
Dans "Déterminer si une certaine date se situe entre deux dates spécifiées via js", je vous présente comment juger si une certaine date se situe entre deux dates spécifiées via javascript. Les amis intéressés peuvent en savoir plus ~
L'objectif de. cet article a pour but de vous apprendre à utiliser js pour supprimer tous les caractères non-ASCII d'une chaîne.
Ci-dessous, nous vous présenterons deux méthodes pour réaliser la suppression :
La première méthode :
Remarque : Cette méthode utilisera des expressions régulières pour supprimer les caractères non-ASCII d'une chaîne uniquement les valeurs de 0 à ; Seuls les caractères de 127 sont valides (0x7F vaut 127 en hexadécimal) ; utilisez la méthode .replace() pour remplacer les caractères non-ASCII par des chaînes vides.
Le code complet est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#880000;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#880000;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
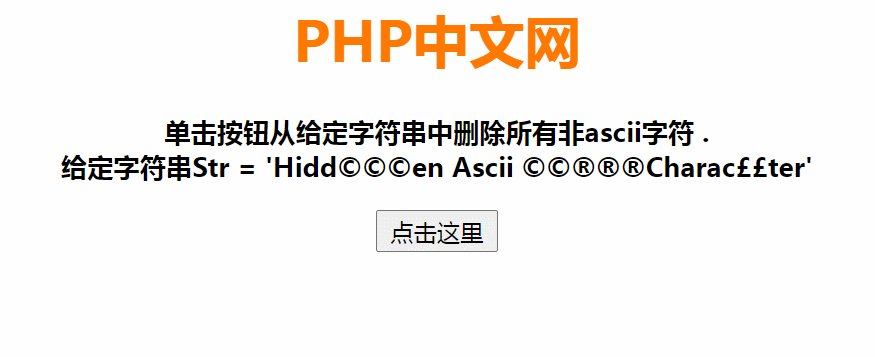
var str="Hidd©©©en Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " <br>给定字符串str = '" + str + "'";
function gfg_Run() {
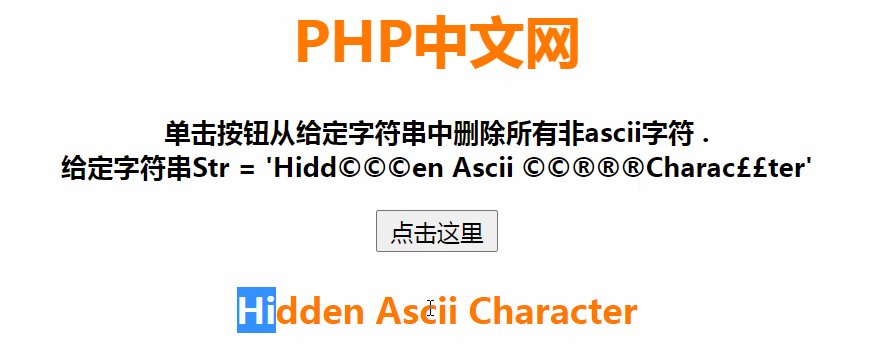
str = str.replace(/[^\x00-\x7F]/g, "");
el_down.innerHTML = str;
}
</script>
</body>
</html>L'effet est le suivant :

Deuxième méthode :
Remarque : Cette méthode utilisera des expressions régulières pour supprimer les caractères non-ASCII de la chaîne, comme Identique à l'exemple précédent. Il spécifie la plage de caractères entre Unicode (0080 – FFFF) des caractères à supprimer ; utilisez la méthode .replace() pour remplacer les caractères non-ASCII par la chaîne vide.
Le code complet est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7800;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#ff7800;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en??Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " .<br>给定字符串Str = '" + str + "'";
function gfg_Run() {
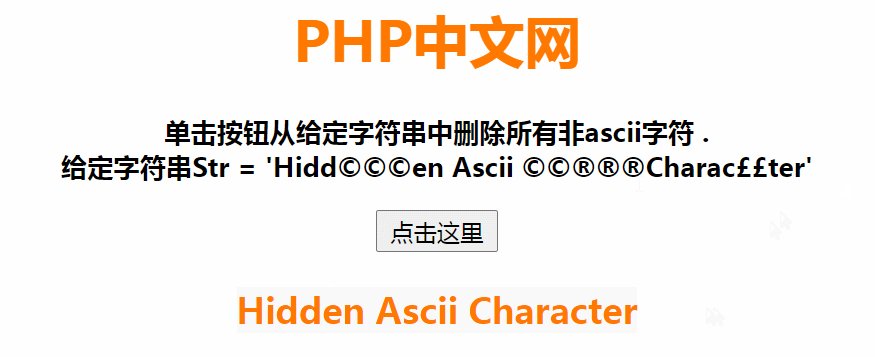
str = str.replace(/[\u{0080}-\u{FFFF}]/gu, "");
el_down.innerHTML = str;
}
</script>
</body>
</html>L'effet est le suivant :

Enfin, je voudrais recommander "Tutoriel de base de JavaScript" ~ Bienvenue à tous pour apprendre ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!