 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Une astuce pour corriger l'image d'arrière-plan du positionnement de l'origine relative CSS
Une astuce pour corriger l'image d'arrière-plan du positionnement de l'origine relative CSS
Une astuce pour corriger l'image d'arrière-plan du positionnement de l'origine relative CSS
Dans l'article précédent, nous avons appris comment définir une image d'arrière-plan pour un élément. Veuillez consulter "Comment définir une image d'arrière-plan pour un élément en CSS". Cette fois, nous allons apprendre à utiliser l'attribut background-origin pour localiser l'image d'arrière-plan d'un élément. Vous pouvez vous y référer si nécessaire.
Dans l'article précédent, nous avons évoqué l'attribut background-origin, mais l'éditeur ne l'a pas mentionné cette fois.
Regardons un petit exemple.
<style>
div{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>Le résultat de ce petit exemple est

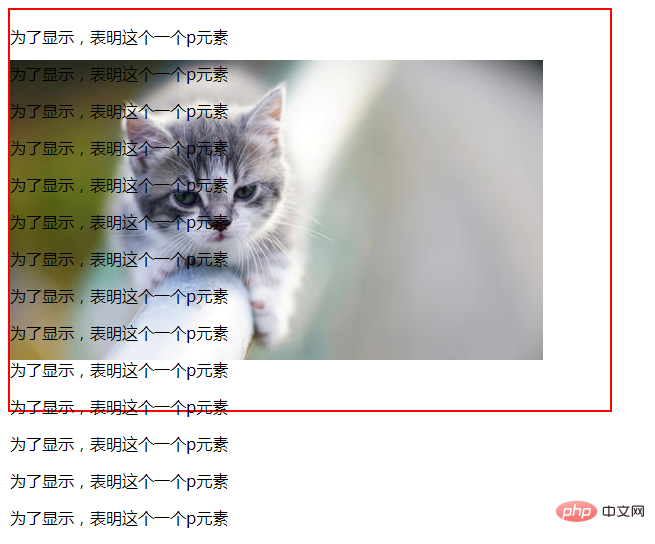
Jetons un coup d'œil à cet effet Afin de faciliter l'observation, j'ai marqué la taille de l'élément avec une ligne de bordure. La ligne rouge est la ligne de bordure. de l'élément div. Quelque chose d'étrange s'est produit. Pourquoi mon image d'arrière-plan n'est-elle pas affichée dans le coin supérieur gauche, mais déplacée vers le bas ? Il s’avère que cela est dû à l’utilisation de l’attribut background-origin.
Jetons un coup d'oeil à cette propriété.
background-origin spécifie la zone relative d'arrière-plan de la position d'origine de l'attribut background-image spécifié de l'image d'arrière-plan. Cet attribut spécifie également la position par rapport à laquelle l'attribut background-position est positionné. background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment
Si l'attribut background-attachment de l'image d'arrière-plan est "fixé", cet attribut n'a aucun effet.
Jetons un œil à la syntaxe de cet attribut.
background-origin: padding-box|border-box|content-box;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





