 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Pure CSS3 crée un effet spécial animé où l'ombre de la bordure s'étend vers l'extérieur
Pure CSS3 crée un effet spécial animé où l'ombre de la bordure s'étend vers l'extérieur
Pure CSS3 crée un effet spécial animé où l'ombre de la bordure s'étend vers l'extérieur
Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour implémenter des effets dynamiques de survol et de clignotement des boutons", nous avons présenté la méthode d'utilisation de CSS3 pour ajouter des effets dynamiques aux boutons et obtenir une animation d'ombre clignotante et de survol des boutons. effet. Intéressé Vous pouvez en apprendre davantage ~
Aujourd'hui, cet article partagera avec vous un effet d'animation de bordure. Voyons comment utiliser CSS3 pour obtenir l'effet d'animation de l'ombre de bordure s'étendant vers l'extérieur.
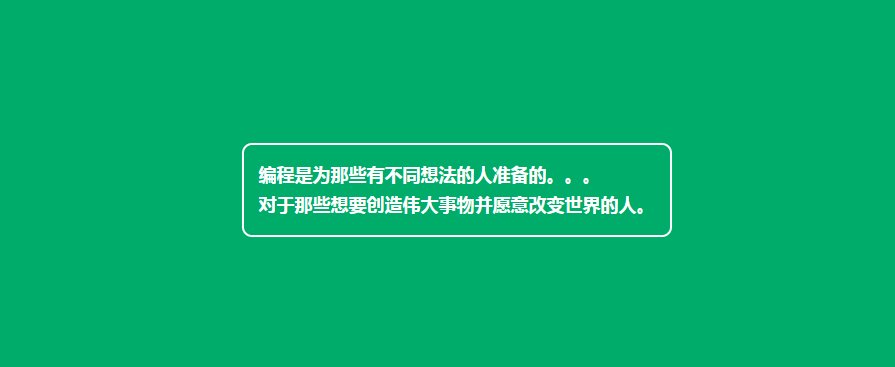
Jetons d'abord un coup d'œil aux rendus :

Étudions comment obtenir cet effet :
Créez d'abord la partie HTML et définissez un conteneur div pour contenir du texte Texte : div容器,包含文本文字:
<div id="box"> 编程是为那些有不同想法的人准备的。。。<br /> 对于那些想要创造伟大事物并愿意改变世界的人。 </div>

然后开始定义css样式来进行修饰:调整布局样式、背景颜色、div居中对齐、字体颜色
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
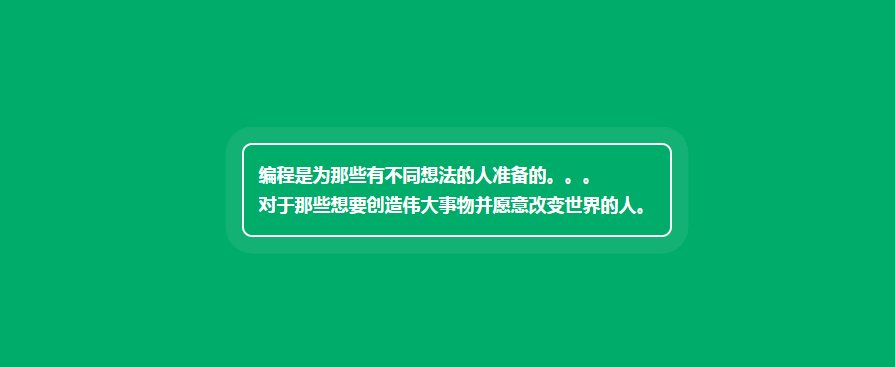
直角不好看,我们可以使用border-radius来将边框的四个角设置为圆角
#box {
border-radius: 10px;
}
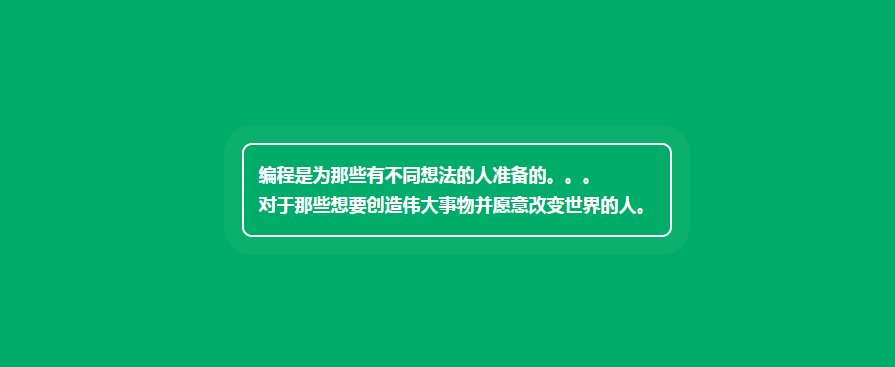
下面就是最关键的,创建影向外扩散的动画特效:我们使用animation和@keyframes来实现
首先把 animation 绑定到#box元素上,使用animation属性 为@keyframes动画规定名称、设置完成动画所花费的时间、动画的速度曲线。
#box {
animation: animated-border 1.5s infinite;
}然后就是利用@keyframes来设置动画每一帧的动作了
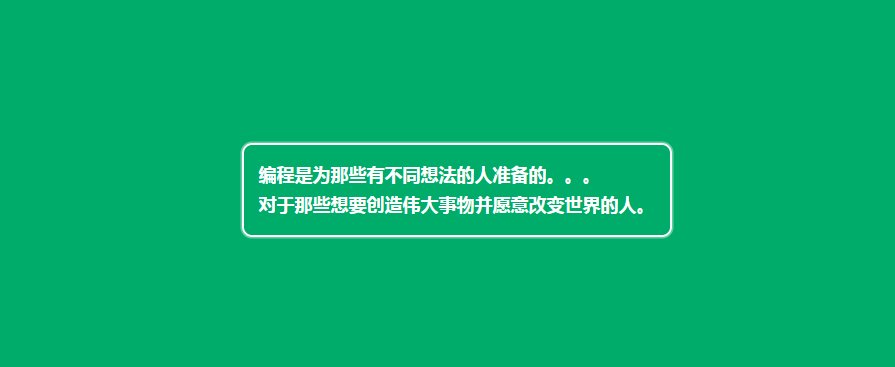
这里是设置动画刚开始(0%{})时,边框阴影为
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);;然后当动画完成(100%{})时,边框阴影为box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);,阴影距离变大、颜色变为透明。
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
OK,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>最后给大家介绍一下关键属性animation和@keyframes:
animation 属性是一个简写属性,可以在一个声明中设置多个动画属性:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
@keyframes/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }Copier après la connexion
Ensuite, commencez à définir les styles CSS à modifier
: ajustez le style de mise en page, la couleur d'arrière-plan, l'alignement du centre div, la couleur de la police@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
 🎜🎜🎜Le Voici ce qui suit : La chose la plus importante est de créer l'effet d'animation de l'ombre qui s'étend vers l'extérieur : 🎜Nous utilisons l'animation et les @keyframes pour y parvenir🎜
🎜🎜🎜Le Voici ce qui suit : La chose la plus importante est de créer l'effet d'animation de l'ombre qui s'étend vers l'extérieur : 🎜Nous utilisons l'animation et les @keyframes pour y parvenir🎜- 🎜Première liaison animation vers #box Sur l'élément, utilisez l'attribut animation pour spécifier un nom pour l'animation @keyframes, définir le temps nécessaire pour terminer l'animation et la courbe de vitesse de l'animation. 🎜🎜🎜rrreee
- 🎜Ensuite utilisez @keyframes pour définir l'action de chaque image de l'animation🎜🎜Voici le début du paramétrage de l'animation (0% {} ), l'ombre de la bordure est
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);; puis lorsque l'animation est terminée (100%{}), la bordure l'ombre estbox-shadow: 0 0 0 20px rgba(255, 255, 255, 0);, la distance de l'ombre devient plus grande et la couleur devient transparente.
🎜🎜🎜rrreee🎜 🎜🎜OK, c'est fini ! Le code complet est joint ci-dessous : 🎜rrreee🎜Enfin, je vais vous présenter les attributs clés
🎜🎜OK, c'est fini ! Le code complet est joint ci-dessous : 🎜rrreee🎜Enfin, je vais vous présenter les attributs clés animationet@keyframes: 🎜- L'attribut 🎜animation est un attribut raccourci qui peut définir plusieurs attributs d'animation dans une seule instruction : 🎜🎜🎜rrreee
- 🎜@ La règle des images clés est utilisée pour définir le comportement d'une période d'animation CSS ; elle doit être utilisée avec l'attribut animation pour créer des effets d'animation simples. 🎜🎜🎜🎜 Une règle @keyframe est constituée du mot clé "@keyframe", suivi d'un identifiant donnant le nom de l'animation (qui sera référencée à l'aide de animation-name), suivi d'un ensemble de règles de style (délimitées par des accolades ). L'animation est ensuite appliquée à l'élément en utilisant l'identifiant comme valeur de l'attribut animation-name. Par exemple : 🎜rrreee🎜 Dans les accolades de la règle @keyframes, nous devons définir des images clés ou des waypoints qui spécifient la valeur de la propriété animée à un moment précis de l'animation. Cela nous permet de contrôler les étapes intermédiaires de la séquence d'animation. Par exemple, dans l'exemple ci-dessus : 🎜rrreee🎜La plate-forme de sites Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Tout le monde est invité à apprendre le "🎜Tutoriel vidéo CSS🎜" ! 🎜
- L'attribut 🎜animation est un attribut raccourci qui peut définir plusieurs attributs d'animation dans une seule instruction : 🎜🎜🎜rrreee
- 🎜Ensuite utilisez @keyframes pour définir l'action de chaque image de l'animation🎜🎜Voici le début du paramétrage de l'animation (0% {} ), l'ombre de la bordure est
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Sep 19, 2023 am 09:33 AM
Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
 Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Comment désactiver les animations dans Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 inclut de nombreuses nouvelles fonctionnalités et fonctionnalités. L'interface utilisateur a été mise à jour et la société a également introduit de nouveaux effets. Par défaut, les effets d'animation sont appliqués aux contrôles et autres objets. Dois-je désactiver ces animations ? Bien que Windows 11 propose des animations et des effets de fondu visuellement attrayants, ils peuvent rendre votre ordinateur lent pour certains utilisateurs car ils ajoutent un peu de décalage à certaines tâches. Il est facile de désactiver les animations pour une expérience utilisateur plus réactive. Après avoir vu les autres modifications apportées au système d'exploitation, nous vous expliquerons comment activer ou désactiver les effets d'animation dans Windows 11. Nous avons également un article sur la façon de
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale





