
À quoi devez-vous faire attention lors de l'adaptation d'uniapp au mini-programme WeChat ? L'article suivant partagera avec vous quelques précautions lors de l'adaptation d'uniapp à l'applet WeChat. J'espère qu'il vous sera utile !

C'est aussi la première fois que je joue à uniapp. Le site officiel dit qu'il peut être encodé une fois et publié sur plusieurs terminaux. Pour être honnête, j’étais sceptique au début. Cependant, l’application a maintenant été développée et la page h5 est presque terminée. Nous devons maintenant générer un petit programme, ce qui me rend très excité rien que d'y penser. .
J'ai exécuté l'applet sur hbuilderx et j'ai été très excité lorsque j'ai vu l'interface de connexion familière avec les capsules, je me suis connecté et j'ai jeté un œil. En conséquence, tous les boutons de la page d’accueil ont disparu, ainsi que la barre d’onglets en bas. . Ce n’est que la première étape et cela a déjà gravement entamé ma confiance. J'avais l'impression d'être surpris en train de manger un crabe pour la première fois ! Heureusement, uniapp est assez fiable. Finalement, j'ai parcouru les informations de la communauté et j'ai finalement résolu ces problèmes. J'ai rencontré d'autres problèmes par la suite, je les ai donc résumés et partagé mon expérience. Développé une seule fois et publié sur plusieurs terminaux, il est vraiment à la hauteur de sa réputation !
En regardant la documentation officielle d'uniapp, v-if prend en charge le support multi-extrémité. Le mini programme ne prend en charge que les mini programmes WeChat. Après avoir exécuté le mini programme avec hbuilderx, il deviendra la syntaxe de commande WeChat wx:if. Il y a une fosse ici, alors soyez prudent !
v-if expression d'instruction
Si l'expression d'instruction est un objet json, et tant que la valeur d'attribut de votre objet contient null, alors vous devez faire attention, ici si vous Selon la pratique générale, c'est le suivant :
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}Il y aura un problème lorsque votre code s'exécutera dans l'applet. Le composant view sera compilé mais ne pourra pas être affiché normalement sur l'application et h5. La raison n'a pas encore été trouvée. Il y a un dicton selon lequel cela est lié à un bug dans js dans les temps anciens (typeof(null) == "object"). Le dernier noyau du mini-programme WeChat est basé sur leur noyau MWEB auto-développé, qui devrait également être basé sur la modification du chrome. Je ne sais pas pourquoi les réactions ici sont si différentes ? ! Surpris. .
La façon correcte de l'écrire devrait être comme ceci :
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}C'est aussi un piège dont la raison n'a pas été trouvée. c'est comme ça, et l'application et h5 sont normaux, mais lors de l'exécution de l'applet, non, aucune réponse après avoir cliqué dessus :
<view><view><view @click="todo"></view></view></view>
Je peux voir combien de couches ont été appliquées, comment l'avez-vous résolu à la fin ? Agrandissez simplement la valeur zindex de la vue la plus interne et c'est tout ! Je ne comprends pas très bien ce qui se passe avec le mini-programme WeChat. Si vous le rencontrez également, donnez-lui simplement zindex !
Dans l'applet WeChat, la valeur d'attribut de l'objet ne peut pas être un objet de fonction. Ce n’est pas amusant. Lors du développement front-end, des objets complexes sont souvent transmis et il est également très courant que les valeurs de propriété soient des fonctions. Mon scénario consiste à transmettre des colonnes à un composant de table. Certaines colonnes ont des exigences de rendu dynamique, telles que le renvoi d'images et de boutons en fonction de leurs valeurs. Maintenant, ce n'est pas grave, je ne peux pas transmettre de fonctions de manière dynamique. les convertir ?
La solution que je propose ici est de placer ces fonctions de conversion dans un objet mix-in global. Si elles sont mélangées globalement, cela signifie que tous les composants auront ces fonctions lors du passage de l'objet colonnes au composant table, la "fonction" correspondante. " objet Donnez simplement un nom à la fonction. D'accord, voici la question. Lorsque mon composant table analyse l'objet columns, comment puis-je trouver la fonction correspondante via le nom de la fonction, puis l'appeler ? À l’origine, c’était facile à implémenter en utilisant eval(), mais l’applet WeChat a même désactivé cette fonction ! ! Bon, nous sommes arrivés jusqu’ici. En fait, il existe des alternatives, il suffit de regarder les étapes !
1. Mix-in global
Créez un objet mix-in global Bien sûr, si vous avez d'autres données utiles, vous pouvez également les mélanger dans les propriétés calculées. au composant vue.
module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}2. Passez le nom de la méthode
Selon le plan mentionné précédemment, seul le nom de la fonction tmtemp peut être donné au modèle ici.
columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]3. alternative à eval
Il existe une fonction eval open source, voici l'adresse, téléchargez le code source en local, lorsque le composant tabale fait référence à la table
import {binding} from "@/_utils/binding.js"composant pour l'analyse Utilisez-le simplement comme ceci :
function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
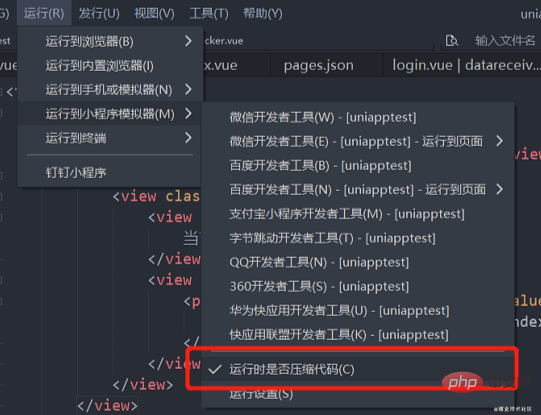
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!