
Dans l'article précédent "Utilisez JavaScript pour supprimer le dernier élément du tableau (3 méthodes)", je vous ai présenté comment utiliser JavaScript pour supprimer le dernier élément du tableau. Les amis intéressés peuvent aller en savoir plus~
.Le contenu important expliqué dans cet article est la méthode d'ajout d'événements de clic et de double-clic aux éléments via jQuery.
Dans cet article, nous ajouterons des événements de clic et de double-clic via la méthode bind(). La méthode bind() ajoute un ou plusieurs gestionnaires d'événements à l'élément sélectionné, ainsi qu'une fonction à exécuter lorsque l'événement se produit. De plus, nous ajouterons le résultat à l'élément en utilisant la méthode appendTo(), qui insère le contenu spécifié à la fin (toujours à l'intérieur) de l'élément sélectionné. bind() 方法添加单击和双击事件。bind() 方法向被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数。此外,我们还会使用appendTo() 方法将结果添加到元素,appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
下面我们直接上代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$(".clickable_ele").bind("click", function () {
$("<h4>调用单击事件</h4>")
.appendTo(".res");
});
$(".clickable_ele").bind("dblclick", function () {
$("<h4>调用双击事件</h4>")
.appendTo(".res");
});
});
</script>
<style>
body {
text-align: center;
}
h1 {
color: #ff311f;
}
.clickable_ele {
font-size: 20px;
font-weight: bold;
color: #ff7800;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<h3>
如何给一个元素添加单击和双击事件?
</h3>
<div class="clickable_ele">
可点击的元素
</div>
<div class="res"></div>
</body>
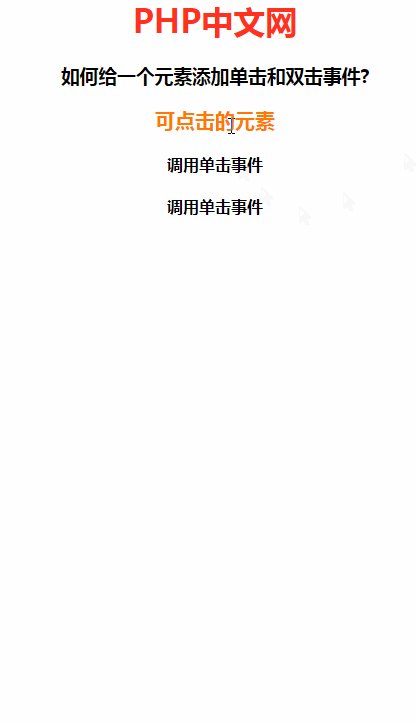
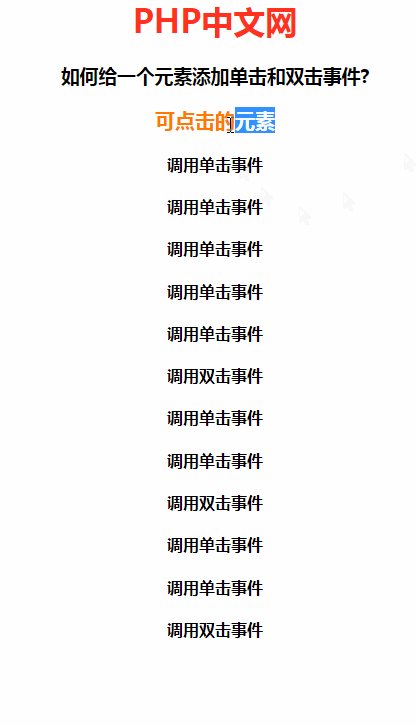
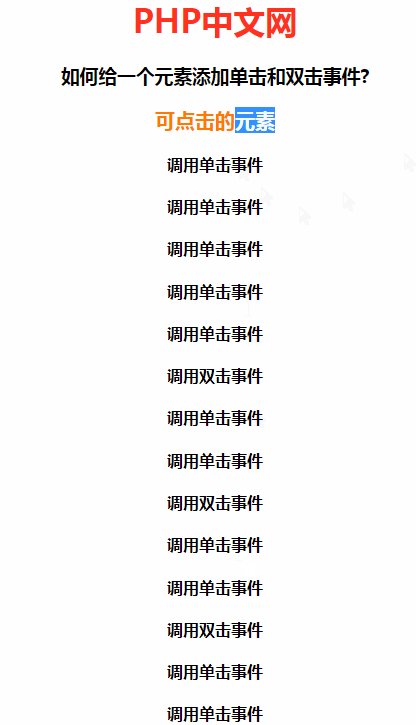
</html>效果如下:

bind()语法是$(selector).bind(event,data,function,map)
参数分别表示:
event必需。规定添加到元素的一个或多个事件。
由空格分隔多个事件值。必须是有效的事件。
data可选。规定传递到函数的额外数据。
function必需。规定当事件发生时运行的函数。
map规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数。appendTo()语法是$(content).appendTo(selector)
Passons directement au code :
参数分别表示: content必需。规定要插入的内容(可包含 HTML 标签)。 selector必需。规定把内容追加到哪个元素上。

bind() la syntaxe est $(selector).bind(event,data,function,map)
appendTo() la syntaxe est$(content).appendTo(selector)rrreee
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce qu'un tableau vide en php
Qu'est-ce qu'un tableau vide en php