
<p>Dans l'article précédent "Vous apprendre étape par étape à ajouter des listes ordonnées et des listes non ordonnées au texte HTML (explication détaillée du code) ", je vous ai présenté comment utiliser le HTML pour ajouter des listes ordonnées et des listes non ordonnées au texte. L'article suivant vous présentera comment implémenter l'effet de zone de saisie dans les pages Web HTML. Voyons comment le faire ensemble.<p>
 <p>
<p><input> spécification de la balise : collectez des informations sur l'utilisateur et des champs de saisie sous de nombreuses formes, telles que : des champs de texte, des cases à cocher, des boutons radio, etc. <input> 标签指定:搜集用户信息并且输入字段很多种形式,比如:文本字段、复选框、单选按钮、等等。
<input type="">这个type是告诉它是个什么类型,比如txt文本类型,就是这个默认的一个类型,给大家通过代码示例看看是什么样呢?
<p>代码示例<body> <input type="text"> </body>
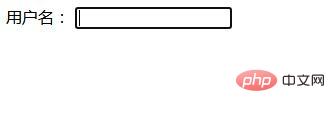
 <p>代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用
<p>代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用<p>来试一试。<p>代码示例<body> <p>用户名:</p> <input type="text"> </body>
 <p>能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用
<p>能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用<div>把它弄成一行。<p>代码示例<body> <div> 用户名: <input type="text"> </div> </body>
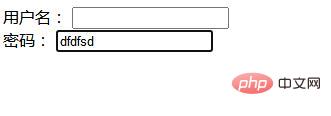
 <p>结束出来就差不多是这么一个状态然后这里边是不是还有密码<p>代码示例
<p>结束出来就差不多是这么一个状态然后这里边是不是还有密码<p>代码示例<body> <div> 用户名: <input type="text"> </div> <div> 密码: <input type="text"> </div> </body>
 <p>有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用
<p>有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用password实现密码效果。<p>代码示例密码: <input type="password">
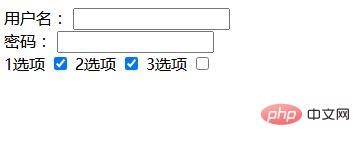
 <p>密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用
<p>密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用checkbox来实现<p>代码示例<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
 <p>这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用
<p>这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用radio<input type="">Ce type indique de quel type il s'agit, comme le type de texte txt, qui est le type par défaut , laissez-moi vous donner un exemple de code pour voir à quoi cela ressemble ? <p>Échantillon de code<p>单选: <input type="radio">
 1. gif" alt="Article HTML : Comment implémenter leffet de zone de saisie dans les pages Web (explication détaillée du code)"/><p><p>Le code se termine. Je pense que tout le monde le connaît. Il s'agit d'une zone de saisie. Nous pouvons ajouter une ligne de texte devant en utilisant
1. gif" alt="Article HTML : Comment implémenter leffet de zone de saisie dans les pages Web (explication détaillée du code)"/><p><p>Le code se termine. Je pense que tout le monde le connaît. Il s'agit d'une zone de saisie. Nous pouvons ajouter une ligne de texte devant en utilisant <p>< /code>Essayons. Échantillon de code<p><div>
<input type="color">
</div>
Copier après la connexion
Effet de code<p> 77. jpg" alt="WeChat capture d'écran_20210817164111.jpg"/>
<p>Vous pouvez voir le nom d'utilisateur, mais il y aura quelque chose derrière le nom d'utilisateur. Ajouter un mot de passe Afin de rendre cela plus facile à voir, nous utilisons
77. jpg" alt="WeChat capture d'écran_20210817164111.jpg"/>
<p>Vous pouvez voir le nom d'utilisateur, mais il y aura quelque chose derrière le nom d'utilisateur. Ajouter un mot de passe Afin de rendre cela plus facile à voir, nous utilisons <p>Échantillon de code<p>rrreeeEffet de code🎜🎜🎜 🎜🎜Quand cela se terminera, il sera presque dans cet état. Alors y a-t-il un mot de passe ici ? img src="https://img.php.cn/upload/image /208/930/774/1629189997710553.jpg" title="1629189997710553.jpg" alt="WeChat screenshot_20210817164528.jpg"/>🎜🎜🎜 C'est un peu inapproprié, car tout le monde peut voir le mot de passe, mais normalement le mot de passe est invisible. Utilisez
🎜🎜Quand cela se terminera, il sera presque dans cet état. Alors y a-t-il un mot de passe ici ? img src="https://img.php.cn/upload/image /208/930/774/1629189997710553.jpg" title="1629189997710553.jpg" alt="WeChat screenshot_20210817164528.jpg"/>🎜🎜🎜 C'est un peu inapproprié, car tout le monde peut voir le mot de passe, mais normalement le mot de passe est invisible. Utilisez mot de passe pour obtenir des effets de mot de passe. 🎜🎜🎜Échantillon de code🎜🎜rrreee🎜🎜Effet de code🎜🎜🎜 🎜🎜Le mot de passe est presque dans cet état, ce qui est une chose relativement courante sur cette page Web. Comment implémenter la case à cocher ensuite ? Vous pouvez utiliser la
🎜🎜Le mot de passe est presque dans cet état, ce qui est une chose relativement courante sur cette page Web. Comment implémenter la case à cocher ensuite ? Vous pouvez utiliser la case à cocher pour obtenir des 🎜🎜🎜exemples de code🎜🎜rrreee🎜🎜effets de code🎜🎜🎜🎜 🎜🎜Il s'agit d'une case à cocher. Parlons ensuite du bouton radio, qui est plus couramment utilisé en ligne. , cela peut être fait en utilisant notre entrée, en utilisant
🎜🎜Il s'agit d'une case à cocher. Parlons ensuite du bouton radio, qui est plus couramment utilisé en ligne. , cela peut être fait en utilisant notre entrée, en utilisant radio pour implémenter les boutons radio. 🎜🎜🎜Échantillon de code🎜🎜rrreee🎜🎜Effet de code🎜🎜🎜🎜🎜🎜En plus de cette radio, la couleur est aussi une chose relativement importante. 🎜🎜🎜Exemple de code🎜🎜rrreee🎜🎜Effet de code🎜🎜🎜🎜🎜🎜🎜🎜🎜Comme vous pouvez le voir, c'est quelque chose, c'est un peu intéressant, ça peut changer la couleur directement. 🎜🎜ok, c'est fait ! 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!