méthode peut renvoyer une référence au premier objet avec l'ID spécifié) getElementById()方法可以根据指定id值来获取到元素对象(该方法可返回对拥有指定 ID 的第一个对象的引用)
而元素对象的getBoundingClientRect()方法可以获取元素相对于浏览器视窗的位置,它会返回一个 Object 对象,该对象有 6 个属性:top、left、right、bottom、width、height:
元素对象.getBoundingClientRect().top可返回元素上外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().left可返回元素左外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().right可返回元素右外边框到浏览器视窗左边框的距离;元素对象.getBoundingClientRect().bottom可返回元素下外边框到浏览器视窗上边框的距离;元素对象.getBoundingClientRect().width可返回元素的宽度,其中包括左、右边框宽度;元素对象.getBoundingClientRect().height可返回元素的高度,其中包括上、下边框宽度。
2、计算相对于父节点或 body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
</html>分析:(前提,将body 节点的默认内外边距去掉了)
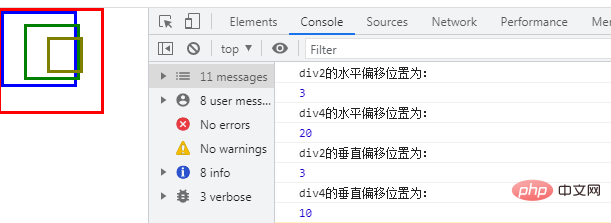
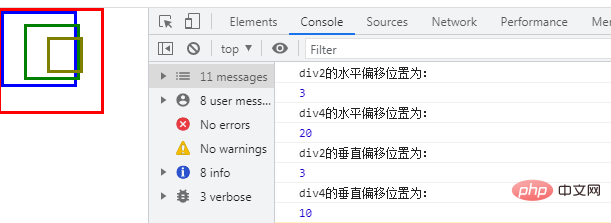
div2因为没有定位父节点,所以其偏移是相对于 body 节点的,则水平和垂直偏移位置都为div1的边框宽度(3px)等于3px。
div4最近的定位父节点为div3,水平偏移位置就是div3的left 属性值(20px),垂直偏移位置就是div3的top 属性值(10px)。
我们看看输出结果是不是这样的:

通过上面示例,我们来了解两个属性:offsetLeft 和 offsetTop。
offsetLeft 和 offsetTop
getBoundingClientRect() de l'objet élément peut obtenir la position de l'élément par rapport à la fenêtre du navigateur. Elle renverra un objet Object, qui possède 6 propriétés : haut, gauche, droite, bas, width, height :
Element object.getBoundingClientRect().top peut renvoyer la distance entre la bordure extérieure de l'élément et la bordure supérieure de la fenêtre du navigateur 🎜🎜🎜🎜 ; Element object.getBoundingClientRect().left peut renvoyer la distance entre la bordure extérieure gauche de l'élément et la bordure gauche de la fenêtre du navigateur 🎜🎜🎜🎜Element object.getBoundingClientRect().right ; code> peut renvoyer la distance entre la bordure extérieure droite de l'élément et la bordure gauche de la fenêtre du navigateur ; 🎜🎜🎜🎜<code>element object.getBoundingClientRect().bottom peut renvoyer la distance depuis la partie inférieure ; bordure extérieure de l'élément jusqu'à la bordure supérieure de la fenêtre du navigateur ; 🎜🎜🎜🎜element object.getBoundingClientRect() .width peut renvoyer la largeur de l'élément, y compris la largeur des bordures gauche et droite. ; 🎜🎜🎜🎜Element object.getBoundingClientRect().height peut renvoyer la hauteur de l'élément, y compris la largeur des bordures supérieure et inférieure. 🎜🎜🎜🎜🎜2. Calculez la position de décalage par rapport au nœud parent ou à l'élément de corps🎜🎜rrreee🎜Analyse : (Prérequis, les marges intérieures et extérieures par défaut du nœud de corps sont supprimées)🎜🎜🎜🎜div2 car le nœud parent n'est pas positionné. Par conséquent, son décalage est relatif au nœud du corps, et les positions de décalage horizontal et vertical correspondent toutes deux à la largeur de la bordure de div1 (3px), qui est égale à 3px. 🎜🎜🎜🎜Le nœud parent positionné le plus proche de div4 est div3, la position de décalage horizontal est la valeur d'attribut gauche de div3 (20px) et la position de décalage vertical est la valeur d'attribut supérieure de div3 (10px). 🎜🎜🎜🎜Voyons si le résultat ressemble à ceci : 🎜🎜 🎜🎜🎜Grâce à l'exemple ci-dessus, nous découvrirons deux propriétés : offsetLeft et offsetTop. 🎜🎜Les attributs
🎜🎜🎜Grâce à l'exemple ci-dessus, nous découvrirons deux propriétés : offsetLeft et offsetTop. 🎜🎜Les attributs offsetLeft et offsetTop peuvent respectivement obtenir les positions de décalage horizontal et vertical de l'élément par rapport à son élément parent ou élément de corps. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






