
Dans le processus de développement d'un projet, nous rencontrons souvent cette situation : après avoir ajouté un attribut à un objet dans les données, la couche de vue ne met pas à jour les données. Par exemple :
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}Comme indiqué ci-dessus, lors du changement de swiper, il s'avère que bien que l'objet listCatchData[index] corresponde à différents groupes de données, la couche de vue n'a pas mis à jour les données. Quelle en est la raison ? Cela est dû aux limitations de JavaScript. vue.js ne peut pas surveiller l'ajout et la suppression de propriétés d'objet car lors du processus d'initialisation du composant vue, les méthodes getter et setter seront appelées, les propriétés que vous ajoutez doivent déjà exister dans le fichier. la couche de données et de vue répondra aux changements dans les données. [Recommandation associée : "Tutoriel vue.js"]
Alors, comment pouvons-nous faire en sorte que la couche de vue mette à jour les données après avoir ajouté un certain attribut à l'objet dans les données de l'instance de vue ?
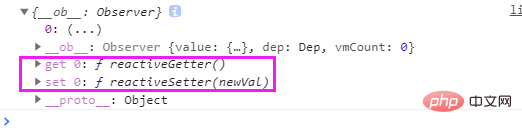
Après avoir ajouté des attributs à l'objet de ces deux manières, son objet a des méthodes get et set, donc lorsque nous exploiterons à nouveau la propriété à ce moment-là, la vue sera mise à jour.
Recommandations associées :
Les dernières sélections de didacticiels vidéo 5 vue.js
Les dernières recommandations de didacticiels vidéo uni-app en 2021 (de l'entrée au master)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de réécriturecond
Utilisation de réécriturecond
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?
 Que signifient les caractères pleine chasse ?
Que signifient les caractères pleine chasse ?
 Diagramme de base de données
Diagramme de base de données
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse