
Dans l'article précédent "JavaScript restreint la zone de saisie pour autoriser uniquement les entiers et les points décimaux (deux méthodes)", je vous ai présenté comment utiliser JavaScript pour limiter la zone de saisie afin d'autoriser uniquement les entiers et les points décimaux. Les amis intéressés peuvent le faire. en savoir plus Jetez un œil ~
Ce que cet article explique, c'est vous apprendre à utiliser JavaScript pour supprimer le dernier élément d'un tableau.
Ci-dessous, j'expliquerai comment supprimer le dernier élément d'un tableau à l'aide de JavaScript à travers 3 exemples :
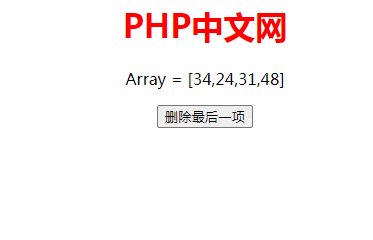
Premier exemple de code :
Remarque : Cet exemple utilise la méthode splice() pour supprimer le dernier élément de l'élément du tableau. .
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:red;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:red;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.splice(-1, 1);
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
</html>Les résultats en cours d'exécution sont les suivants :

La méthode JavaScript Array splice() ajoute/supprime des éléments du tableau, puis renvoie l'élément supprimé ; cette méthode modifiera le tableau d'origine.
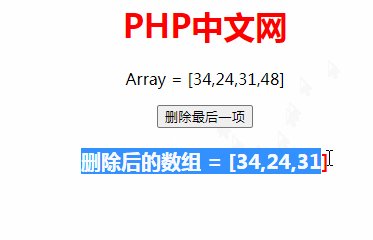
Deuxième exemple de code :
Remarque : Cet exemple utilise la méthode pop() pour supprimer le dernier élément du tableau.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:orange;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.pop();
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
</html>Les résultats en cours d'exécution sont les suivants :

La méthode JavaScript Array pop() supprimera le dernier élément de arrayObject, réduira la longueur du tableau de 1 et renverra la valeur de l'élément qu'il contient. supprime. Si le tableau est déjà vide, pop() ne modifie pas le tableau et renvoie une valeur non définie.
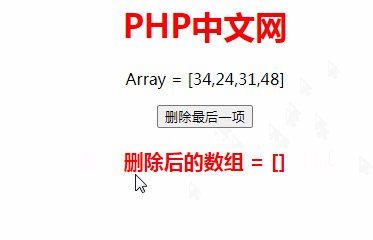
Troisième exemple de code :
Remarque : Cet exemple ne supprime pas le dernier élément du tableau, mais utilise la méthode slice() pour renvoyer un nouveau tableau avec l'élément supprimé.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:pink;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:pink;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
el_down.innerHTML =
"删除后的数组 = [" + array.slice(0, -1) + "]";
}
</script>
</body>
</html>Les résultats d'exécution sont les suivants :

La méthode JavaScript Array slice() peut renvoyer les éléments sélectionnés du tableau existant, et la méthode slice() peut extraire une certaine partie de la chaîne et utiliser en tant que nouvelle chaîne, elle renvoie la partie extraite ; la méthode slice() ne modifie pas le tableau d'origine.
Enfin, je voudrais recommander "Tutoriel de base JavaScript" à tout le monde ~ Bienvenue à tous pour apprendre ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!