
Dans l'article précédent, nous avons découvert la méthode de fixation de l'image d'arrière-plan dans la fenêtre, veuillez consulter "Comment réparer habilement l'image d'arrière-plan dans la fenêtre en utilisant CSS". Cette fois, nous découvrirons la méthode de spécification de la zone de dessin d'arrière-plan. Vous pouvez vous y référer si nécessaire.
Lorsque nous avons d'autres exigences concernant l'arrière-plan, que devons-nous faire ?
Regardons d’abord un petit exemple.
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
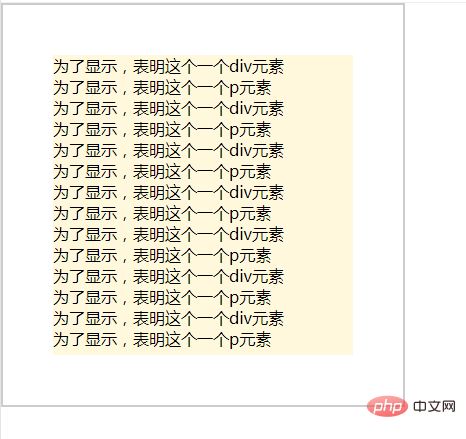
</body>Le résultat de ce petit exemple est

Nous pouvons voir que la couleur de fond dans cet exemple ne remplit pas complètement la case. En regardant le code, il s'avère que nous avons utilisé background-clip:content-box;. background-clip:content-box;。
那我们就来看一个这个属性吧。
background-clip属性规定背景的绘制区域,它设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。
在这个属性的值有四个,分别是border-box、padding-box、content-box和text
background-image) ou la couleur d'arrière-plan (background-color) n'est pas définie, alors cet attribut n'est utilisé que dans la bordure ( border ) est défini sur non solide (soild), transparent ou translucide (avec border-style ou border-image associé ), sinon les changements de style produits par cet attribut seront écrasés par la bordure. 🎜🎜Il y a quatre valeursdans cet attribut, à savoir border-box, padding-box, content-box et texte . Border-box signifie que l'arrière-plan s'étend jusqu'au bord extérieur de la bordure (mais en dessous de la bordure) ; padding-box signifie que l'arrière-plan s'étend jusqu'au bord extérieur du remplissage. Il ne sera pas dessiné jusqu'à la bordure ; content-box signifie que l'arrière-plan est découpé sur le bord extérieur de la zone de contenu (content box) signifie que l'arrière-plan est découpé à la couleur de premier plan du texte ; 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!