
Dans l'article précédent, nous avons découvert la méthode pour déterminer si un objet est un tableau. Veuillez lire "Apprenez-vous une astuce pour déterminer si JavaScript est un tableau". Cette fois, nous découvrirons la méthode d'inversion de la position des éléments. Vous pourrez vous y référer si nécessaire.
Parfois, nous pouvons voir que les éléments placés dans le tableau sont affichés à l'envers. Savez-vous ce qui se passe ? Si vous ne le savez pas, ce n’est pas grave, nous reviendrons vous le présenter aujourd’hui. Si vous le savez, considérez-le comme une critique. Maintenant, présentons-le.
Regardons d’abord un petit exemple.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
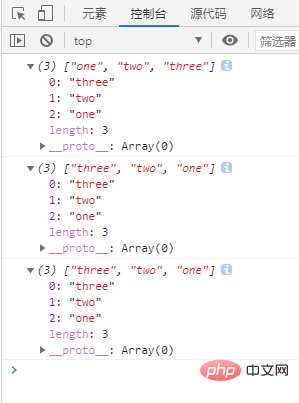
Le résultat de ce petit exemple est

Jetons un coup d'œil à ce résultat. Le premier résultat est tout à fait normal. C'est ce que nous avons défini. Il n'y a pas de problème. Un peu intéressant. Il a été sorti à l'envers, et le troisième résultat est également très intéressant. Au départ, je pensais qu'il serait sorti comme le tableau d'origine, mais ce n'était pas le cas.
Dans ce résultat, nous inversons les éléments du tableau "["one", "two", "trois"]" en "["trois", "deux", " un "]" est affiché. Il semble qu'il existe réellement un moyen d'inverser la position des éléments en javascript. ["one", "two", "three"]”反着“["three", "two", "one"]”输出了。看来javascript中真的有将元素颠倒位置的方法啊。
那我们可需要好好学习这个方法啦。
这个方法的名称叫做reverse。reverse()
Ensuite, il faut bien apprendre cette méthode.
Le nom de cette méthode s'appelle reverse. La méthode reverse() est utilisée pour inverser l'ordre des éléments dans un tableau.
Regardez à nouveau l'exemple ci-dessus. Lorsque nous générons le tableau arr pour la première fois, il est généré selon notre définition. Ensuite, lorsque nous utilisons la méthode reverse() et que nous produisons ensuite le tableau arr, il sera affiché dans l'ordre des éléments après avoir inversé le tableau.
Nous pouvons donc tirer une conclusion :
Cette méthode modifiera le tableau d'origine sans créer de nouveau tableau. Apprenons maintenant le format syntaxique de cette méthode et approfondissons notre impression.
数组对象.reverse()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!