 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)
8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)
8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)
Des modèles de sites Web d'entreprise esthétiques et pratiques peuvent améliorer l'efficacité de la création de votre site Web. Ci-dessous, le site Web chinois PHP partagera avec vous 8 modèles de sites Web d'entreprise Bootstrap, qui peuvent tous être téléchargés gratuitement. Pour plus de modèles de code source de site Web d'entreprise, veuillez faire attention à la colonne php Code source du site Web d'entreprise chinois !
1. Modèle de site Web Bootstrap pour société de services d'optimisation SEO - SEO+

Introduction au modèle : SEO+ est un modèle HTML spécialement conçu pour les sites Web de services d'optimisation de moteurs de recherche, SEM, commerciaux, financiers, d'entreprise, B2B et B2C. Vous pouvez utiliser ce magnifique modèle pour le personnaliser selon vos besoins. Le modèle est basé sur le système de grille 1170px de Bootstrap et est conçu pour répondre à 100 % de manière fluide à n'importe quel appareil. Nous avons testé ce modèle sur iMac, Macbook Pro, iPhone 7+, iPad 2, etc. De plus, vous obtenez plus de 18 fichiers HTML uniques.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6931
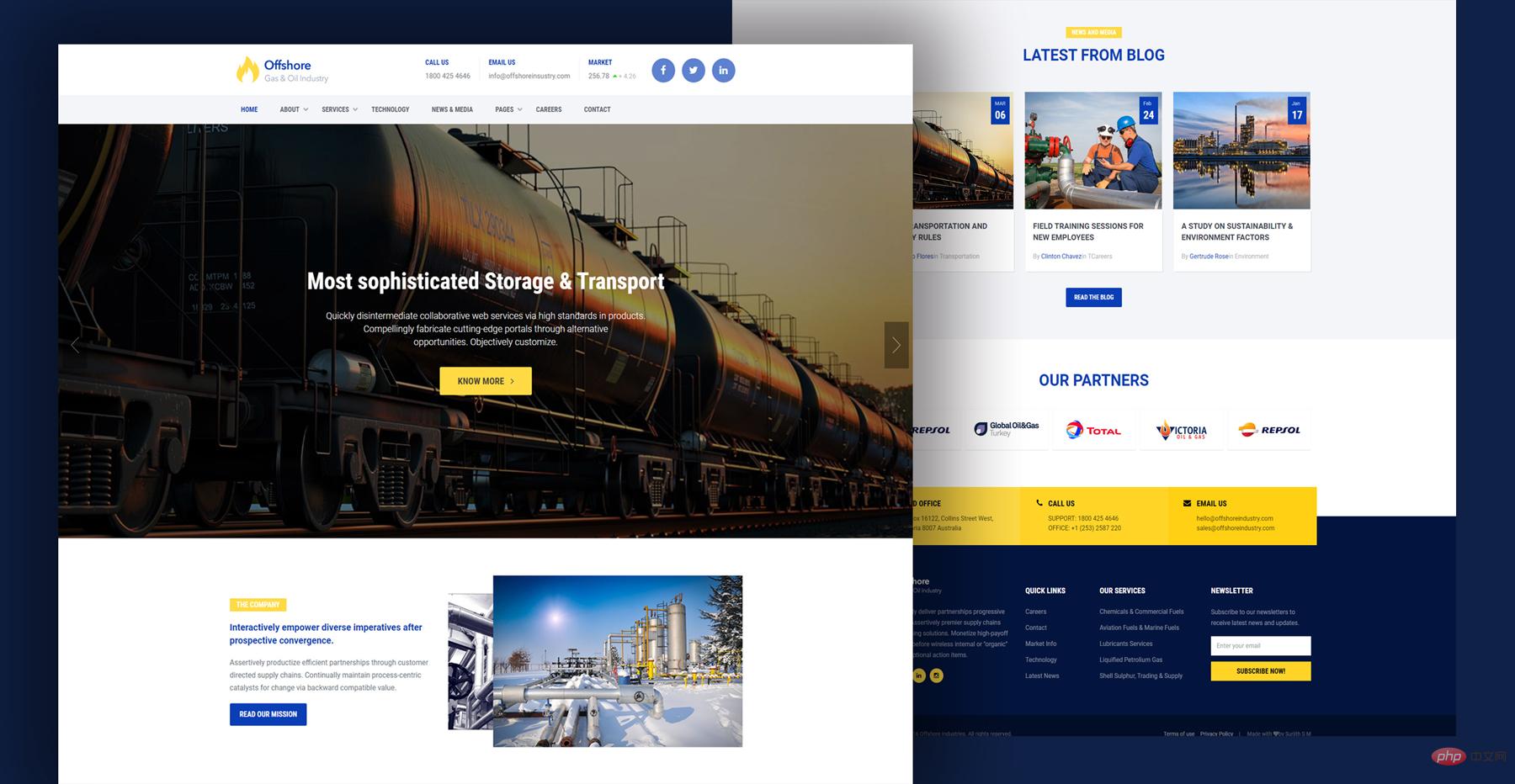
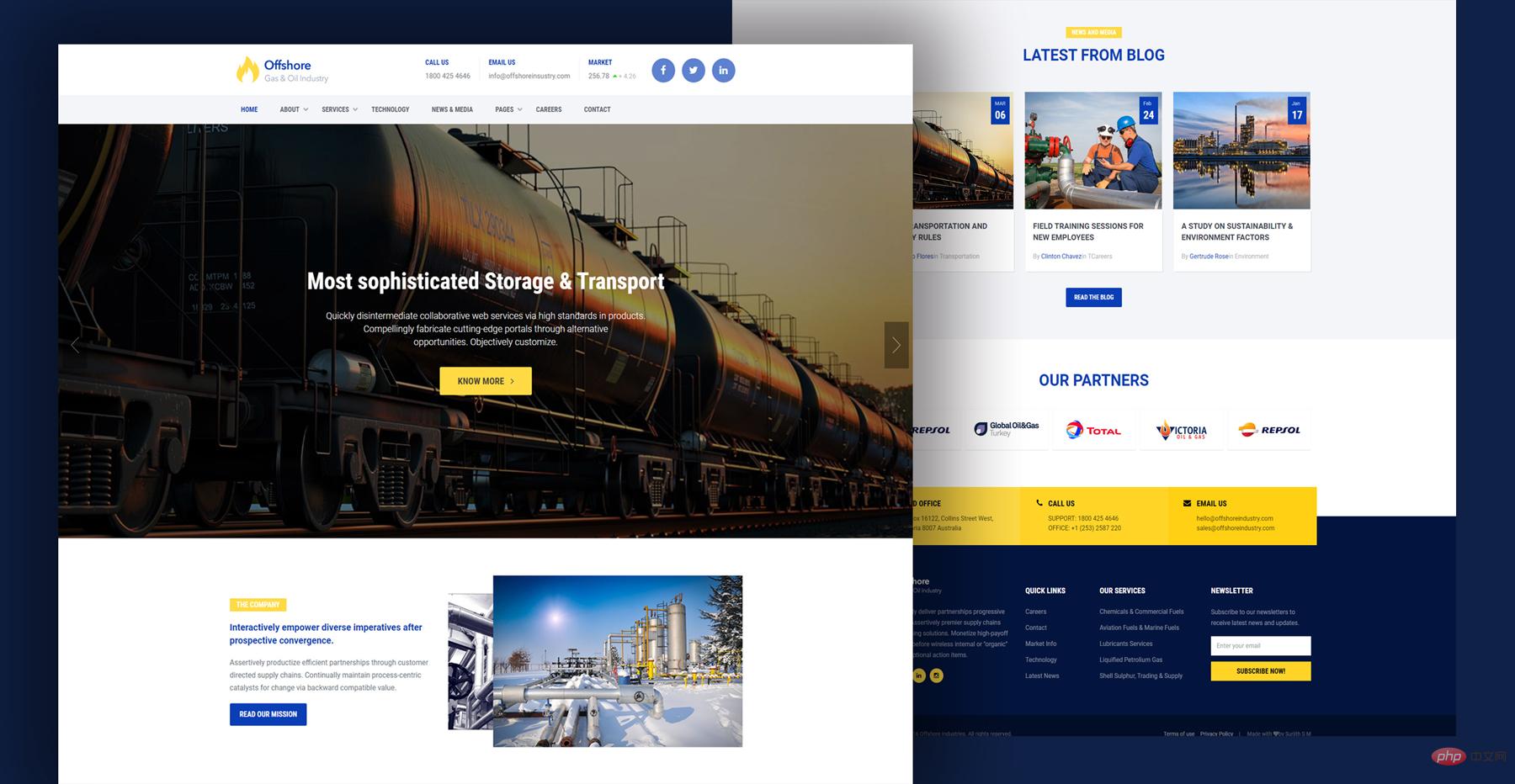
2. Portail d'usine de modèles d'entreprise bleu Bootstrap Site Web HTML5-Offshore

Introduction du modèle : Offshore est un modèle de site Web d'entreprise industrielle bien conçu avec HTML5 et un design réactif. Cet ensemble de modèles HTML industriels convient également à tout type d'entreprise ou de secteur de services.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6930
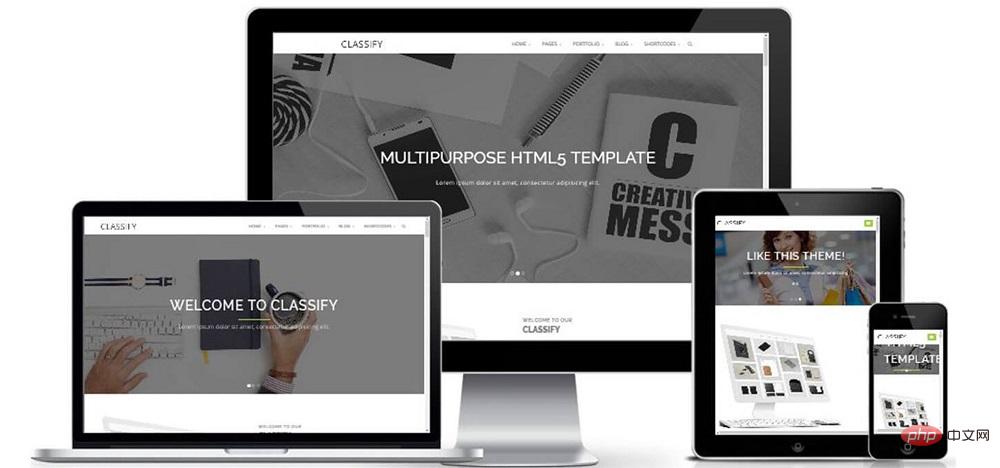
3 Modèle de site Web personnel Bootstrap Corporate Studio - Classify

Introduction au modèle : HTML5 réactif. Le modèle est basé sur Bootstrap version 3.3 et possède de nombreuses fonctionnalités dans plus de 80 pages HTML. Cet ensemble de modèles convient à tout type de site Web, tel qu'un site Web officiel d'entreprise, un site Web de blog et un site Web d'images. Vous pouvez les combiner selon vos propres idées et la structure du code est claire.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6928
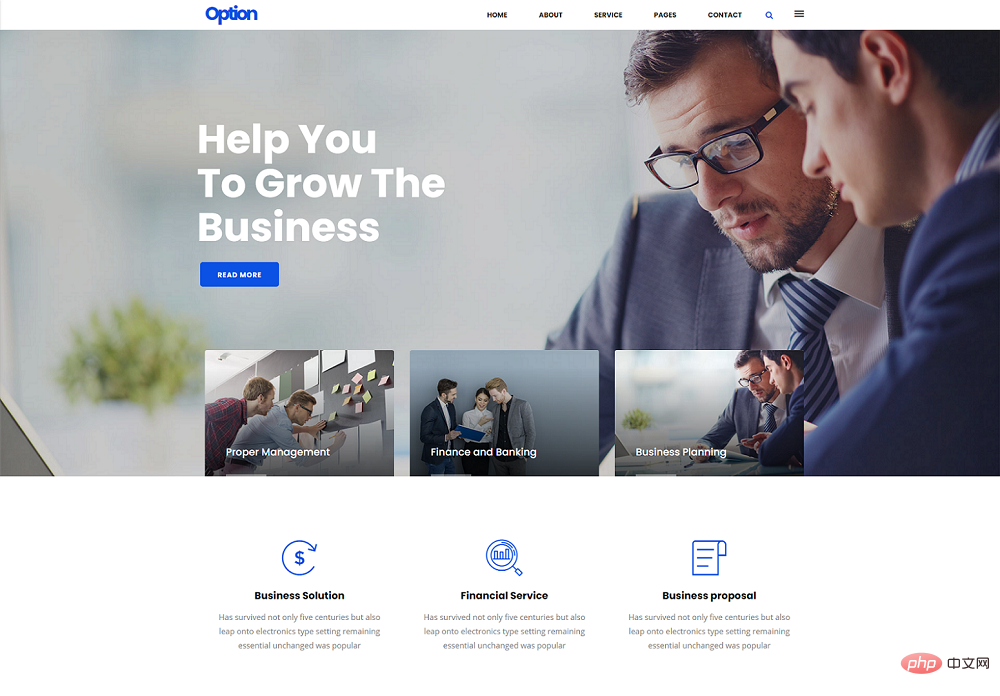
4 Modèle de site Web d'entreprise Universal Bootstrap - Option

Introduction du modèle : L'option est un A. modèle polyvalent avec des concepts de conception avancés, c'est un choix parfait pour les sites Web d'entreprises. Vous pouvez facilement l’utiliser pour les sites Web d’entreprises, de sociétés financières, de sociétés de conseil, etc. Nous avons travaillé dur pour couvrir toutes les mises en page. Des modèles réactifs construits sur la base du framework Bootstrap populaire, un design élégant et un code structuré vous offriront la meilleure expérience Web.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6927
5. Modèle de site Web Bootstrap de fitness et de yoga exquis

Introduction du modèle : fitness simple et pratique et modèle Bootstrap de site Web de musculation. Modèles Web conçus pour tous les types d’instituts de fitness, de yoga et de danse. Idéal pour les modèles de sites Web de clubs de fitness. Ce modèle de site Web de fitness est développé sur la base de Bootstrapv3.3.7 et a une conception 100 % réactive.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6925
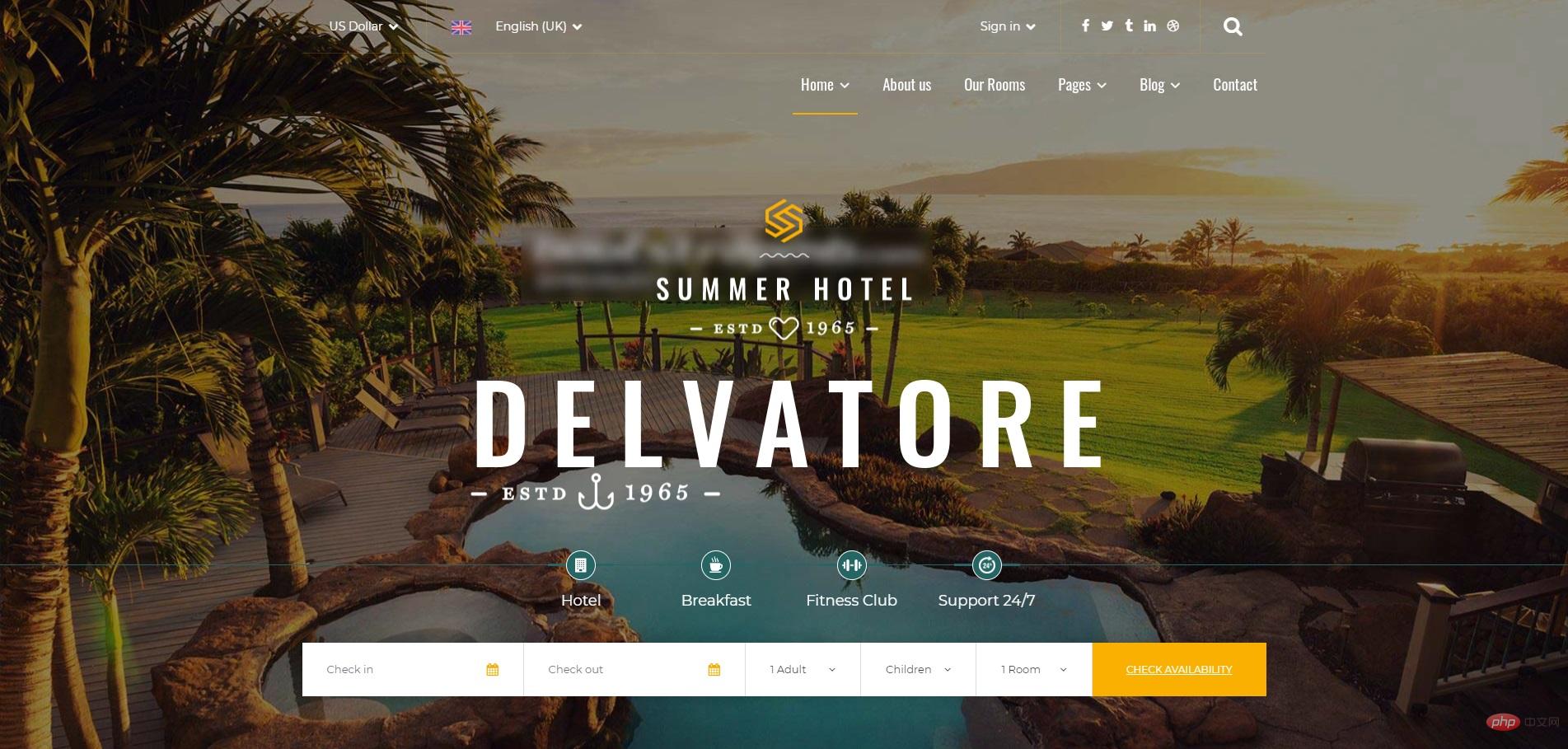
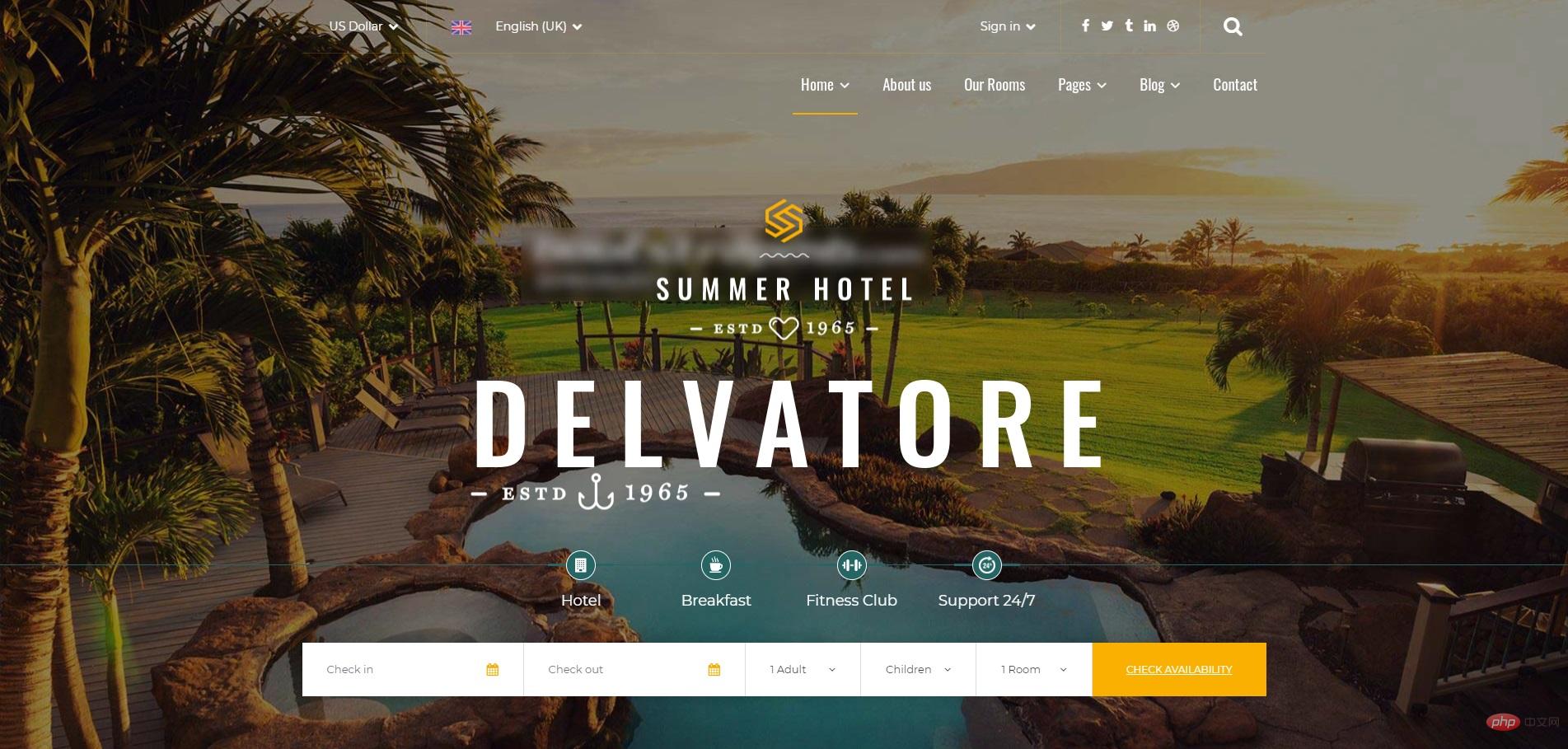
6 Modèle de site Web de réservation d'hôtel de villégiature réactif

Introduction du modèle : Site Web officiel réactif du tourisme. hôtel de villégiature, modèle de site Web de réservation en ligne d'hôtel. Adapté aux motels, réservez une chambre en ligne sur ce site. Vous pouvez également mettre en valeur le service de chambre de votre hôtel. Il s'agit d'un modèle de cadre Bootstrap de réservation d'hôtel touristique
Aperçu de l'effet et adresse de téléchargement :https://www.php.cn/xiazai/code/6924
7. Modèle de site Web officiel de la société de développement de jeux mobiles Black .

Introduction au modèle : modèle HTML5 de studio de jeux grand écran noir, modèle de site Web officiel de la société de développement de jeux mobiles, modèle de site Web Bootstrap. Le modèle de site Web d'entreprise de studio de jeux atmosphérique et moderne peut être utilisé pour créer tout type de jeu Web, d'affichage de site Web de jeux mobiles.
Aperçu de l'effet et adresse de téléchargement :https://www.php.cn/xiazai/code/6922
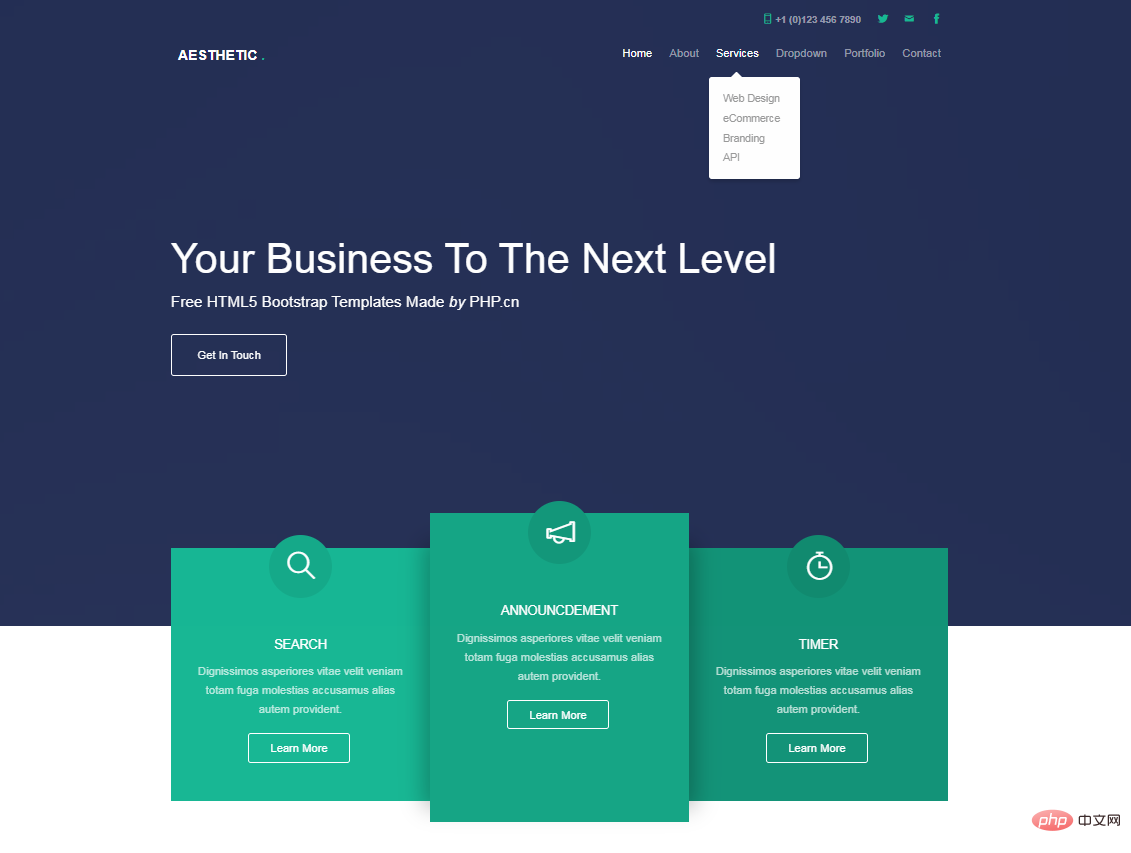
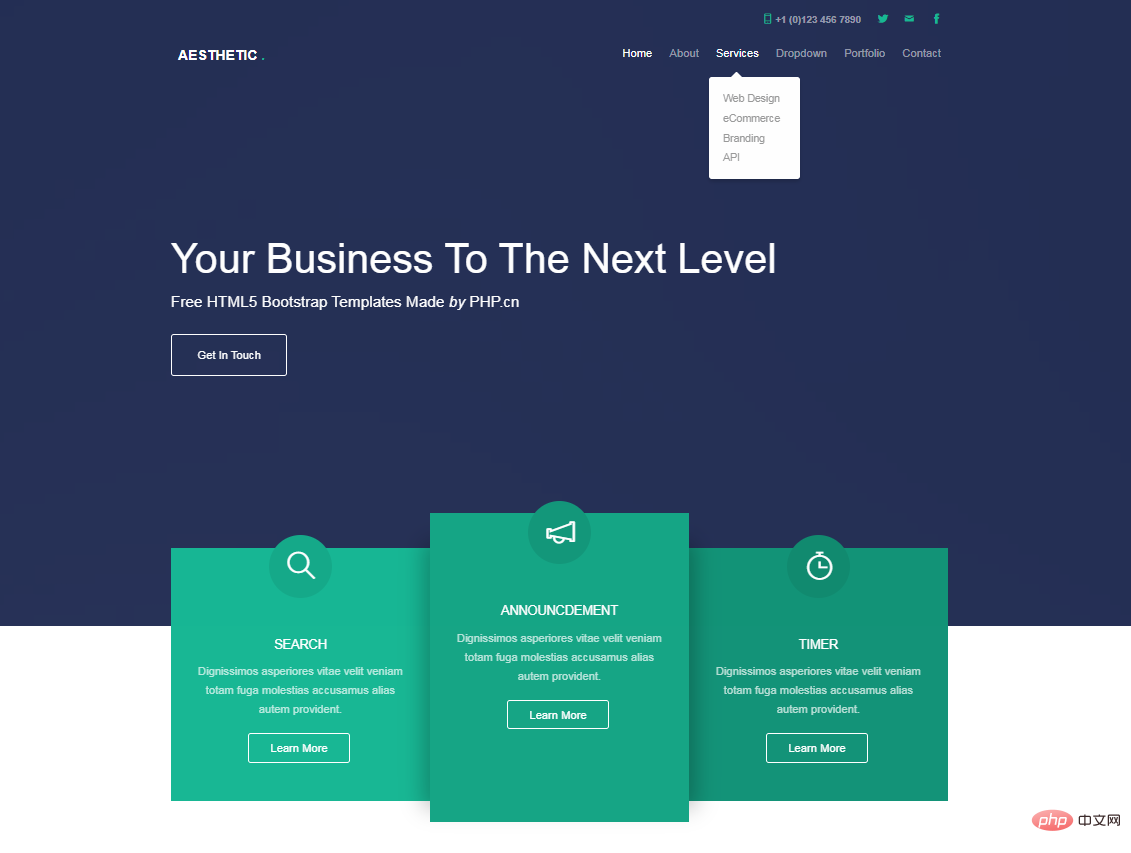
8. Modèle de site Web de la société Internet Universal Bootstrap

Introduction au modèle : un modèle d'animation HTML5 simple et réactif pour Internet, la technologie informatique, la construction de sites Web et le site Web d'une entreprise de services de promotion de marque, construit sur la base de Bootstrap.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6915
Pour plus de téléchargements de modèles Bootstrap, veuillez visiter : https://www.php.cn/xiazai/ code/bootstrap
《10 modèles de système de gestion d'arrière-plan Bootstrap magnifiques et pratiques (à télécharger)》
《7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)》
[Connexe recommandations : Code source du site Web, Tutoriel bootstrap]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Quelle est la raison pour laquelle la table bootstrap affiche du code brouillé
Apr 07, 2025 am 11:30 AM
Quelle est la raison pour laquelle la table bootstrap affiche du code brouillé
Apr 07, 2025 am 11:30 AM
Les principales raisons de l'affichage du code brouillé sur la table bootstrap sont la non-correspondance de jeux de caractères, les problèmes de codage et la mauvaise compatibilité du navigateur. Les solutions incluent: 1. Confirmer la cohérence du jeu de caractères; 2. Vérifier l'encodage de transmission des données; 3. Remplacez un navigateur par une meilleure compatibilité; 4. Mettez à jour la version de la table bootstrap; 5. Confirmer que le format de données est correct; 6. Effacer le cache du navigateur.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.



