 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment démarrer rapidement avec Angular12 ? Partage du guide de démarrage
Comment démarrer rapidement avec Angular12 ? Partage du guide de démarrage
Comment démarrer rapidement avec Angular12 ? Partage du guide de démarrage
Comment démarrer rapidementangular12 ? Cet article présentera angulaire12 et vous apprendra comment démarrer avec angulaire12 étape par étape. Si nécessaire, vous pouvez vous y référer ~

Cet article s'adresse principalement aux chaussures pour enfants front-end qui s'intéressent à angulaire. En Chine, les piles technologiques utilisées par la plupart des entreprises sont Vue et React. Peu d'entreprises utilisent Angular, et il m'arrive de l'utiliser, donc je l'enregistre et le partage. [Recommandations de didacticiel associées : "Tutoriel angulaire"]
Grâce à cet article, vous pouvez apprendre les points suivants :
- Configuration de l'environnement angulaire
- Configuration de l'outil de développement
- Structure du projet CLI
- Structure du fichier de code source du projet
- Création du projet
1. Configuration de l'environnement angulaire :
Node => NPM/CNPM => Angular CLI
- Installer node.js consiste à utiliser npm pour gérer les packages logiciels dont dépend le projet. pour des raisons de réseau, vous pouvez utiliser Comme outil alternatif de gestion de paquets, cnpm utilise la CLI angulaire afin que nous n'ayons pas à nous soucier des configurations compliquées et à nous concentrer davantage sur Angular.
- Après l'installation, entrez dans la console :
npm install -g @angular/cli
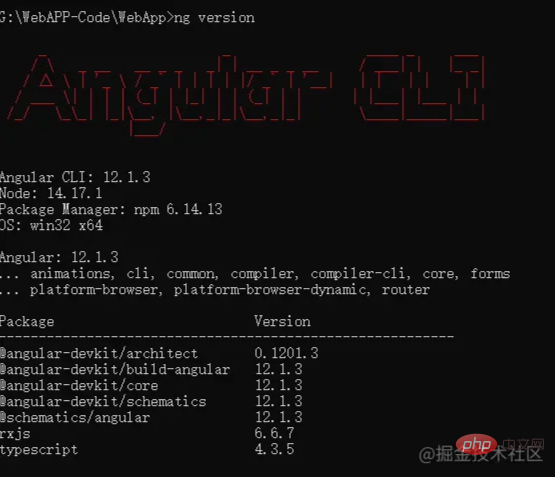
- Voir la version
angular version

2. Configuration de l'outil de développement :
- Extensions recommandées pour Vscode :
- Extensions recommandées pour Chrome : Angular DevTools
Pratique pour les programmes de débogage, vous pouvez trouver Angular Dev Outils dans le Chrome Online App Store.
3. Structure du projet CLI :
| -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码4. Structure du fichier de code source du projet
Répertoire 1.app :
Le répertoire de l'application est le répertoire de code à écrire. La ligne de commande a été générée par défaut lors de la création d'un nouveau projet.
2.app.component.ts dans le répertoire app :
Ce fichier représente un composant, qui est l'élément de base d'une application angulaire et peut être compris comme un morceau de code HTML avec une logique métier et des données
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}Ensuite, analysons chaque morceau de code du fichier app.component.ts :
import {Component} from '@angular/core';复制代码Ce code présente le décorateur de composants du module de base Angular
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Ce code utilise le décorateur pour définir un composant et des composants Métadonnées Tous les composants doit être annoté avec ce décorateur. Les métadonnées du composant Angular restitueront le composant et exécuteront la logique via les propriétés ici
selectorest un sélecteur CSS. Indique que le composant peut être appelé via la balise HTML deapp-root. Il existe un<app-root>Loading...</ dans <code>index.html<. /code> app-root>, cette balise permet d'afficher le contenu du composant.selector是一个css选择器。表示该组件可通过app-root的HTML标签来调用,index.html中有个<app-root>Loading...</app-root>标签,这个标签用来展示该组件的内容。templateUrl指定了一个html文件作为组件的模板,定义了组件的布局和内容。在这里定义app.component.html,最终在index.html中<app-root>/<app-root>这个标签的内容将展示app.component.html里面的内容。也就是templateUrl所定义的页面定义了用户最终看见的页面的布局和内容。styleUrls指定了一组css文件。可以在这个css中编写这个组件模板要用到的样式。也就是app.component.html和app.component.css两个文件。
export class AppComponent {
title = 'hello Grit';
}这个类实际上就是该组件的控制器,我们的业务逻辑就是在这个类中编写
AppComponent本来就是一个普通的typescript类,但是上面的组件元数据装饰器告诉Angular,AppComponent是一个组件,需要把一些元数据加到这个类上,Angular就会把AppComponent当组件来处理
3.app文件中的app.module.ts:
该文件表示模块
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,在app.module.ts文件中,这个根模块就可以启动你的应用。
declarations(可声明对象表) —— 那些属于本 NgModule 的组件、指令、管道。exports(导出表) —— 那些能在其它模块的组件模板中使用的可声明对象的子集。imports(导入表) —— 导入其他模块providerstemplateUrlspécifie un fichier html comme modèle du composant, définissant la mise en page et le contenu du composant. Définissezapp.component.htmlici, et enfin<app-root>/<app-root>dansindex.htmlLe contenu de la balise affichera le contenu à l'intérieur deapp.component.html. Autrement dit, la page définie par templateUrl définit la mise en page et le contenu de la page que l'utilisateur voit finalement. 🎜🎜styleUrlsspécifie un ensemble de fichiers CSS. Vous pouvez écrire les styles utilisés par ce modèle de composant dans ce CSS. Autrement dit, il existe deux fichiers :app.component.htmletapp.component.css. 🎜🎜🎜Cette classe est en fait le contrôleur du composant. Notre logique métier est écrite dans cette classe🎜🎜🎜ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
Copier après la connexionCopier après la connexionAppComponentest à l'origine une classe dactylographiée ordinaire, mais les métadonnées du composant ci-dessus Le décorateur dit à Angular que. AppComponent est un composant et certaines métadonnées doivent être ajoutées à cette classe. Angular traitera AppComponent comme un composant🎜🎜3.app file app.module.ts : 🎜🎜Ce fichier. représente le module 🎜rrreee🎜Les applications angulaires sont modulaires et disposent de leur propre système modulaire appelé NgModule. Chaque application Angular possède au moins une classe NgModule, qui est le module racine Dans le fichier app.module.ts, ce module racine peut démarrer votre application. 🎜🎜🎜🎜
declarations(table d'objets déclarables) - les composants, instructions et tuyaux qui appartiennent à ce NgModule. 🎜🎜🎜🎜exports(table d'exportation) - Un sous-ensemble d'objets déclarables qui peuvent être utilisés dans les modèles de composants d'autres modules. 🎜🎜🎜🎜imports(table d'import) - Importer d'autres modules🎜🎜🎜🎜providers- Injection de dépendances🎜bootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !







