 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
Dans l'article "Utilisez CSS3 pour créer une image d'arrière-plan triangulaire sympa", nous avons présenté la méthode d'utilisation de CSS3 pour créer une image d'arrière-plan triangulaire sympa afin de donner à la page Web un aspect haut de gamme ! Cette fois, nous parlerons de la façon d'utiliser du CSS3 pur pour obtenir l'effet d'agrandissement de l'image au survol de la souris. Les amis intéressés peuvent en savoir plus ~
L'effet d'agrandissement de l'image au survol de la souris est un effet spécial très utile et accrocheur qui peut être utilisé. ajouter de l'interactivité aux pages Web Lorsque l'utilisateur passe la souris sur l'image, l'image sera légèrement agrandie. Adapté aux pages d’affichage d’images, il peut grandement améliorer l’expérience utilisateur !
Commençons directement par le code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg" / alt="Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
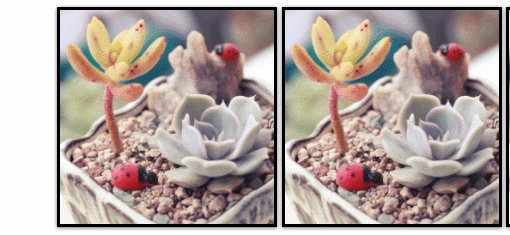
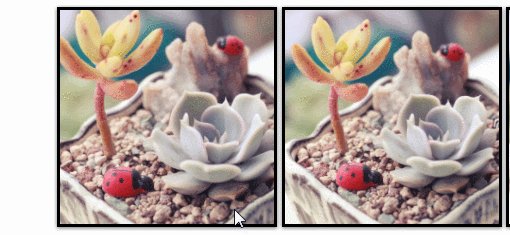
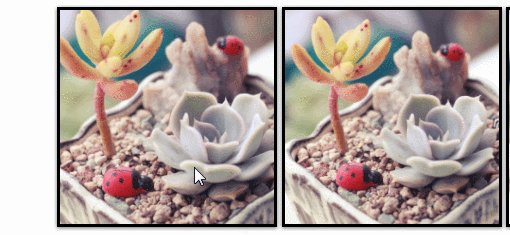
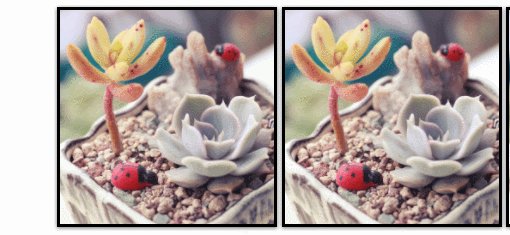
</html>L'effet est le suivant :
OK, analysons le code ci-dessus :
Créez d'abord un div pour envelopper la balise img La fonction du conteneur div. est : Bloquez l'image afin que lorsque l'image est agrandie, l'image ne dépasse pas la largeur et la hauteur spécifiées par nos soins. Si vous voulez que div réalise cette fonction, vous avez besoin d'un style de clé overflow: caché de cette manière, lorsque l'image est agrandie, la partie excédentaire sera masquée. overflow: hidden;这样当图片放大时,超出部分会被隐藏。
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}然后就是实现图片放大效果了,我这里使用的是transform: scale(1,1)样式。transform属性可以向元素应用 2D 或 3D 转换,而scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
这样实现的图片放大效果是突兀的,鼠标悬停就突然放大了,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
这样就实现鼠标悬停图片放大效果了。但是这样的放大效果有点单调,我们可以给图片设置滤镜属性filter,来让图片放大效果更炫酷!
我们可以先让图片变灰(filter: grayscale(100%))或者变深褐色(filter: sepia(100%)
<!-- 灰度滤镜 -->
<div >
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}transform: scale(1,1). L'attribut transform peut appliquer une transformation 2D ou 3D à un élément, tandis que l'attribut scale est utilisé pour agrandir (un entier agrandira) ou rétrécir (un nombre négatif réduira). l'élément. 滤镜属性filter定义了元素(通常是<img alt="Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。


L'effet d'agrandissement de l'image obtenu de cette manière est brusque et s'agrandit soudainement lorsque la souris survole. Vous pouvez utiliser l'attribut de transition pour ajouter un effet de transition, car cet attribut est un nouvel attribut de CSS3 et un préfixe doit être ajouté. pour être compatible avec d'autres navigateursrrreee
filter sur l'image pour rendre l'effet de grossissement de l'image encore plus cool ! 🎜🎜Nous pouvons d'abord rendre l'image grise (filtre : niveaux de gris(100%)) ou marron foncé (filtre : sépia(100%)), puis passer la souris sur Lorsque l'image est agrandie, la couleur changera en même temps (supprimez simplement l'effet de filtre), ce qui rendra les effets spéciaux plus cool. 🎜rrreee🎜🎜🎜rrreee🎜La plate-forme de site Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Bienvenue à tous pour apprendre le "🎜Tutoriel vidéo CSS🎜" ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
Feb 01, 2024 pm 02:54 PM
Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
Feb 01, 2024 pm 02:54 PM
Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 3. Cliquez ensuite sur [Fichier] dans le coin supérieur gauche et, dans l'élément déroulant ouvert, sélectionnez [Enregistrer sous] ou appuyez sur la touche de raccourci [Ctrl+Shift+S] du clavier. 6
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment implémenter l'effet loupe d'image avec JavaScript ?
Oct 18, 2023 am 08:45 AM
Comment implémenter l'effet loupe d'image avec JavaScript ?
Oct 18, 2023 am 08:45 AM
Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".







