
Dans l'article précédent, nous avons appris si les éléments peuvent réussir le test d'une fonction spécifiée. Veuillez consulter "Les éléments peuvent-ils réussir le test d'une fonction spécifiée lors de l'utilisation de tableaux js". Cette fois, nous apprendrons comment remplir un tableau avec des valeurs fixes. Vous pouvez vous y référer si vous en avez besoin.
Avant, nous savions comment convertir des éléments d'un tableau en chaînes, comment tester si les éléments peuvent transmettre une fonction spécifiée et quelle est la longueur d'un tableau. Aujourd'hui, nous allons présenter comment remplir un tableau avec des éléments fixes.
Regardons d’abord un petit exemple.
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
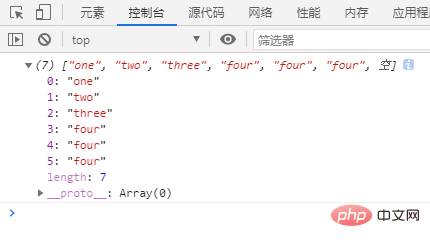
</script>Le résultat de ce petit exemple est

On voit que les résultats précédents sont tout à fait normaux, parmi lesquels les troisième, quatrième et cinquième éléments sont tous "quatre", mais le dernier est vide. Regardons à nouveau le code. La méthode de remplissage que nous utilisons, notre sélection de nom de paramètre est "3-6", alors pourquoi le dernier n'est-il pas renseigné ?
Regardons de plus près cette méthode. La méthode
fill() remplit tous les éléments d'un tableau de l'index de début à l'index de fin avec une valeur fixe. Exclut l'index de fin.
Jetons un coup d'œil à la syntaxe de cette méthode. La méthode
arr.fill(用来填充数组元素的值,起始索引,终止索引)
fill accepte trois paramètres, les deux derniers sont facultatifs. Leurs valeurs par défaut sont 0 et la valeur de l'attribut length de cet objet. Si l'index de départ est négatif, l'index de départ est automatiquement calculé comme "longueur du tableau + index de départ", où la longueur du tableau est la valeur de l'attribut de longueur de cet objet. Si l'index de fin est négatif, l'index de fin est automatiquement calculé comme "longueur du tableau + index de fin".
La méthode fill est intentionnellement conçue comme une méthode générale, elle ne nécessite pas qu'il s'agisse d'un objet tableau. Cette méthode est une méthode mutable qui modifie l'objet this sur lequel elle est appelée et le renvoie, plutôt que de renvoyer une copie. Lorsqu'un objet est passé à la méthode fill, le tableau sera rempli avec une référence à l'objet.
C'est tout Si vous en avez besoin, vous pouvez lire : Tutoriel avancé Javascript
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!