 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
7 modèles de code source de commerce électronique Bootstrap réactifs et pratiques (à télécharger)
Des modèles de code source de commerce électronique Bootstrap élégants et pratiques peuvent améliorer l'efficacité de la création de sites Web. L'article suivant partagera avec vous 7 modèles de code source de commerce électronique Bootstrap pratiques et réactifs, qui peuvent tous être téléchargés gratuitement. est invité à les utiliser ! Pour plus de modèles de code source de commerce électronique, veuillez faire attention à la colonne code source de commerce électronique du site Web chinois php !
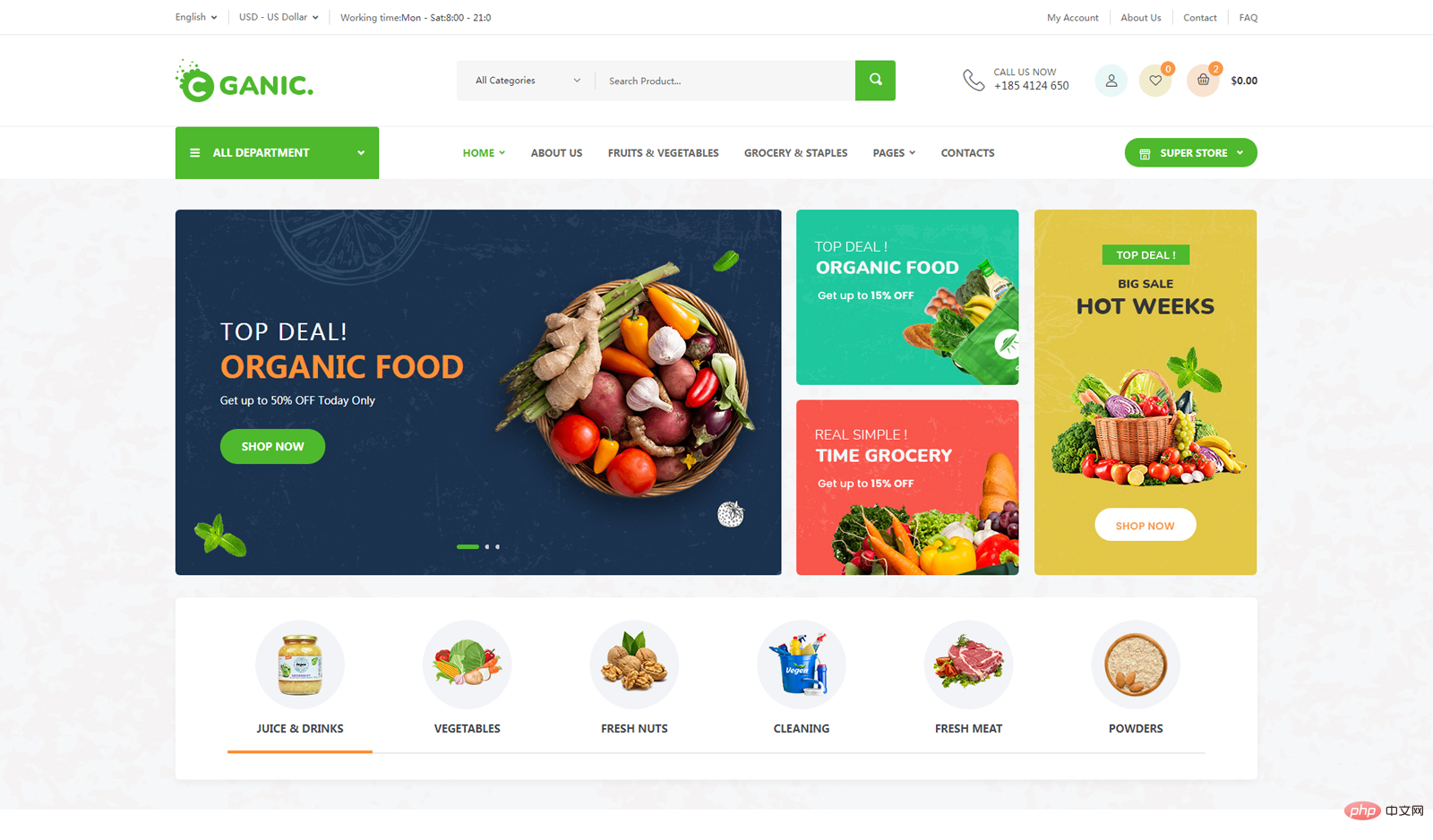
1. Modèle de commerce électronique de supermarché de style de vie unique-Ganic

Introduction au modèle : Ganic est un modèle de site Web de supermarché d'aliments et d'épicerie biologiques, un style unique de modèle de commerce électronique de haute qualité. Des aliments biologiques multifonctionnels, des entreprises agricoles, des aliments biologiques, des magasins d'aliments naturels, des supermarchés, des œufs, du lait, des fruits, des légumes, etc. peuvent être créés. Ce modèle de commerce électronique est construit avec le framework CSS réactif le plus populaire au monde, Bootstrap 4.6 x, HTML5 et CSS3, jQuery et de nombreuses technologies modernes.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6954
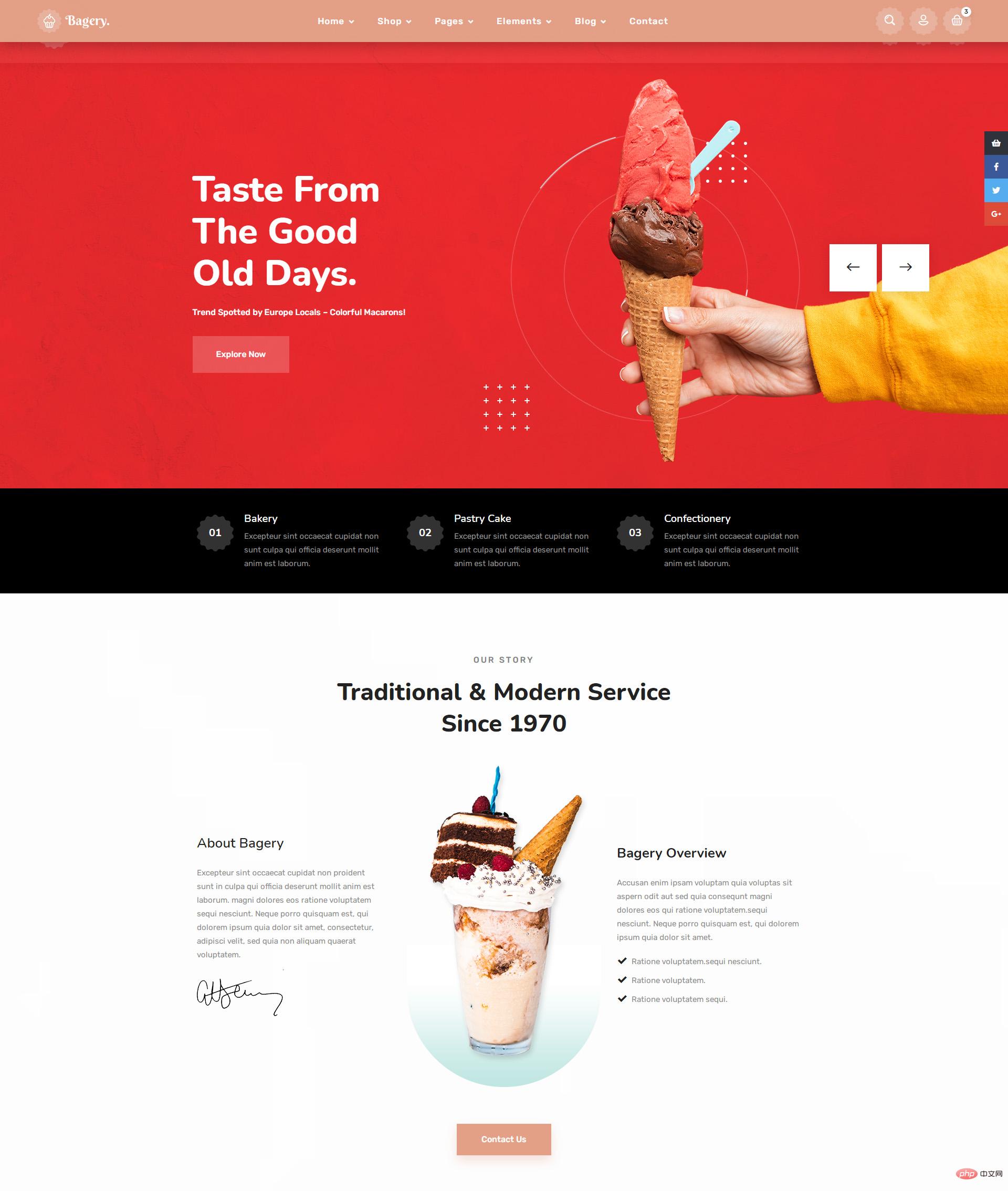
2. Modèle HTML de commerce électronique pour boulangerie de desserts

Introduction du modèle : un cadre basé sur Bootstrap5 Créez un modèle de site Web de vente de boulangerie-pâtisserie de desserts réactif. Convient aux biscuiteries et boulangeries, modèles de commerce électronique Starbucks. Contient 2 pages d'accueil, 16 pages au total.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6953
3 Modèle Web de commerce électronique de cosmétiques réactif

Introduction du modèle : un e-responsif. modèle HTML5 commercial. Convient pour : ordinateurs portables, jouets et loisirs, sports et plein air, smartphones et tablettes, santé et beauté, ordinateurs et réseaux, accessoires, bijoux et montres, lampes de poche et lampes, appareils photo et photos et autres modèles de sites Web de commerce électronique. Construit sur bootstrap5 et du code HTML5 et CSS3 valide. Il est donc facile de le personnaliser. Il existe 3 démos de page d'accueil avec un total de 32 pages intérieures.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6952
4 Code source du modèle de centre commercial en ligne de fruits frais verts et atmosphériques

Introduction du modèle : Modèle Bootstrap réactif du centre commercial Green Fruit, modèle de centre commercial de fruits en ligne atmosphérique code source html5
Aperçu de l'effet et adresse de téléchargement :https://www.php.cn/xiazai/code/6950
5 Magasin de cosmétiques de marque officiel. modèle de site Web

Introduction au modèle : Un modèle réactif de site Web de vente de produits cosmétiques, de beauté et de produits cosmétiques de marque atmosphérique et créatif. Peut être utilisé pour le modèle de centre commercial de vente de produits cosmétiques.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6949
6. Modèle de site Web de magasin de vente de thé de marque

Introduction au modèle : un thé en ligne réactif. Le modèle HTML de site Web de commerce électronique de vente convient aux sites Web de commerce électronique de thé de marque, aux produits à base de thé destinés à l'affichage et à la vente en ligne, et peut également être utilisé comme site Web de magasin d'achats pour d'autres produits. Le modèle est construit sur le framework Bootstrap, ce qui facilite la personnalisation de la mise en page.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6947
7. Modèle Web de commerce électronique pour boutique de pâtisseries glacées

Introduction du modèle : Ce modèle est utilisé pour les glaces, les cafés, les boulangeries, les pâtisseries et les desserts, les biscuits, les glaciers, les restaurants, les yaourts et d'autres modèles de sites Web de commerce électronique similaires. Conception réactive, adaptée au modèle Bootstrap de votre site Web de boutique en ligne.
Aperçu de l'effet et adresse de téléchargement : https://www.php.cn/xiazai/code/6946
Pour plus de téléchargements de modèles Bootstrap, veuillez visiter : https://www.php.cn/xiazai/ code/bootstrap
《8 modèles de sites Web d'entreprise Bootstrap (téléchargement gratuit du code source)》
【Recommandations associées : Code source du site Web, Tutoriel bootstrap】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





