 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
Dans l'article précédent, nous avons présenté la méthode d'utilisation de HTML5+CSS3 pour dessiner dynamiquement un éléphant. Si vous êtes intéressé, vous pouvez cliquer sur le lien pour lire → "HTML5+CSS3 pour dessiner dynamiquement un éléphant". Cette fois, nous continuons à parler de l'utilisation de HTML5+CSS3 pour obtenir des effets d'animation et présentons comment dessiner dynamiquement un visage souriant.
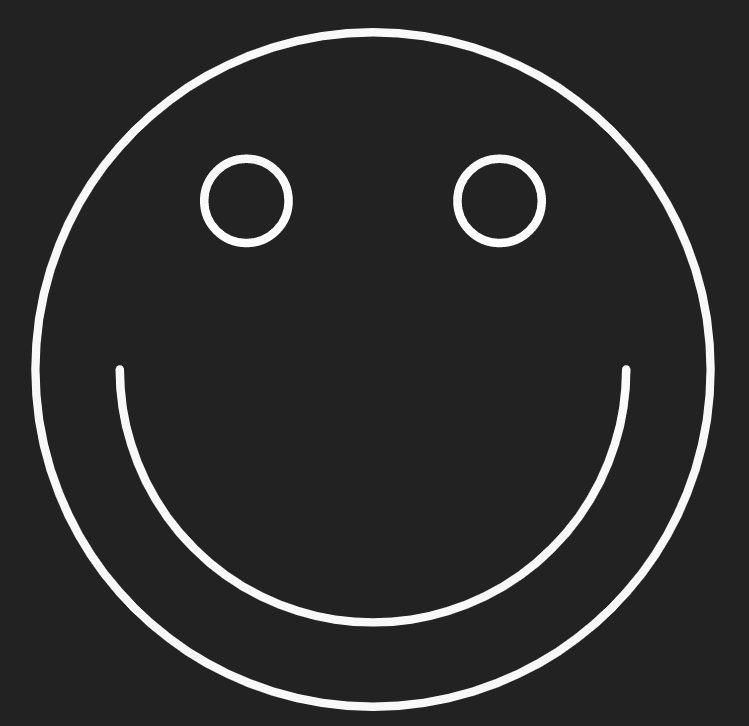
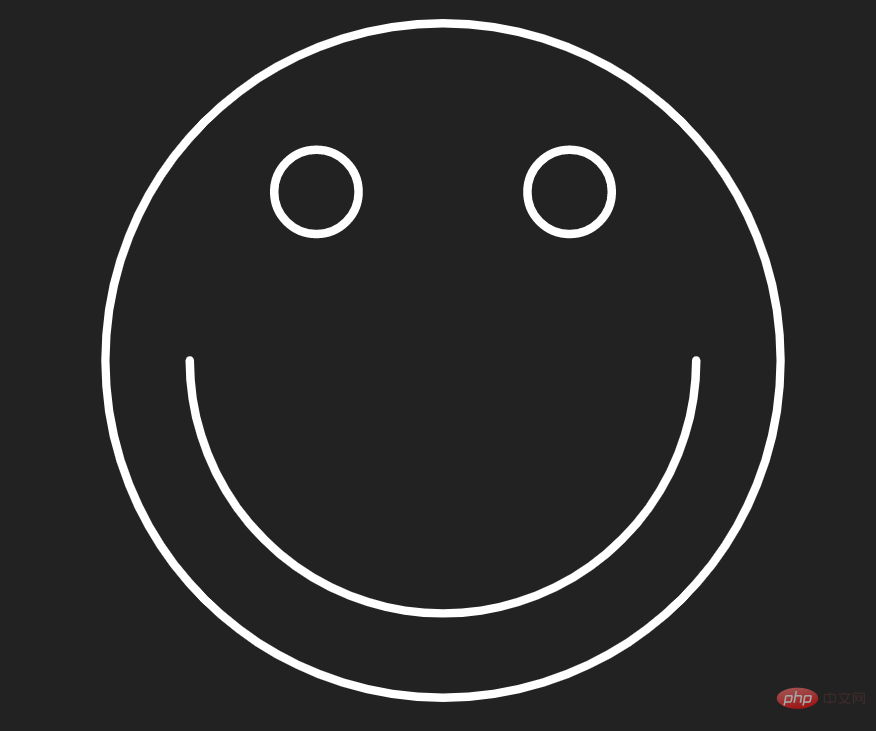
Le contenu principal de l'article d'aujourd'hui est le suivant : utilisez HTML5 svg pour dessiner une ligne de visage souriant, puis utilisez CSS3 pour y ajouter des effets d'animation afin qu'il puisse être dessiné lentement. Juste pour dire que vous ne comprenez peut-être pas quel est l'effet, jetons un coup d'œil directement au rendu :

Étudions comment obtenir cet effet :
Définissons d'abord la couleur d'arrière-plan de la page entière et du canevas svg Taille, couleur de la ligne,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}Ensuite, utilisez SVG pour tracer une ligne de smiley
définissez la balise SVG et imbriquez un fragment SVG indépendant dans le document actuel
<svg viewBox="-50 -50 100 100"> </svg>
Définissez une balise de chemin , dessinez un cercle
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

Utilisez la balise de chemin pour dessiner l'œil à gauche
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

Dessinez également l'œil à droite
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

-
Dessinez la bouche
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>

Ajoutez un attribut Stroke-linecaps à l'élément .Stroke et définissez la forme des deux extrémités du chemin de la bouche sur des arcs.
.stroke {
stroke-linecap: round;
}
OK, le smiley est dessiné ! Enfin, réalisez l'effet d'animation :
Liez une animation à l'élément .Stroke, puis définissez les propriétés Stroke-dasharray et Stroke-dashoffset, de sorte que le motif du visage souriant soit masqué en premier
.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Utilisez les règles @keyframes pour définissez les actions pour l'animation, définissez la valeur de l'attribut Stroke-dashoffsets sur 0, afin que le motif du visage souriant puisse apparaître lentement. Bien que l'effet d'animation ressorte, ce n'est pas ce que nous voulons. Nous devons utiliser l'animation-delay pour définir l'heure de début de chaque action. Dessinez d'abord le visage, puis dessinez les yeux gauche et droit, et enfin dessinez la bouche :
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}ok, c'est fait ! Le code complet est donné ci-dessous :
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}Vous pouvez directement copier le code ci-dessus et exécuter la démonstration localement.
<svg> Éléments - Les images SVG sont créées à l'aide de divers éléments, qui sont appliqués respectivement aux vecteurs. Structure de l'image, dessin et mise en page. . Si svg n'est pas l'élément racine, l'élément svg peut être utilisé pour imbriquer un fragment svg distinct dans le document actuel (par exemple, un document HTML). Ce fragment indépendant possède sa propre fenêtre d'affichage et son propre système de coordonnées.
<svg>元素
SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。如果svg不是根元素,svg 元素可以用于在当前文档(比如说,一个HTML文档)内嵌套一个独立的svg片段 。 这个独立片段拥有独立的视口和坐标系统。
<path>路径
path元素是用来定义形状的通用元素。所有的基本形状都可以用path元素来创建。SVG <path>元素用于绘制由直线,圆弧,曲线等组合而成的高级形状,带或不带填充。该 <path>元素可能是所有元素中最先进,最通用的SVG形状。它可能也是最难掌握的元素。
animation属性和@keyframes规则
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>animation 属性是一个简写属性,可用于设置六个动画属性:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}animation-delay属性定义动画何时开始。该属性值以秒或毫秒计;允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
:nth-child()
🎜 L'élément path est un élément général utilisé pour définir des formes. Toutes les formes de base peuvent être créées à l'aide de l'élément path. L'élément SVG <path> est utilisé pour dessiner des formes avancées composées de lignes, d'arcs, de courbes, etc., avec ou sans remplissage. L'élément <path> est probablement la forme SVG la plus avancée et la plus polyvalente de tous les éléments. C'est aussi probablement l'élément le plus difficile à maîtriser. 🎜🎜🎜🎜Attribut<path>Pathanimationet règle@keyframes🎜🎜🎜l'attribut🎜animation est un attribut raccourci qui peut être utilisé pour définir six attributs d'animation : 🎜rrreee🎜🎜🎜 animation-delay définit le moment où l'animation démarre. 🎜🎜La valeur de cette propriété est mesurée en secondes ou millisecondes ; les valeurs négatives sont autorisées, -2s provoque le démarrage immédiat de l'animation, mais saute 2 secondes pour entrer dans l'animation. 🎜🎜🎜🎜animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
Copier après la connexion:nth-child()Sélecteur 🎜🎜:nth-child(n) Le sélecteur correspond au nième élément enfant dans l'élément parent, et il n'y a aucune restriction sur le type d'élément. 🎜🎜n peut être un nombre, un mot-clé ou une formule. 🎜La plate-forme de site Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Bienvenue à tous pour apprendre le "Tutoriel vidéo CSS" et le "Tutoriel vidéo HTML" !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.







