
Comment communiquer entre composants angulaires ? L'article suivant vous présentera les 5 méthodes de communication entre les composants Angular Si nécessaire, vous pouvez vous y référer ~

Les composants sont les unités de construction d'angular dans le projet, afin de garantir que les données. entre les composants peuvent être envoyés dans les deux sens. Angulaire encapsule certaines méthodes qui permettent la communication entre les composants. [Recommandations de didacticiel associées : "Tutoriel angulaire"]
Composant parent
parent.component.ts
age = 18; name = ' xiaoming '
parent.component . html
<app-child-1 [age]="age" [name]="name"></app-child-1>
child component
child1.component.ts
@Input() age!: number;
Interception des modifications dans les valeurs des attributs d'entrée
1 Utilisez un paramètre d'attribut d'entrée pour intercepter les modifications de la valeur du composant parent, et passer à l'action.
child1.component.ts
@Input()
set name(name: string) {
this._name = name.trim();
}
private _name: string;2. Utilisez la fonction hook ngOnChanges() pour surveiller les changements dans les valeurs des attributs d'entrée et répondre. Cette méthode est plus appropriée que l’utilisation de paramètres de propriétés lorsque plusieurs propriétés d’entrée interactives doivent être surveillées.
child1.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log(changes);
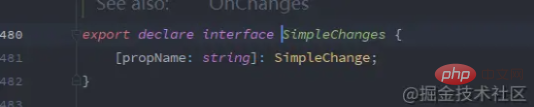
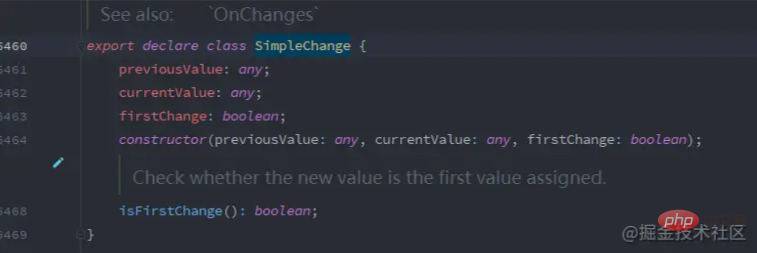
}Nous pouvons en apprendre davantage sur les propriétés associées de SimpleChange grâce au fichier de description de type officiellement fourni par angulaire :


Le composant enfant expose une propriété EventEmitter (avec le décorateur @Output) Lorsque l'événement se produit, le composant enfant utilise cette propriété pour émettre la valeur au composant enfant. composant parent. Le composant parent se lie à cette propriété d'événement et répond lorsque l'événement se produit.
Composant enfant
child1.component.ts
@Output() voted = new EventEmitter<boolean>();
emitValue(): void {
this.voted.emit(true);
}child1.component.html
<button (click)="emitValue()">Click</button>
Composant parent
parent.component.html
<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)"></app-child-1>
parent.component.ts
getChildParam(value: boolean): void {
console.log(value); // true
}composant enfant
child1.component.ts
address = 'Shanghai';
setAddress(address: string): void {
this.address = address;
}composant parent
parent.component.html
<app-child-1 [age]="age" [name]="name" (voted)="getChildParam($event)" #child1Component></app-child-1>
<div>{{child1Component.address}}</div>
<button (click)="child1Component.setAddress('Beijing')">Click</button>Limitations : Les connexions composant parent-composant enfant doivent toutes être établies dans le modèle du composant parent. Si la classe du composant parent doit lire la valeur de propriété du composant enfant ou appeler la méthode du composant enfant, elle ne peut pas utiliser la méthode de variable locale.
Lorsque la classe du composant parent doit lire la valeur de la propriété du composant enfant ou appeler la méthode du composant enfant, elle ne peut pas utiliser la méthode de variable locale si elle existe ; est un tel besoin, nous pouvons passer @ViewChild injecte le composant enfant dans le composant parent
Composant parent
parent.component.ts
@ViewChild(Child1Component) private child1Component!: Child1Component;
Vous pouvez accéder aux propriétés et méthodes du composant enfant via la variable child1Component ; ;
Afin d'établir la communication entre tous les composants, nous pouvons combiner l'objet BehaviorSubject dans Rxjs pour créer un service partagé pour l'utilisation de BehaviorSubject ; ce blog blog.tcs-y.com/2019/10 /08/…
Créer dataService.ts
import {BehaviorSubject} from 'rxjs';
import { Injectable} from '@angular/core';
@Injectable(
{providedIn: 'root'}
)
export class DataService {
data: BehaviorSubject<number> = new BehaviorSubject<number>(0);
}Injecter le service dans le constructeur du composant 1 et définir data
child1.component.ts
constructor(private dataService: DataService) {}
// 设置data的值
changeData(): void {
this.dataService.data.next(10);
}child1.component.html
<button (click)="changeData()">Click</button>
Dans le constructeur du composant 2 Injectez le service et abonnez-vous à data
child2.component.ts
constructor(private dataService: DataService) {
this.dataService.data.subscribe(value => {
console.log(value); // 10
});
}Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 commande de démarrage mongodb
commande de démarrage mongodb
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?