
Dans l'article précédent, nous avons appris comment créer un tableau avec un nombre variable. Veuillez consulter "Comment créer un tableau avec un nombre variable en js". Cette fois, nous verrons comment obtenir l'effet cumulatif des éléments d'un tableau. Vous pouvez vous y référer si nécessaire.
Regardons d’abord un petit exemple.
Nous avons maintenant un tel problème. On sait que nous avons un tableau contenant quatre éléments, 1, 2, 3 et 4. Nous voulons maintenant savoir quelle est la somme des éléments de ce tableau et comment calculer. il? Et si on ajoutait l’élément deux ? Est-ce que cela fait toujours le même montant ?
<script> var arr = new Array(7); arr[0] = 1; arr[1] = 2; arr[2] = 3; arr[3] = 4; console.log(arr); const reducer = (accumulator, currentValue) => accumulator + currentValue; console.log(arr.reduce(reducer)); var nums = new Array(7); nums[0] = 1; nums[1] = 2; nums[2] = 3; nums[3] = 4; nums[4] = "two"; console.log(nums); console.log(nums.reduce(reducer)); </script>
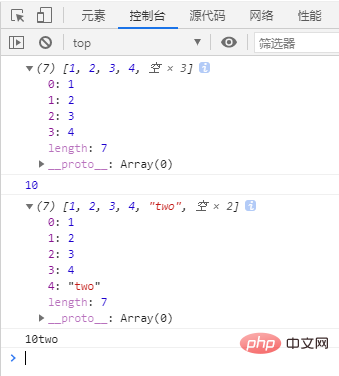
Le résultat de ce petit exemple est

Nous pouvons observer le résultat en fonction de la question. Le résultat cumulé des quatre éléments 1, 2, 3 et 4 est 10, tandis que 1, 2, 3. , 4 et deux Le résultat cumulé de ces cinq éléments est 10deux. Cela montre que dans cette méthode, si l'anglais apparaît, l'anglais ne sera pas filtré et sera directement exploité avec les chiffres.
Après avoir tant appris, examinons cette méthode en détail. La méthode
reduce() exécute une fonction de réduction fournie par nous (exécutée par ordre croissant) sur chaque élément du tableau et résume les résultats en une seule valeur de retour.
Jetons un coup d'œil à la syntaxe de cette méthode.
数组名称.reduce(执行的函数(累计器的返回值,正在处理的元素,当前元素索引,数组,第一次调用函数时的值)
reduce exécute la fonction de rappel en séquence pour chaque élément du tableau, à l'exclusion des éléments qui sont supprimés ou qui n'ont jamais reçu de valeur dans le tableau. Il accepte quatre paramètres :
accumulateur
currentValue valeur actuelle
.currentIndex index actuel
array array
Remarque : Si la valeur lorsque la fonction est appelée pour la première fois n'est pas fournie, réduire commencera à exécuter la méthode de rappel à partir de l'index 1, en ignorant le premier index. Si une valeur est fournie lors du premier appel de la fonction, elle commence à l'index 0.
C'est tout. Si vous en avez besoin, vous pouvez lire : Tutoriel JavaScript de base
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!