 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprentissage de chaînes JS : calculer toutes les positions d'occurrence d'un caractère donné
Apprentissage de chaînes JS : calculer toutes les positions d'occurrence d'un caractère donné
Apprentissage de chaînes JS : calculer toutes les positions d'occurrence d'un caractère donné
Dans l'article précédent "Comment js sait-il si une sous-chaîne donnée existe", nous avons présenté la méthode d'obtention de la première ou de la dernière position d'occurrence de la sous-chaîne dans la chaîne. Cette fois, nous augmentons la difficulté et voyons comment obtenir toutes les occurrences d'une sous-chaîne dans une chaîne.
Nous avons appris dans l'article précédent que nous pouvons utiliser les fonctions indexOf() et lastIndexOf() pour obtenir les premières et dernières positions d'occurrence d'une sous-chaîne ; si la sous-chaîne n'est pas trouvée, -1 est renvoyée.
Les deux fonctions peuvent recevoir le deuxième paramètre facultatif start. La valeur ne peut être qu'un entier, indiquant la position dans la chaîne à partir de laquelle commencer la recherche. ~ longueur-1. lastIndexOf() Si le paramètre start est spécifié, recherche de l'arrière vers l'avant à la position spécifiée dans une chaîne. start,值只能是一个整数,表示从字符串中的哪个位置开始搜索,取值范围是 0 ~ length-1。lastIndexOf()如果指定了start参数,则在一个字符串中的指定位置从后向前搜索。
利用这个可选的第二个参数start和循环语句,我们就可以计算给定子串(包含一个或多个字符)的全部出现位置。
首先看看使用indexOf()是怎么统计给定字符在字符串的所有出现位置
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.indexOf("e");
while(pos > -1){
positions.push(pos); //将出现位置赋给数组
pos = stringValue.indexOf("e",pos + 1); //从给定字符出现位置的后一位开始查找
}
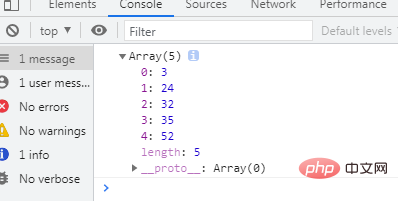
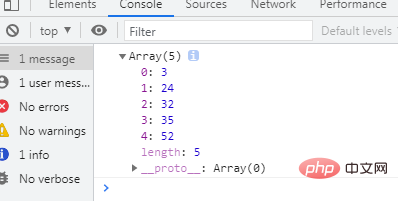
console.log(positions);//"3,24,32,35,52"分析:先使用indexOf("e")获取第一次出现位置并赋值给变量pos;然后使用while语句通过循环调用indexOf(),不断将查找起始位置设置为“pos + 1”,从给定字符出现位置pos的后一位开始查找,获取下一个出现位置;直到查找不到,返回-1结束。因此输出结果为:

可以看出,给定字符“e
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.lastIndexOf("e");
while(pos > -1){
positions.push(pos);
pos = stringValue.lastIndexOf("e",pos - 1);
}
console.log(positions);//"3,24,32,35,52"indexOf("e") pour obtenir la première occurrence et attribuer une valeur Donnez la variable pos; puis utilisez l'instruction while pour appeler indexOf() via une boucle, définissez constamment la position de départ de la recherche sur "pos + 1", et commencez la recherche à partir du dernier chiffre du étant donné la position du caractère pos, Obtenez la position de l'occurrence suivante jusqu'à ce qu'elle soit introuvable, -1 est renvoyé. Le résultat de sortie est donc :

 On peut voir que le caractère donné "
On peut voir que le caractère donné "e" apparaît 5 fois dans la chaîne stringValue. Comme la position de la chaîne commence à 0 et non à 1, les positions d'occurrence sont respectivement 3, 24. , 32, 35, 52.
Voyons ensuite comment utiliser lastIndexOf() pour compter toutes les occurrences d'un caractère donné dans une chaîne
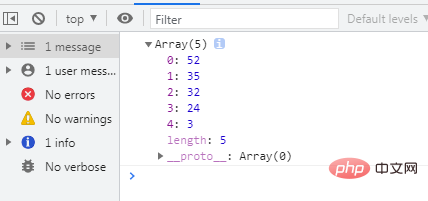
rrreeeAnalyse : utiliser lastIndexOf() pour obtenir toutes les occurrences est en fait similaire à l'utilisation de indexOf(), mais parce que lastIndexOf ( ) renvoie la position de la dernière occurrence, donc à chaque fois que nous effectuons une boucle, nous devons définir la position de départ de la recherche sur "pos - 1". Regardez les résultats de sortie :
🎜🎜🎜🎜 On peut voir que toutes les positions d'occurrence du caractère donné "e" obtenues dans la chaîne stringValue sont dans l'ordre inverse, et l'ordre est : 52, 35, 32, 24, 3 . 🎜🎜D'accord, c'est tout. Si vous en avez besoin, vous pouvez lire : 🎜Tutoriel avancé javascript🎜🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP Dans le développement PHP, nous rencontrons souvent le besoin de convertir le type int en type chaîne. Cette conversion peut être réalisée de différentes manières. Cet article présentera en détail plusieurs méthodes courantes, avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Utilisez la fonction intégrée strval() de PHP. PHP fournit une fonction intégrée strval() qui peut convertir des variables de différents types en types de chaîne. Lorsque nous devons convertir le type int en type chaîne,
 Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Titre : Comment déterminer si une chaîne se termine par un caractère spécifique en Golang. Dans le langage Go, nous devons parfois déterminer si une chaîne se termine par un caractère spécifique. Ceci est très courant lors du traitement de chaînes. Cet article explique comment utiliser le langage Go pour implémenter cette fonction et fournit des exemples de code pour votre référence. Voyons d’abord comment déterminer si une chaîne se termine par un caractère spécifié dans Golang. Les caractères d'une chaîne dans Golang peuvent être obtenus par indexation, et la longueur de la chaîne peut être
 Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ? Lors de la programmation en Golang, vous rencontrez souvent des situations où vous devez vérifier si une chaîne commence par un caractère spécifique. Pour répondre à cette exigence, nous pouvons utiliser les fonctions fournies par le package strings dans Golang pour y parvenir. Ensuite, nous présenterons en détail comment utiliser Golang pour vérifier si une chaîne commence par un caractère spécifique, avec des exemples de code spécifiques. En Golang, nous pouvons utiliser HasPrefix du package strings
 Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
1. Ouvrez d’abord pycharm et accédez à la page d’accueil de pycharm. 2. Créez ensuite un nouveau script python, cliquez avec le bouton droit sur nouveau - cliquez sur fichier python. 3. Entrez une chaîne, code : s="-". 4. Ensuite, vous devez répéter les symboles de la chaîne 20 fois, code : s1=s*20 5. Entrez le code de sortie d'impression, code : print(s1). 6. Enfin, exécutez le script et vous verrez notre valeur de retour en bas : - répété 20 fois.
 Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Comment résoudre le problème des caractères chinois tronqués lors de la conversion d'hexadécimaux en chaîne en PHP
Mar 04, 2024 am 09:36 AM
Méthodes pour résoudre le problème des caractères chinois tronqués lors de la conversion de chaînes hexadécimales en PHP. Dans la programmation PHP, nous rencontrons parfois des situations où nous devons convertir des chaînes hexadécimales en caractères chinois normaux. Cependant, au cours du processus de conversion, vous rencontrerez parfois le problème des caractères chinois tronqués. Cet article vous fournira une méthode pour résoudre le problème des caractères chinois tronqués lors de la conversion de caractères hexadécimaux en chaîne en PHP, et donnera des exemples de code spécifiques. Utilisez la fonction hex2bin() pour la conversion hexadécimale. La fonction hex2bin() intégrée de PHP peut convertir 1.
 Conseils de correspondance de chaînes PHP : évitez les expressions incluses ambiguës
Feb 29, 2024 am 08:06 AM
Conseils de correspondance de chaînes PHP : évitez les expressions incluses ambiguës
Feb 29, 2024 am 08:06 AM
Conseils pour la correspondance de chaînes PHP : évitez les expressions incluses ambiguës Dans le développement PHP, la correspondance de chaînes est une tâche courante, généralement utilisée pour rechercher un contenu de texte spécifique ou pour vérifier le format d'entrée. Cependant, nous devons parfois éviter d'utiliser des expressions d'inclusion ambiguës pour garantir l'exactitude de la correspondance. Cet article présentera quelques techniques pour éviter les expressions d'inclusion ambiguës lors de la correspondance de chaînes en PHP et fournira des exemples de code spécifiques. Utilisez la fonction preg_match() pour une correspondance exacte. En PHP, vous pouvez utiliser preg_mat
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.



