sublime text3 crée des modèles de fichiers vue ! Ci-dessous, la colonne tutoriel sublime vous présentera comment créer un modèle de fichier vue avec un texte sublime3. J'espère que cela sera utile aux amis dans le besoin !
1. Installez le modèle SublimeTmpl
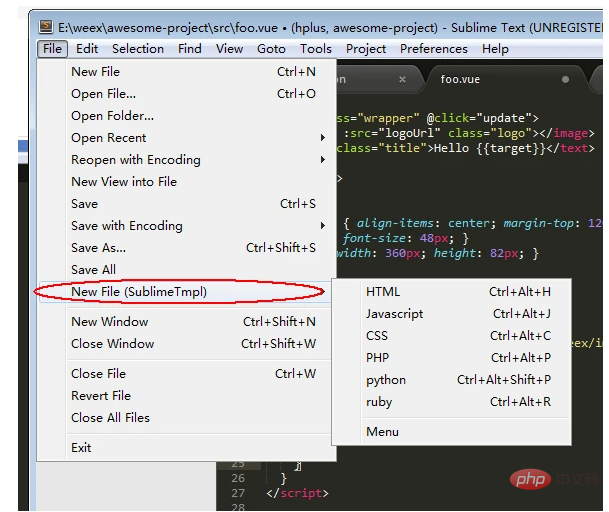
Après avoir installé SublimeTmpl SublimeTmpl 后
可以看到下面这张图

2.创建 vue 模板
2.1 在路径:Sublime Text 3PackagesSublimeTmpltemplates 下新建 vue.tmpl 文件:
<template>
</template>
<script>
</script>
<style>
</style>Copier après la connexion
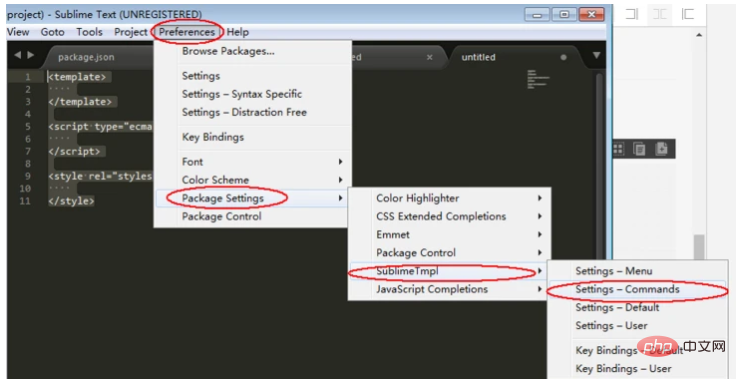
2.2 打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Copier après la connexion

2.3 同上一步骤位置,打开 Key Bindings-Default 设置热键
[
{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
]Copier après la connexion
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight vous pouvez voir l'image ci-dessous

2. Créer un modèle de vue 2.1 Créez-en un nouveau sous le chemin : Sublime Texte 3PackagesSublimeTmpltemplates fichier vue.tmpl :
rrreee2.2 Ouvrez les commandes Default.sublime, copiez et collez la configuration suivante
rrreee
2.3 Comme à l'étape précédente, ouvrez Key Bindings-Default et mettre le chaud key
rrreee Vous pouvez maintenant utiliser
Ctrl+Alt+e pour créer un nouveau modèle de vue 🎜🎜🎜3. Mettez en surbrillance les fichiers .vue 🎜🎜🎜Installez le plug-in
vue. -syntax-highlight code>🎜Après avoir créé un nouveau fichier vue, s'il affiche le composant vue dans le coin inférieur droit, cela prouve qu'il est OK. 🎜Sinon, appuyez sur Ctrl+Shift+P et entrez Vue pour passer à la syntaxe : Vue Component. 🎜🎜Pour des connaissances connexes plus sublimes, veuillez visiter la colonne 🎜tutoriel sublime🎜 : 🎜https://www.php.cn/tool/sublime/🎜🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!