 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Le mécanisme de mise en cache HTTP que vous méritez de connaître (explication détaillée du code)
Le mécanisme de mise en cache HTTP que vous méritez de connaître (explication détaillée du code)
Le mécanisme de mise en cache HTTP que vous méritez de connaître (explication détaillée du code)
Dans l'article précédent "Analyse approfondie du problème d'écran blanc de la commutation de routage dans Vue (avec code) ", nous avons découvert le problème de l'écran blanc de la commutation de routage dans Vue. L'article suivant vous donnera une explication détaillée du mécanisme de mise en cache HTTP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

Le cache Web peut être grossièrement divisé en : cache de base de données, cache côté serveur (cache du serveur proxy, cache CDN), cache du navigateur. Web缓存大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN缓存)、浏览器缓存。
浏览器缓存也包含很多内容:HTTP缓存、indexDB、cookie、localstorage等等。
这里要说的是http缓存。
使用缓存的好处
减少了冗余的数据传输
缓解了网络瓶颈的问题
降低了对原始服务器的要求
降低了距离时延
术语
缓存命中率:从缓存中得到数据的请求数与所有请求数的比率。理想状态是越高越好。
过期内容:超过设置的有效时间,被标记为“陈旧”的内容。通常过期内容不能用于回复客户端的请求,必须重新向源服务器请求新的内容或者验证缓存的内容是否仍然准备。
验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间。
失效:失效就是把内容从缓存中移除。当内容发生改变时就必须移除失效的内容。
机制

策略
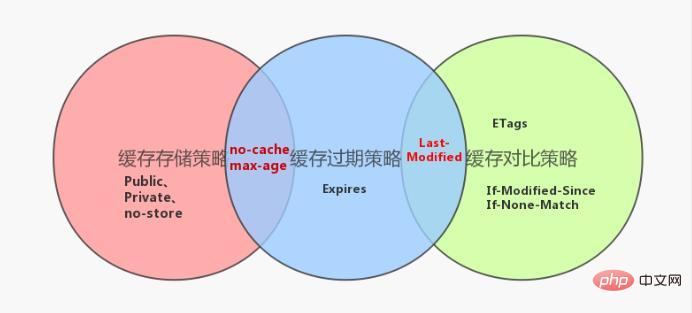
1)缓存存储策略
缓存存储策略决定了客户端是否应该存储http的response。与缓存存储有关的http header主要为response header中的Cache-Control。该header有下面几个对应的值:Public、Private、no-cache、max-age、no-store。除了no-store,其它几种都会表明response
HTTP, indexDB, cookie, localstorage, etc.
Ce dont je veux parler ici, c'est de la mise en cache http. | Soulage le problème de goulot d'étranglement du réseau | Réduit les exigences du serveur d'origine |
|---|---|
| Contenu expiré : contenu qui a dépassé la durée de validité définie et qui est marqué comme « périmé ». Généralement, le contenu expiré ne peut pas être utilisé pour répondre aux demandes des clients, et le nouveau contenu doit être demandé à nouveau au serveur d'origine ou le contenu mis en cache doit être vérifié pour être toujours prêt. | Vérification : vérifiez si le contenu expiré dans le cache est toujours valide. Si la vérification réussit, actualisez le délai d'expiration. |
 |
1) Politique de stockage du cache |
| Commande | |
| Tout le contenu sera mis en cache (le client et le serveur proxy peuvent être mis en cache) |
Grâce au paramètre Cache-Control : Public, nous pouvons stocker les données de réponse HTTP localement, mais cela ne signifie pas que les navigateurs suivants liront les données directement à partir du cache. utilisation, car il ne peut pas déterminer si les données mises en cache localement sont disponibles (peut-être ont expiré), elles doivent être jugées par la politique d'expiration du cacheCache-Control:Public设置我们可以将HTTP响应数据存储到本地,但此时并不意味着后续浏览器会直接从缓存中读取数据并使用, 因为它无法确定本地缓存的数据是否可用(可能已经失效),需通过缓存过期策略来判断
2)缓存过期策略
缓存过期策略决定了客户端存储在本地的缓存数据是否已过期,如未过期则可以直接使用本地存储的数据,否则就需要发请求到服务端尝试重新获取数据。 与缓存过期策略有关的http header 为Expires。
Expires表示缓存数据有效的绝对时间,告诉客户端到了这个时间点后本地缓存就失效了,在这个时间内客户端可以不请求服务器而直接从本地缓存中使用已存储的结果。
需要注意的是:no-cache和max-age=xxx的优先级高于Expires,当它们同时存在的时候,后者会被覆盖掉。其次, 缓存数据过期只是告诉客户端不能再直接从本地读取缓存了,而是需要再发一次请求到服务器去确认。具体什么情况下本地存储的数据还可以继续使用就与缓存对比策略有关了。
3)缓存对比策略
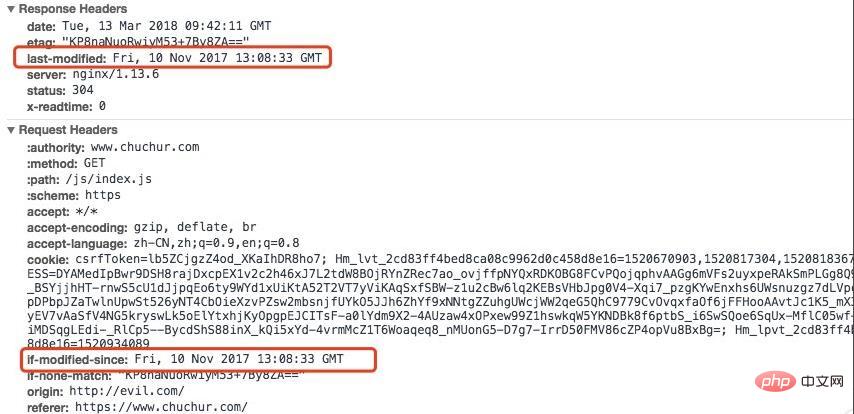
将缓存在客户端的数据标识发往服务端,服务端通过标识来判断客户端缓存数据是否仍有效,进而决定是否要重发数据。客户端检测到数据过期或浏览器刷新后,会重新发起一个 http 请求到服务器,服务器此时并不急于返回数据,而是看请求头有没有带标识(If-Modified-Since、If-None-Match)过来,如果判断标识仍然有效,则返回304告诉客户端取本地缓存数据来用即可(这里要注意的是你必须要在首次响应时输出相应的头信息(Last-Modified、ETags)到客户端)。 本地缓存数据即使被认为过期,并不等于数据从此就没用了。
缓存过期取值
存储策略里面no-cache等同于max-age=0,假如服务端返回的响应中没有指明max-age、no-cache或Expires时,客户端是否会缓存 http response呢 ?通过Fiddler、Charles等抓包工具可以发现,客户端一样会进行缓存
其取值值为响应头中的Date与Last-Modified之间的差值的10%作为缓存有效时间
在Fiddler的Caching面板中可以看到
HTTP/1.1 Cache-Control Header is present: private HTTP Last-Modified Header is present: Tue, 08 Nov 2016 06:59:00 GMT No explicit HTTP Cache Lifetime information was provided. Heuristic expiration policies suggest defaulting to: 10% of the delta between Last-Modified and Date. That's '05:15:02' so this response will heuristically expire 2016/11/11 0:46:01.
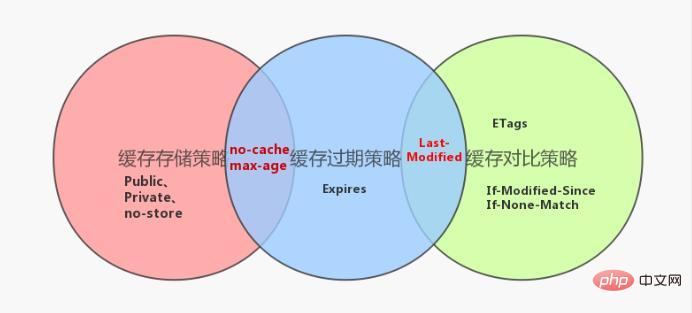
用一副图来表示

缓存的控制
1)强制缓存
可以通过Expires,Cache-Control来设定,Expires指缓存过期的时间,超过了这个时间点就代表资源过期。有一个问题是由于使用具体时间,如果时间表示出错或者没有转换到正确的时区都可能造成缓存生命周期出错。
并且Expires是HTTP/1.0的标准,现在更倾向于用HTTP/1.1中定义的Cache-Control。两个同时存在时也是Cache-Control的优先级更高。
2)协商缓存
缓存的资源到期了,并不意味着资源内容发生了改变,如果和服务器上的资源没有差异,实际上没有必要再次请求。客户端和服务器端通过某种验证机制验证当前请求资源是否可以使用缓存。 浏览器第一次请求数据之后会将数据和响应头部的缓存标识存储起来。再次请求时会带上存储的头部字段,服务器端验证是否可用。如果返回304 Not Modified,代表资源没有发生改变可以使用缓存的数据,获取新的过期时间。反之返回200就相当于重新请求了一遍资源并替换旧资源。
Last-modified/If-Modified-Since
Last-modified: 服务器端资源的最后修改时间,响应头部会带上这个标识。第一次请求之后,浏览器记录这个时间,再次请求时,请求头部带上If-Modified-Since即为之前记录下的时间。服务器端收到带If-Modified-Since的请求后会去和资源的最后修改时间对比。若修改过就返回最新资源,状态码200,若没有修改过则返回304
2) Politique d'expiration du cache
La politique d'expiration du cache détermine où le client est stocké Si les données mises en cache locales ont expiré. Si elles n'ont pas expiré, vous pouvez directement utiliser les données stockées localement. Sinon, vous devez envoyer une demande au serveur pour essayer d'obtenir à nouveau les données. L'en-tête http lié à la politique d'expiration du cache est Expires. Expires indique l'heure absolue à laquelle les données mises en cache sont valides, indiquant au client que le cache local deviendra invalide après ce délai. Pendant ce temps, le client peut l'utiliser directement depuis le cache local. sans demander les résultats stockés.
:no-cache et max-age=xxx ont une priorité plus élevée que Expires Lorsqu'ils existent en même temps, ce dernier sera écrasé. . Deuxièmement, l'expiration des données du cache indique uniquement au client qu'il ne peut plus lire le cache directement à partir du cache local, mais qu'il doit envoyer une autre demande au serveur pour confirmation. Les circonstances spécifiques dans lesquelles les données stockées localement peuvent continuer à être utilisées dépendent de la stratégie de comparaison du cache. 🎜🎜🎜3) Stratégie de comparaison de cache 🎜🎜🎜 envoie l'identifiant des données mises en cache sur le client au serveur. Le serveur utilise l'identifiant pour déterminer si les données mises en cache du client sont toujours valides, puis décide de renvoyer les données. Une fois que le client a détecté que les données ont expiré ou que le navigateur est actualisé, il relancera une requête http vers le serveur. Le serveur n'est pas désireux de renvoyer les données pour le moment, mais vérifie si l'en-tête de la requête a un identifiant (. If-Modified-Since, If -None-Match), si l'identification est toujours valide, renvoyez 304 pour indiquer au client d'obtenir les données locales mises en cache et de les utiliser ( il convient de noter ici que vous devez répondre pour la première fois lors de la sortie des informations d'en-tête correspondantes (Last-Modified, ETags) au client). Même si les données mises en cache localement sont considérées comme expirées, cela ne signifie pas qu’elles ne sont plus utiles. 🎜Valeur d'expiration du cache
🎜Dans la politique de stockage,no-cache est équivalent à max-age=0, s'il n'est pas spécifié dans le réponse renvoyée par le serveur Le client mettra-t-il en cache la réponse http lorsque max-age, no-cache ou Expire ? Grâce aux outils de capture de paquets tels que Fiddler et Charles, vous pouvez constater que le client mettra également en cache 🎜🎜La valeur est la Date dans la réponse en-tête 10 % de la différence entre Last-Modified est utilisé comme durée de validité du cache🎜🎜Vous pouvez le voir dans le panneau Caching de Fiddler 🎜rrreee 🎜Utilisez une image pour représenter🎜🎜
 🎜
🎜Contrôle du cache
🎜🎜1) La mise en cache forcée🎜🎜🎜 peut être effectuée viaExpire, Cache-Control code> à définir, <code>Expires fait référence au délai d'expiration du cache. Si ce délai est dépassé, la ressource expire. Un problème est qu'en raison de l'utilisation d'heures spécifiques, si l'heure est représentée de manière incorrecte ou n'est pas convertie dans le fuseau horaire correct, cela peut provoquer des erreurs dans le cycle de vie du cache.
Et Expires est le standard de HTTP/1.0. Désormais, il est plus enclin à utiliser le Cache-Control défini dans HTTP/1.1. >. Lorsque les deux existent en même temps, Cache-Control a une priorité plus élevée. 🎜🎜🎜2) Négocier le cache 🎜🎜🎜L'expiration des ressources mises en cache ne signifie pas que le contenu des ressources a changé. S'il n'y a aucune différence avec les ressources sur le serveur, il n'est en fait pas nécessaire de redemander. Le client et le serveur vérifient si la ressource actuellement demandée peut utiliser le cache via un mécanisme de vérification. Une fois que le navigateur demande des données pour la première fois, il stockera les données et l'identifiant de cache de l'en-tête de réponse. Lors d'une nouvelle demande, le champ d'en-tête stocké sera affiché et le serveur vérifiera s'il est disponible. Si 304 Not Modified est renvoyé, cela signifie que la ressource n'a pas changé et vous pouvez utiliser les données mises en cache pour obtenir un nouveau délai d'expiration. Au contraire, renvoyer 200 équivaut à demander à nouveau la ressource et à remplacer l'ancienne ressource. 🎜🎜🎜Last-modified/If-Modified-Since🎜🎜🎜Last-modified : L'heure de la dernière modification de la ressource côté serveur, l'en-tête de réponse portera cet identifiant. Après la première requête, le navigateur enregistre cette heure lors d'une nouvelle requête, l'en-tête de la requête avec If-Modified-Since est l'heure précédemment enregistrée. Après avoir reçu la requête avec If-Modified-Since, le serveur la comparera avec l'heure de la dernière modification de la ressource. Si elle a été modifiée, la dernière ressource sera renvoyée avec le code d'état 200. Si elle n'a pas été modifiée, elle sera renvoyée 304. 🎜🎜🎜🎜🎜🎜Etag/If-None-Match🎜🎜Une chaîne hash générée par le serveur. L'en-tête de réponse porte ETag: abcd lors de la première requête, et If- est porté dans les requêtes suivantes. : abcd, le serveur vérifie ETag et renvoie 304 ou 200. hash字符串,第一次请求时响应头带上ETag: abcd,之后的请求中带上If-None-Match: abcd,服务器检查ETag,返回304或200。
关于 last-modified 和 Etag 区别
某些服务器不能精确得到资源的最后修改时间,这样就无法通过最后修改时间判断资源是否更新。
Last-modified只能精确到秒。一些资源的最后修改时间改变了,但是内容没改变,使用
Last-modified看不出内容没有改变。Etag的精度比Last-modified高,属于强验证,要求资源字节级别的一致,优先级高。如果服务器端有提供ETag的话,必须先对ETag进行Conditional Request。
注意:实际使用ETag/Last-modified要注意保持一致性,做负载均衡和反向代理的话可能会出现不一致的情况。计算ETag也是需要占用资源的,如果修改不是过于频繁,看自己的需求用Cache-Control是否可以满足。
实际应用
首先要明确哪些内容适合被缓存哪些不适合。
考虑缓存的内容:css样式文件,js文件,logo、图标,html文件,可以下载的内容一些不应该被缓存的内容:业务敏感的GET请求
可缓存的内容又分为几种不同的情况:
不经常改变的文件:给max-age设置一个较大的值,一般设置max-age=31536000比如引入的一些第三方文件、打包出来的带有hash后缀css、js文件。一般来说文件内容改变了,会更新版本号、hash值,相当于请求另一个文件。 标准中规定max-age的值最大不超过一年,所以设成max-age=31536000
À propos de la différence entre last-modified et Etag
- Certains serveurs ne peuvent pas obtenir avec précision l'heure de la dernière modification des ressources, ils ne peut pas passer L'heure de la dernière modification détermine si la ressource est mise à jour.
-
Dernière modificationne peut être précis qu'à la seconde près. - L'heure de la dernière modification de certaines ressources a changé, mais le contenu n'a pas changé. L'utilisation de
Last-modifiedne montre pas que le contenu n'a pas changé. -
Etaga une précision plus élevée queLast-modifiedIl s'agit d'une vérification forte et nécessite une cohérence au niveau des octets de ressources et une priorité élevée. Si le serveur fournitETag, il doit d'abord effectuer uneDemande conditionnellepourETag. 🎜
ETag/Last-modified, vous devez faire attention au maintien de la cohérence. Des incohérences peuvent survenir lors de l'équilibrage de charge et du proxy inverse. Le calcul de ETag nécessite également des ressources. Si la modification n'est pas trop fréquente, voyez si vos besoins peuvent être satisfaits en utilisant Cache-Control. 🎜Application pratique
🎜Tout d'abord, il est nécessaire de clarifier quel contenu est adapté à la mise en cache et lequel ne l'est pas. 🎜🎜Considérez le contenu mis en cache : fichiers de stylecss, fichiers js, logo, icônes, fichiers html, vous pouvez Certains contenus téléchargés ne doivent pas être mis en cache : requêtes GET sensibles à l'entreprise 🎜🎜Le contenu pouvant être mis en cache est divisé en plusieurs situations différentes : 🎜🎜Fichiers qui ne changent pas fréquemment : donnez max-age Définissez une valeur plus grande, en général définir max-age=31536000, comme certains fichiers tiers importés et fichiers packagés avec le suffixe hash css >, js fichier. De manière générale, si le contenu du fichier change, le numéro de version et la valeur hash seront mis à jour, ce qui équivaut à demander un autre fichier. La norme stipule que la valeur de max-age ne peut pas dépasser un an, elle est donc définie sur max-age=31536000. Quant au contenu expiré, la zone de cache supprimera les fichiers qui n'ont pas été utilisés depuis un certain temps. 🎜🎜[Fin]🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML5🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en C++ ? Créez un socket de flux SSL à l'aide de Boost.Asio et de la bibliothèque client asiohttps. Connectez-vous au serveur et envoyez une requête HTTP. Recevez les en-têtes de réponse HTTP et imprimez-les. Reçoit le corps de la réponse HTTP et l'imprime.
 Quel code d'état est renvoyé pour un délai d'expiration d'une requête HTTP ?
Feb 18, 2024 pm 01:58 PM
Quel code d'état est renvoyé pour un délai d'expiration d'une requête HTTP ?
Feb 18, 2024 pm 01:58 PM
La requête HTTP expire et le serveur renvoie souvent le code d'état 504GatewayTimeout. Ce code d'état indique que lorsque le serveur exécute une requête, il ne parvient toujours pas à obtenir les ressources requises pour la requête ou à terminer le traitement de la requête après un certain temps. Il s'agit d'un code d'état de la série 5xx, qui indique que le serveur a rencontré un problème temporaire ou une surcharge, entraînant l'incapacité de traiter correctement la demande du client. Dans le protocole HTTP, divers codes d'état ont des significations et des utilisations spécifiques, et le code d'état 504 est utilisé pour indiquer les problèmes d'expiration du délai de demande. chez le client
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.





