
Nous avons presque appris la connaissance du contexte CSS. Examinons ensuite la connaissance du système de grille. Les amis dans le besoin peuvent s'y référer.
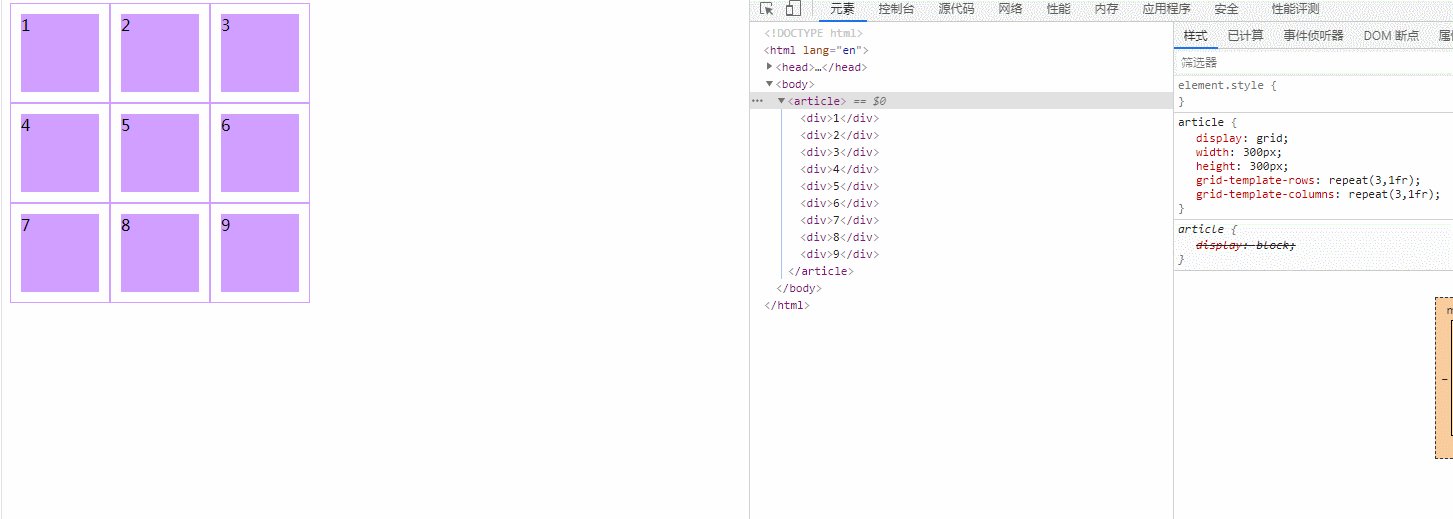
Jetons d’abord un coup d’œil à un petit châtaignier.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>Le résultat de ce petit exemple est
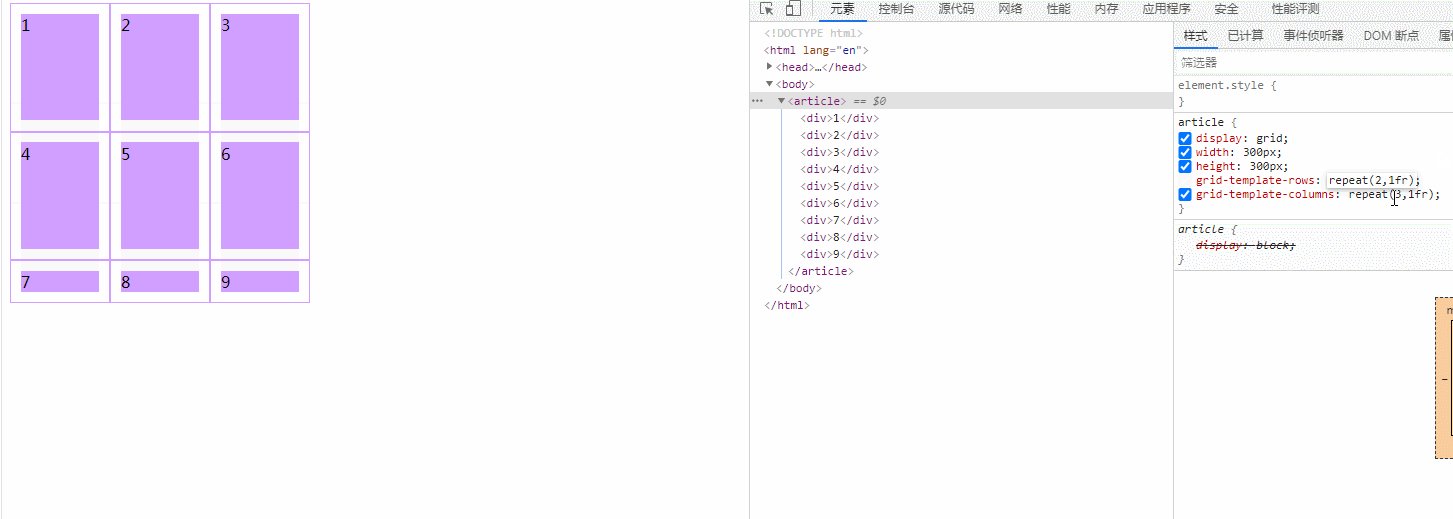
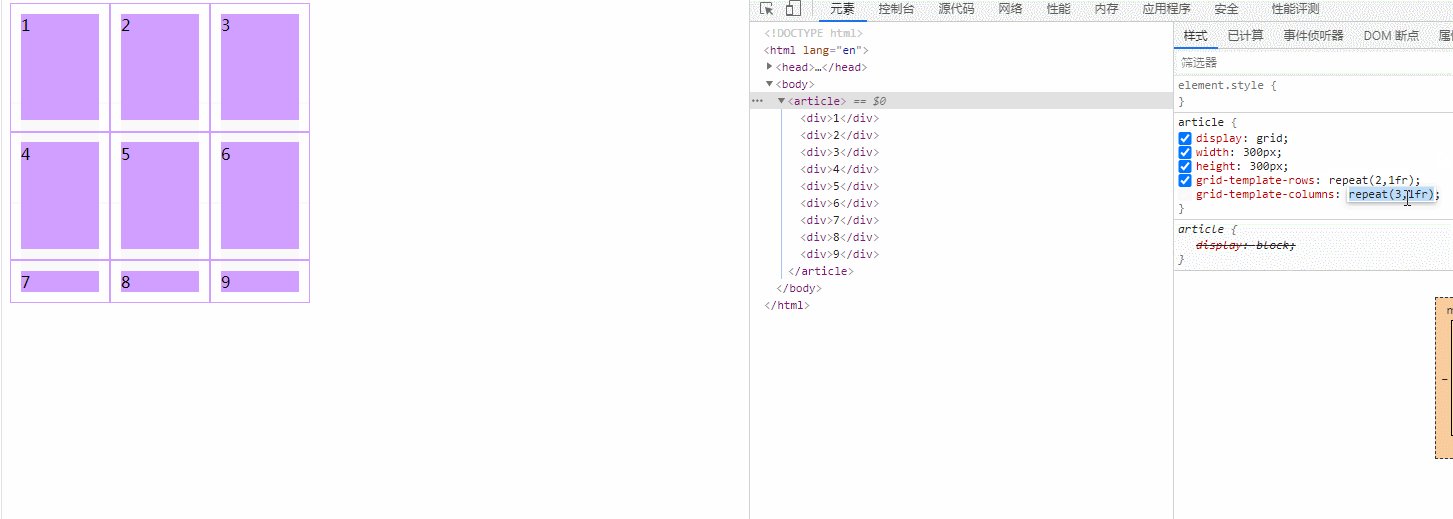
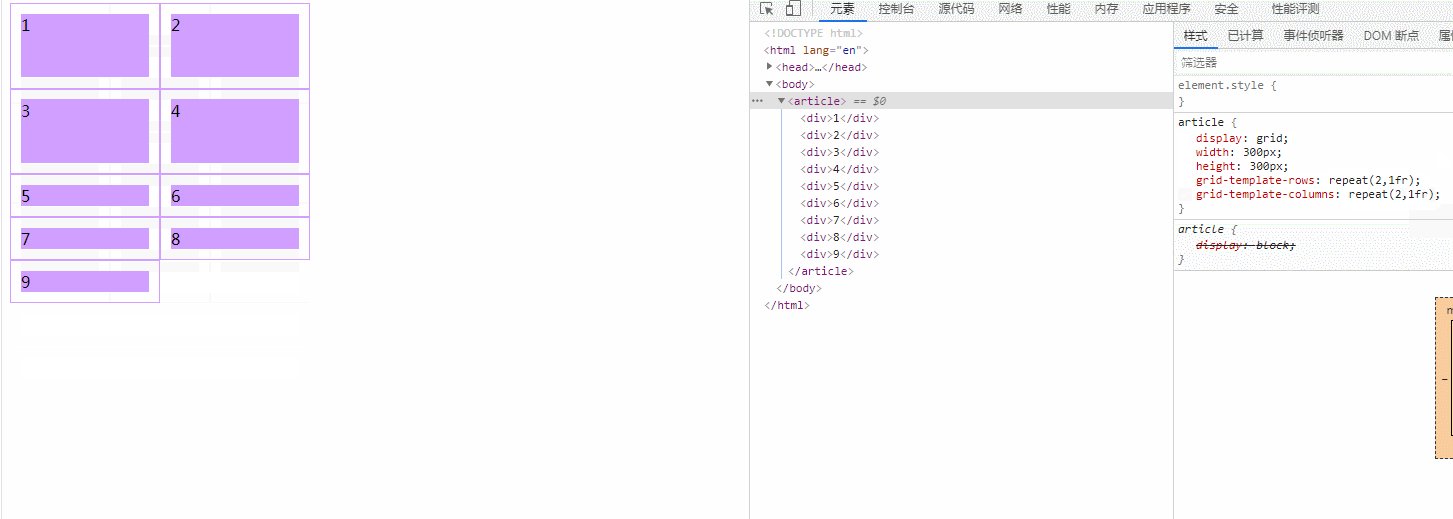
 Vous pouvez voir qu'en changeant la valeur de l'attribut, nous avons transformé la très belle mise en page à l'origine en une mise en page qui n'est pas particulièrement belle. Alors, quels attributs avons-nous modifiés ? Vous pouvez voir par l'observation que la valeur de l'attribut
Vous pouvez voir qu'en changeant la valeur de l'attribut, nous avons transformé la très belle mise en page à l'origine en une mise en page qui n'est pas particulièrement belle. Alors, quels attributs avons-nous modifiés ? Vous pouvez voir par l'observation que la valeur de l'attribut grid-template-rows和grid-template-columns a été modifiée.
Alors jetons un coup d’œil à ces deux attributs.
La propriété grid-template-columns est basée sur les dimensions de la colonne de la grille pour définir le nom de la ligne de la grille et la taille de la piste de la grille. Les valeurs sont une liste séparée par des espaces, où chaque valeur spécifie les dimensions de la colonne correspondante.
Le format de syntaxe est
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
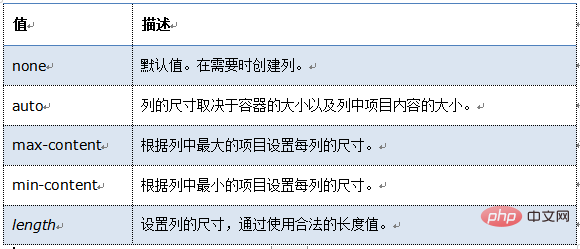
Ceci est une introduction détaillée à cette valeur d'attribut.
none : Ce mot-clé représente un maillage ambigu. Toutes les lignes et leurs tailles seront implicitement spécifiées par l'attribut grid-auto-rows.
max-content : est un mot-clé utilisé pour indiquer que le contenu maximum de l'élément de la grille occupe la piste de la grille.
min-content : est un mot-clé utilisé pour indiquer que le contenu maximum et minimum de l'élément de grille occupe la piste de la grille.
auto : Si la piste de la grille est la plus grande, cette propriété est équivalente à
Après avoir examiné l'attribut grille-modèle-colonnes, regardons un autre attribut grille-modèle-lignes.
grid-template-rows spécifie le nombre de lignes (et la hauteur) dans la disposition de la grille. Les valeurs sont une liste séparée par des espaces, où chaque valeur spécifie la hauteur de la ligne correspondante.
Jetons un œil au format de syntaxe de cet attribut.
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
a constaté que la valeur de cet attribut est exactement la même que la valeur de l'attribut précédent, nous n'avons donc pas besoin de nous souvenir de grand chose. Jetons un coup d'œil à la version concise

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!