 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment obtenir un effet de centrage dans les pages Web HTML (partage de code)
Comment obtenir un effet de centrage dans les pages Web HTML (partage de code)
Comment obtenir un effet de centrage dans les pages Web HTML (partage de code)
Dans l'article précédent "Il vaut la peine de comprendre la structure de base des pages Web HTML pendant l'étude (Résumé) ", je vous ai présenté une structure de base très claire du HTML. Avec cela, je vous garantis que vous ne serez pas confus. . Le prochain article ci-dessous vous expliquera comment obtenir l'effet de centrage dans les pages Web HTML. Les amis dans le besoin peuvent s'y référer.

Les éléments centrés HTML peuvent être classés comme [inline] - [block] - [inline block]
Éléments de bloc couramment utilisés : <div> <p>. ....</p>
<h6> <ol> </ol>
<ul> <dl> <adresse> <blockquote> <a> <span> <br> <code> Éléments de bloc en ligne couramment utilisés : <code><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="Comment obtenir un effet de centrage dans les pages Web HTML (partage de code)" > <input><div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address> <blockquote> <form>
<p>常用的行内元素:<code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
常用的行内块状元素:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="Comment obtenir un effet de centrage dans les pages Web HTML (partage de code)" > <input>
块级元素指定:使用text-align:center就无效了。
如果需要设置居中,通过设置左右两边的margin值为“auto”来实现。
所以左右两边元素剩余区域各自均分,也就是元素两侧的区域各占50%,那么元素就左右居中了。
宽度不固定的块级元素
通常有三种方式来实现居中
1、通过table元素来实现;
2、设置 display: inline方法,将显示类型设为行内元素;
3、设置position:relative利用相对定位的方式,将元素向左偏移 50%来实现居中。
<h1></h1>标签让标题居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
代码效果

img图片居中的方法
一般来说可以用CSS中的“text-align:center属性,margin:0 auto
text-align: center n'est pas valide.
Si vous devez définir le centre, définissez la valeur de marge sur les côtés gauche et droit sur "auto".
Ainsi, les zones restantes des éléments sur les côtés gauche et droit sont divisées de manière égale, c'est-à-dire que les zones des deux côtés de l'élément représentent chacune 50 %, puis l'élément est centré à gauche et à droite. Éléments au niveau du bloc avec une largeur variable
Il existe généralement trois façons d'obtenir le centrage
1 : implémentez-le via l'élément table 2. , définissez le type d'affichage sur les éléments en ligne ;
position:relative pour utiliser le positionnement relatif pour décaler l'élément de 50 % vers la gauche pour obtenir le centrage. La balise <h1> centre le titre
<p align="center">img……</p>
 Effet de code🎜🎜🎜Méthode de centrage de l'image🎜🎜🎜 De manière générale, c'est OK Utilisez "< dans Code CSS> L'attribut text-align:center,
Effet de code🎜🎜🎜Méthode de centrage de l'image🎜🎜🎜 De manière générale, c'est OK Utilisez "< dans Code CSS> L'attribut text-align:center, margin:0 auto ou l'attribut de positionnement" peuvent être centrés. 🎜🎜img définit une balise parent pour centrer le contenu dans cette balise parent, puis l'img sera naturellement centré🎜🎜style="max-width:90%"
<div align="center"> <input value="帐号"size="20"> </div>
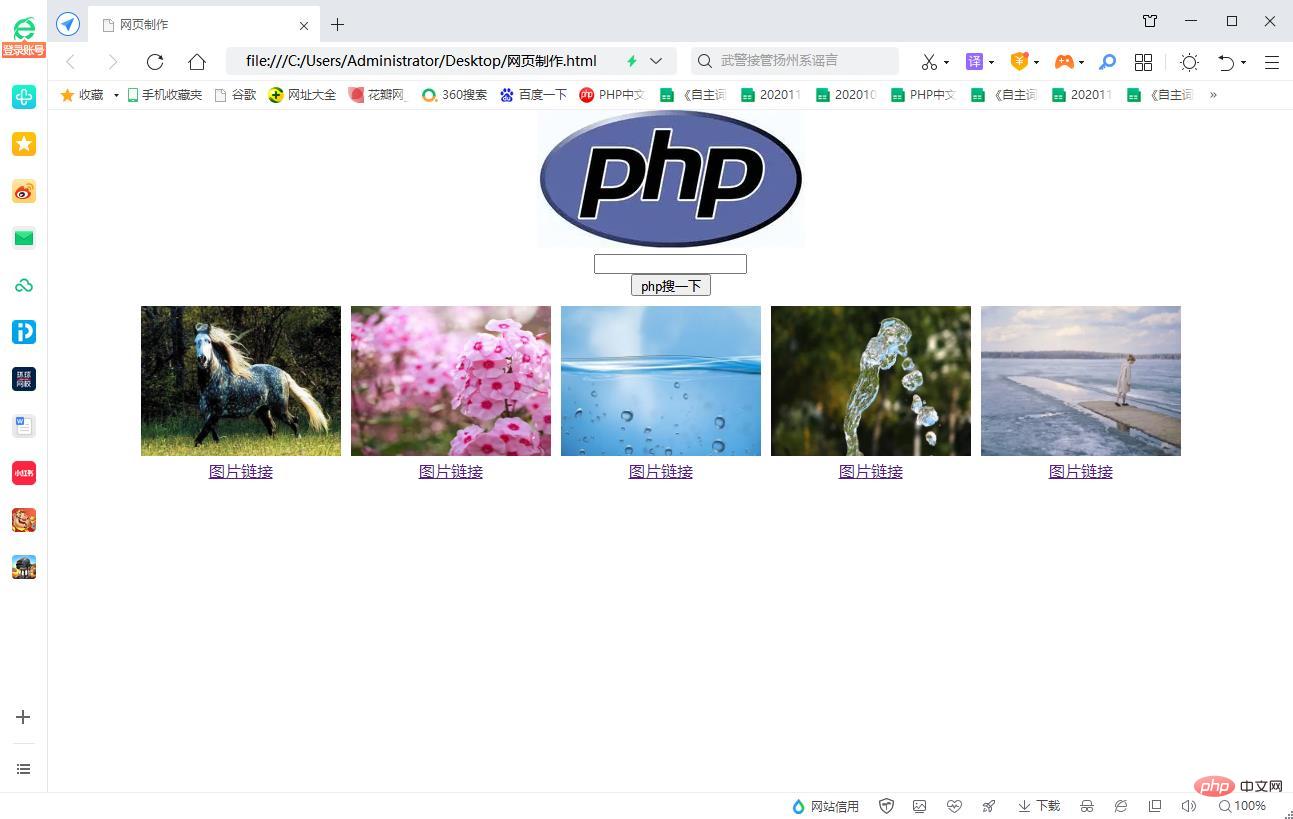
网页制作 🎜🎜 Exemple de code sur la façon d'obtenir un effet de centrage dans une page Web HTML🎜🎜🎜rrreee🎜🎜Rendu de code🎜🎜🎜🎜🎜🎜Si vous souhaitez simplement utiliser le langage HTML, le choix est Si vous êtes engagé dans la conception de sites Web, il est recommandé d'utiliser le langage CSS pour modifier les pages Web. 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.










