
Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour obtenir des effets d'animation (partage de code)", je vais vous présenter comment utiliser les paramètres des effets d'animation CSS3. L'article suivant vous expliquera comment utiliser CSS3 pour ajouter des effets de dégradé aux images.

Je suis entré en contact pour la première fois avec le dégradé CSS3 il y a longtemps. Je pense que cette chose est très intéressante, c'est comme jouer à PS et vous pouvez créer beaucoup de choses magnifiques.
| IE | FF | Chrome | Safari | Opera | iOS | Android | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6-9(non) | 2- 3.5( non) | 4-9(partie-webkit-) | 3.1-3.2(non) | - | 3.2-4.3(partie) | 2.1-3.0(-webkit-) | 10-25( -webkit -) |
| 10+ | 3.6-15(-webkit-) | 10-25(-webkit-) | 4-5(part)5-6.1(-webkit-) | - | 5 + | 4-4.3(-webkit-) | 26+ |
| - | 15+ | 25+ | 5-6 | 15+ | - | 4.4+ | - |
Utiliser la syntaxe
linear-gradient([ [ [| to [top | bottom] || [left | right] ],]?[,]+);
Les codes suivants peuvent être exécutés et les résultats d'exécution sont les mêmes
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
Vous pouvez définir l'angle, la direction de départ, la couleur et la proportion de couleur
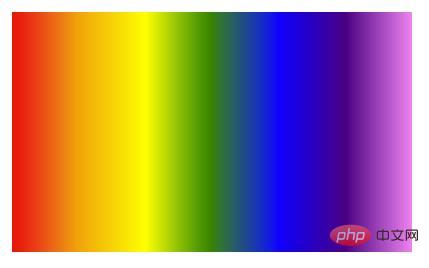
démo
<div style="width: 200px; height: 200px;"></div>
<style>
div {
background: linear-gradient(
to right,
red,
orange,
yellow,
green,
blue,
indigo,
violet
);
}
</style>
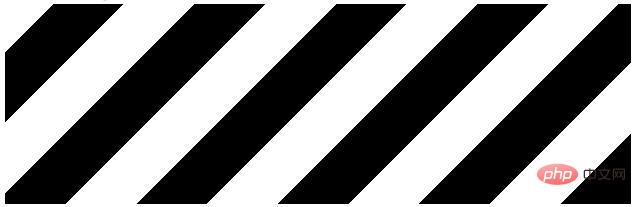
L'utilisation est similaire au dégradé linéaire, il s'agit en fait d'un remplissage de dégradé. Il peut être précis aux pixels, comme réaliser un motif zébré
<div class="g"></div>
<style>
.g {
background: repeating-linear-gradient(
-45deg,
transprent,
transprent 25px,
#fff 25px,
#fff50px
);
}
</style>
en utilisant la syntaxe
radial-gradient( [ circle ||][ at]? , | [ ellipse || [|]{2}][ at]? , | [ [ circle | ellipse ] ||][ at]? , | at,[ ,]+ )Les résultats d'exécution de code suivants sont les mêmes
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
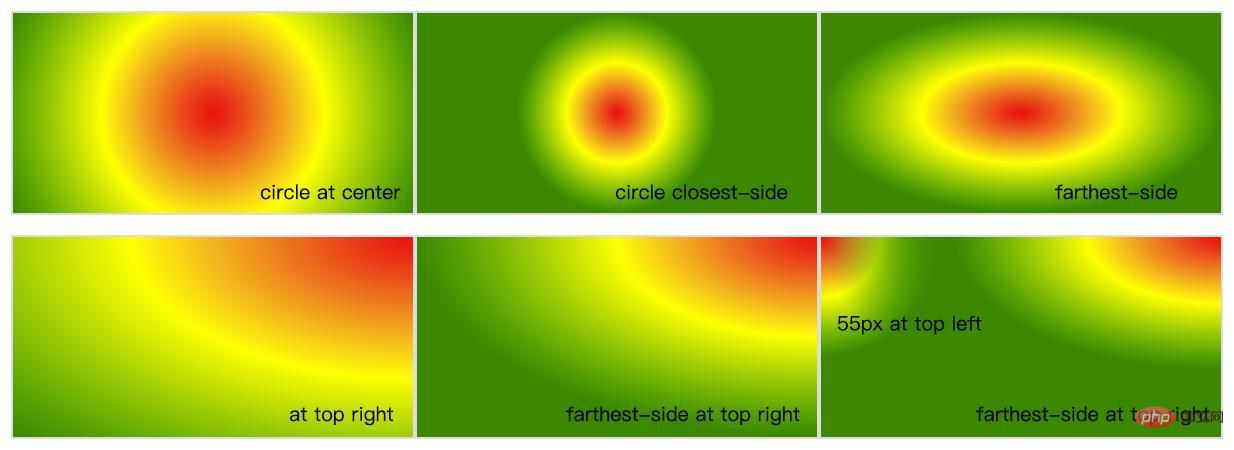
Vous pouvez localiser rapidement la forme grâce à length Position closest-side La forme du bord du dégradé est tangente au côté du conteneur le plus proche du point central du dégradé (cercle) ou au moins tangent aux côtés verticaux et horizontaux les plus proches du point central du dégradé (ellipse).
coin le plus proche La forme du bord du dégradé coupe le coin du conteneur le plus proche du point central du dégradé.
côté le plus éloigné À l'opposé du côté le plus proche, la forme du bord est tangente au côté du conteneur le plus éloigné du point central du dégradé (ou des côtés verticaux et horizontaux les plus éloignés).
coin le plus éloigné La forme du bord du dégradé croise le coin du conteneur le plus éloigné du point central du dégradé.
Vous pouvez déterminer rapidement la position du centre du cercle en àcercle en haut à gauche cercle en bas à gauche Angle
cercle en bas à droite cercle au centre à 50% - radial-gradient
Échantillon de code
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.g1 {
background: radial-gradient(circle at center, #f00, #ff0, #080);
}
.g2 {
background: radial-gradient(circle closest-side, #f00, #ff0, #080);
}
.g3 {
background: radial-gradient(farthest-side, #f00 20%, #ff0 50%, #080 80%);
}
.g4 {
background: radial-gradient(at top right, #f00, #ff0, #080);
}
.g5 {
background: radial-gradient(farthest-side at top right, #f00, #ff0, #080);
}
.g6 {
background: radial-gradient(
farthest-side at top right,
#f00,
#ff0,
#080,
transparent
), radial-gradient(60px at top left, #f00, #ff0, #080);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>
<div class="g4"></div>
<div class="g5"></div>
<div class="g6"></div><style>
div {
width: 200px;
height: 100px;
border: 1px solid #ddd;
float: left;
margin: 10px;
}
.g1 {
background: repeating-radial-gradient(circle, #f00 0, #ff0 10%, #f00 15%);
}
.g2 {
background: repeating-radial-gradient(
at top left,
#f00,
#ff0 10%,
#080 15%,
#ff0 20%,
#f00 25%
);
}
.g3 {
background: repeating-radial-gradient(
circle closest-corner at 20px 50px,
#f00,
#ff0 10%,
#080 20%,
#ff0 30%,
#f00 40%
);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div><style>
@keyframes up {
0% {
top: 100%;
}
100% {
top: -100px;
}
}
.blister {
position: absolute;
width: 80px;
height: 80px;
display: block;
border-radius: 50%;
// left: 300px;
overflow: hidden;
animation: up 20s linear infinite;
bottom: -100%;
background: rgba(255, 255, 255, 0.1);
cursor: pointer;
&:hover {
animation-play-state: paused;
}
&::before {
content: "";
left: 0;
top: 0;
height: 100%;
width: 100%;
box-shadow: 0 0 20px #fff inset;
position: absolute;
border-radius: 50%;
}
.light {
border-radius: 50%;
width: 75px;
height: 54px;
transform: rotate(140deg);
top: -24px;
position: absolute;
left: -18px;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
.light2 {
width: 24px;
height: 15px;
position: absolute;
bottom: 9px;
right: 15px;
transform: rotate(-25deg);
border-radius: 50%;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
}
</style>Ensuite, utilisez le une animation de l'article précédent le fait bouger. 
Tutoriel vidéo CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment utiliser RealVNC
Comment utiliser RealVNC
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs