 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Apprenez à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code)
Apprenez à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code)
Apprenez à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code)
Dans l'article précédent "Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)", je vous ai présenté comment utiliser html+css pour obtenir un effet carrousel. L'article suivant vous présentera comment utiliser CSS3 pour ajouter un effet tridimensionnel aux polices. Voyons comment le faire ensemble.

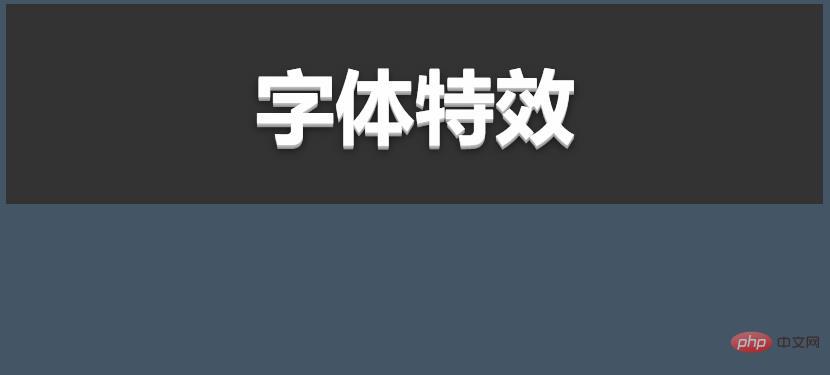
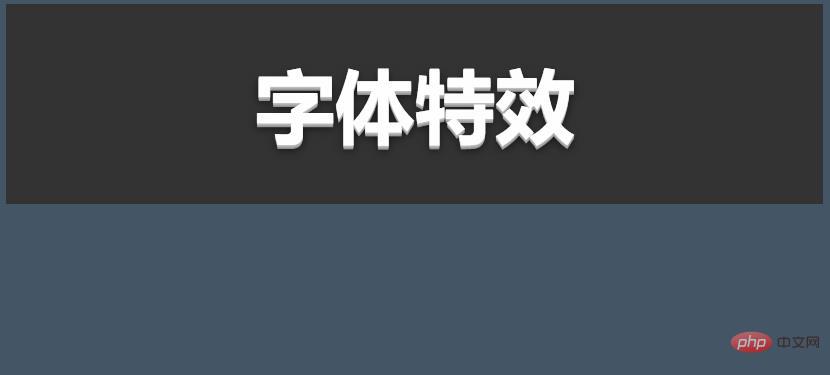
L'effet tridimensionnel de l'ajout de polices est le suivant

1 Créez un nouveau fichier html, écrivez d'abord la balise div et entrez contenteditable L'attribut code> spécifie si les utilisateurs sont autorisés à modifier le contenu. Il peut prendre en charge IE et élimine les problèmes de compatibilité. <code><div contenteditable="true">Vous pouvez modifier le contenu à l'intérieur de <code>
class est le sélecteur de classe, vous pouvez contrôler purement et statiquement la couleur de la police dans les pages Web. html文件,首先写div标签输入写contenteditable属性规定是否允许用户编辑内容,可以支持IE,不用再为兼容问题。<div contenteditable="true">可以编辑里面的内容<code>
class是类选择器,可以纯静态在网页中控制字体颜色。
html代码示例
<div contenteditable="true" class="text eff">字体特效</div>
2、通过给css全局的设置,写使用head标签之间加入<style type="text/css">串代码然后在style标签中输入div代background-color属性设置元素的背景颜色。
代码示例
body{
background-color: #456;
}代码效果

3、效果出来了,只是给背景添加颜色,接着给字体特效通过在style标签中输入字体、字体尺寸、水平对齐方式、粗细、行间距、字体大小、顶部、底部、左侧和右侧属性定位。
代码示例
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
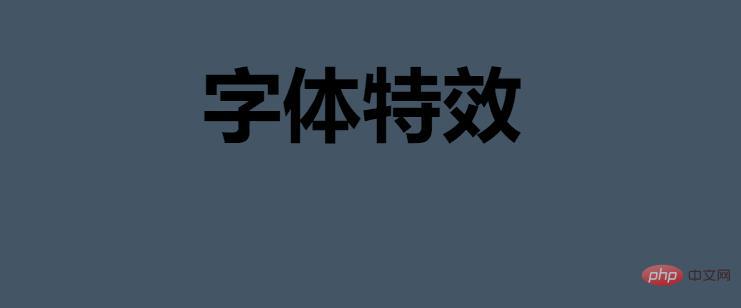
}代码效果

4、效果出来了,只是给字体变大也加粗并居中,接下来给字体特通过在style标签中输入背景颜色、阴影。
利用text-shadow属性来生成文本阴影效果。它的使用方法很简单,text-shadow:0px 0px 0px #000,X轴,YExemple de code HTML
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
}2. En donnant des paramètres globaux à css, écrivez et utilisez head pour ajouter <style type="text/css">String code puis entrez div dans la balise style pour définir la couleur d'arrière-plan de l'élément avec le background-color attribut. Échantillon de code
Effet de code
3. L'effet apparaît, ajoutez simplement de la couleur à l'arrière-plan, puis ajoutez des effets spéciaux à la police en entrant la police, la taille de la police et le niveau dans le balise style Alignement, épaisseur, interligne, taille de police, positionnement des attributs haut, bas, gauche et droite. 
rrreee
Effet de code
4. L'effet apparaît, il suffit d'agrandir la police, de la rendre plus audacieuse et centrée. Ensuite, donnez à la police une passe spéciale dans la balise style Entrez la couleur d'arrière-plan, l'ombre.
text-shadow pour générer des effets d'ombre de texte. Son utilisation est très simple, text-shadow:0px 0px 0px #000, axe X, axe Y, niveau de flou (ne peut pas être une valeur négative ), couleur de l'ombre. 🎜🎜🎜🎜Exemples de code🎜🎜rrreee🎜🎜🎜Effets de code🎜🎜🎜🎜🎜Vous pouvez obtenir une variété d'effets spéciaux en modifiant les paramètres🎜🎜ok, modifiez le code et complétez. 🎜🎜Apprentissage recommandé : 🎜Tutoriel d'introduction CSS3🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





