interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre ReactJs et Vuejs
Quelle est la différence entre ReactJs et Vuejs
Quelle est la différence entre ReactJs et Vuejs
La différence entre Reactjs et Vuejs : 1. Vue est une liaison bidirectionnelle de données, tandis que React n'est pas une liaison bidirectionnelle ; 2. Les composants non parents et enfants implémentent la communication, React utilise le composant parent commun pour déclencher ; fonctions d'événement et transmettent des paramètres formels, tandis que vue utilise le mode d'abonnement/publication 3. React utilise Redux pour la gestion de l'état et Vue utilise vuex ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue2.9.6&&react16, ordinateur DELL G3.
Vue.js et React.js sont très similaires à certains égards. En apprenant les deux frameworks, j'ai parfois réfléchi un peu à certains usages Afin d'approfondir mes réflexions sur l'apprentissage, j'ai lu deux documents parmi les Divers suivants. Les aspects ont été comparés pour approfondir la compréhension des deux cadres.
1. Liaison de données
1.1 La partie sur la liaison de données dans Vue
- vue est une liaison bidirectionnelle. Il existe deux fonctions principales de Vue.js. L'une est les données réactives. Le système de liaison. et le deuxième système de composants. La soi-disant liaison bidirectionnelle signifie que les données de l'instance Vue sont cohérentes avec le contenu de l'élément DOM qu'elle restitue. Peu importe qui est modifié, l'autre partie sera mise à jour avec les mêmes données en conséquence. Ceci est accompli en définissant des accesseurs de propriété.
- Dans Vue, les expressions d'interpolation, les systèmes de commande, *Class et Style, les gestionnaires d'événements et les espaces de formulaire, les requêtes ajax et les propriétés calculées sont liés à la liaison de données
1.1.1 Expressions d'interpolation
Les interpolations et les directives sont également appelée syntaxe de modèle - La forme la plus courante de liaison de données est l'interpolation de texte à l'aide de la syntaxe "Moustache" (doubles accolades)
- La syntaxe Moustache ne peut pas être utilisée sur les fonctionnalités HTML Dans ce cas, vous devez utiliser la commande v-bind
1.1.2 Commande
- Les commandes en vue sont très pratiques. Les directives sont des attributs spéciaux avec le préfixe v-. La valeur d'un attribut de directive est censée être une expression JavaScript unique (v-for est l'exception, dont nous parlerons plus tard). La responsabilité de la directive est d'appliquer de manière réactive ses effets associés au DOM lorsque la valeur de l'expression change.
- 12 directives en vue :
v-bind,v-once,v-model,v-text,v-html,v-on,v-if,v-else,v-show,v-for,v-pre,v-clock
1.1.3 Liaison de classe et de style
- Un besoin courant en matière de liaison de données est d'exploiter la liste de classes d'un élément et son style en ligne. Comme ce sont toutes des propriétés, nous pouvons utiliser v-bind pour les gérer : il nous suffit d'évaluer la chaîne finale de l'expression. Cependant, la concaténation de chaînes est fastidieuse et sujette aux erreurs. Par conséquent, Vue.js améliore spécifiquement v-bind lorsqu'il est utilisé avec des classes et des styles. Outre les chaînes, le type de résultat d’une expression peut également être un objet ou un tableau.
- Syntaxe d'objet
-
- Nous pouvons transmettre un objet à v-bind:class pour changer dynamiquement de classe
Syntaxe de tableau -
- Nous pouvons transmettre un tableau à v-bind:class pour appliquer une liste de classe :
<div v-bind:class="[activeClass, errorClass]"></div>
1.1.4 Rendu conditionnel et rendu de liste
- Rendu conditionnel v-if d'un ensemble de nombresNous utilisons l'instruction v-for pour effectuer un rendu basé sur une liste d'options dans un tableau. La directive v-for nécessite une syntaxe spéciale de l'élément de formulaire dans items, où items est le tableau de données source et item est un alias pour itérer sur les éléments du tableau.
1.1.5 Gestionnaire d'événements
- Enregistrer des événements sur des éléments via v-onL'utilisation de v-on présente plusieurs avantages :
- Vous pouvez facilement localiser l'élément correspondant dans le code JavaScript en scannant le Méthode de modèle HTML. Étant donné que vous n'avez pas besoin de lier manuellement les événements en JavaScript, votre code ViewModel peut être une logique très pure, complètement découplée du DOM et plus facile à tester. Lorsqu'un ViewModel est détruit, tous les gestionnaires d'événements seront automatiquement supprimés. Vous n’avez pas à vous soucier de les nettoyer vous-même.
1.1.6 Contrôle de formulaire
- v-model crée une liaison de données bidirectionnelle sur l'élément de contrôle de formulaireIl choisira automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle.
1.1.7 Propriétés calculées
- Introduction de propriétés calculées dans Vue pour résoudre le problème selon lequel mettre trop de logique dans le modèle rendra le modèle trop lourd et difficile à maintenir. Cela résout non seulement les problèmes ci-dessus, mais également. Cela permet également une meilleure séparation des modèles et de la logique métier. En termes simples, s'il y a un attribut a=1 dans les données, et que vous avez alors besoin d'une variable pour changer avec a, par exemple, b=a+1, alors vous devez utiliser l'attribut calculé dans l'attribut calculé. de l'instance Vue, définissez b sur son attribut, qui se comporte comme une fonction, et la valeur de retour est la valeur de b.
1.1.8 Demande de données Ajax
- vue2.0 recommande d'utiliser Axios pour les demandes de données
About Binding bidirectionnelle de données et flux de données unidirectionnels Le suivi est [en principe, la liaison bidirectionnelle n'est pas prise en charge, le modèle v n'est qu'un sucre de syntaxe implémenté en écoutant les événements DOM]
Le suivi des dépendances de Vue est implémenté en convertissant toutes les propriétés de l'objet de données en getters/setters via Object.defineProperty ; lorsqu'une certaine valeur de propriété des données est modifiée, la fonction set sera déclenchée et lorsque la valeur de la propriété est obtenu, il sera déclenché. La fonction get utilise cette fonctionnalité pour changer de vue lors de la modification des données ; c'est-à-dire que le changement de vue ne sera déclenché que lorsque les données changeront. les données ne peuvent être modifiées que via des événements DOM, puis la modification sera effectuée. Vue, pour obtenir une liaison bidirectionnelle
1.2 React n'a pas de liaison de données bidirectionnelle
- React est unique Dans le flux de données
- react réalise des mises à jour et des modifications de données en temps réel par liaison bidirectionnelle. état (couche Modèle) et données de la couche View. Plus précisément, l'écriture du code JS directement dans la couche View prend les données dans la couche Model et les restitue si les modifications des données sont déclenchées par des opérations de formulaire, des événements déclencheurs, des requêtes ajax, etc. , une double synchronisation sera effectuée
1.2.1 Traitement des événements
Le traitement des événements des éléments React est très similaire à celui des éléments DOM. Mais il y a une petite différence grammaticale :
- Les propriétés de liaison d'événement React sont nommées en casse chameau au lieu de minuscules.
- Si vous utilisez la syntaxe JSX, vous devez transmettre une fonction en tant que gestionnaire d'événements, plutôt qu'une chaîne (la façon dont les éléments DOM sont écrits)
- Une autre différence dans React est que vous ne pouvez pas empêcher le comportement par défaut en renvoyant false. Vous devez utiliser PreventDefault explicitement.
Lorsque vous utilisez la syntaxe de classe ES6 pour définir un composant, le gestionnaire d'événements devient une méthode de la classe. Généralement, vous devez lier explicitement ceci, par exemple
this.handleClick = this.handleClick.bind(this);this.handleClick = this.handleClick.bind(this);- 你必须谨慎对待 JSX 回调函数中的 this,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handleClick 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
1.2.2 条件渲染
- React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。
- 你可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。之所以能这样做,是因为在 JavaScript 中,true && expression 总是返回 expression,而 false && expression 总是返回 false。因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
- 条件渲染的另一种方法是使用 JavaScript 的条件运算符 condition ? true : false。
1.2.3 列表渲染
- 你可以通过使用{}在JSX内构建一个元素集合,使用Javascript中的map()方法循遍历数组
- Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此你应当给数组中的每一个元素赋予一个确定的标识。一个元素的key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。
1.2.4 表单操作
- HTML表单元素与React中的其他DOM元素有所不同,因为表单元素生来就保留一些内部状态。
- 当用户提交表单时,HTML的默认行为会使这个表单会跳转到一个新页面。在React中亦是如此。但大多数情况下,我们都会构造一个处理提交表单并可访问用户输入表单数据的函数。实现这一点的标准方法是使用一种称为“受控组件”的技术。其值由React控制的输入表单元素称为“受控组件”。
this.setState({value: event.target.value}); - Vous devez faire attention à cela dans la fonction de rappel JSX. valeurs par défaut de la méthode Cela ne sera pas lié. Si vous oubliez de lier this.handleClick et de le transmettre à onClick, la valeur de this ne sera pas définie lorsque vous appellerez cette fonction.
1.2.2 Rendu conditionnel 🎜🎜🎜🎜Le rendu conditionnel dans React est le même qu'en JavaScript. Utilisez l'opérateur JavaScript if ou l'opérateur conditionnel pour créer des éléments qui représentent l'état actuel, puis laissez React se mettre à jour en fonction. eux. 🎜🎜Vous pouvez intégrer n'importe quelle expression dans JSX en enveloppant le code avec des accolades, y compris la logique JavaScript et &&, qui peuvent facilement restituer un élément de manière conditionnelle. Cela fonctionne car en JavaScript, true && expression renvoie toujours expression et false && expression renvoie toujours false. Ainsi, si la condition est vraie, l'élément à droite de && sera rendu, s'il est faux, React l'ignorera et l'ignorera. 🎜🎜Une autre méthode de rendu conditionnel consiste à utiliser l'opérateur conditionnel conditionnel de JavaScript ? 🎜🎜🎜🎜1.2.3 Rendu de liste🎜🎜🎜🎜Vous pouvez créer une collection d'éléments dans JSX en utilisant {} et utiliser la méthode map() en Javascript pour parcourir le tableau🎜🎜Les clés peuvent être utilisées dans certains éléments dans le DOM aide React à identifier les éléments qui ont changé lors de leur ajout ou de leur suppression. Par conséquent, vous devez donner à chaque élément du tableau une certaine identité. La clé d'un élément est de préférence une chaîne unique appartenant à cet élément dans la liste. En règle générale, nous utilisons l'identifiant des données comme clé de l'élément. 🎜🎜🎜🎜1.2.4 Opérations de formulaire 🎜🎜🎜🎜Les éléments de formulaire HTML sont différents des autres éléments DOM dans React car les éléments de formulaire sont nés pour conserver un certain état interne. 🎜🎜Lorsqu'un utilisateur soumet un formulaire, le comportement par défaut du HTML fera passer le formulaire vers une nouvelle page. La même chose est vraie dans React. Mais la plupart du temps, nous construirons une fonction qui gère la soumission du formulaire et a accès aux données du formulaire saisies par l'utilisateur. La méthode standard pour y parvenir consiste à utiliser une technique appelée « composants contrôlés ». Les éléments du formulaire de saisie dont les valeurs sont contrôlées par React sont appelés « composants contrôlés ».
this.setState({value: event.target.value});🎜🎜Lorsque vous avez affaire à plusieurs éléments d'entrée contrôlés, vous pouvez ajouter un attribut de nom à chaque élément. Laissez le gestionnaire choisir quoi. faire en fonction de la valeur de event.target.name. 🎜🎜🎜🎜1.2.5 Amélioration du statut🎜🎜- Dans React, le partage d'état se fait en transférant les données d'état vers le composant parent le plus proche du composant qui a besoin de ces données. C’est ce qu’on appelle l’amélioration du statut.
this.props.xxx - Dans une application React, il ne devrait y avoir qu'une seule « source de données » pour toutes les données mutables. Habituellement, l'état est ajouté en premier au composant qui doit restituer les données. À ce stade, si un autre composant a également besoin des données, vous pouvez déplacer les données vers le composant parent le plus proche. Vous devez maintenir un flux de données descendant dans votre application plutôt que d'essayer de synchroniser l'état entre les différents composants.
2. Componentisation et flux de données des composants
2.1 Composants et flux de données dans React
- React est un flux de données unidirectionnel, et les données sont principalement transmises des nœuds parents aux nœuds enfants (via accessoires) . Si l'un des accessoires de niveau supérieur (parent) change, React restituera tous les nœuds enfants.
- Il existe deux façons d'implémenter des composants dans React, l'une est la méthode createClass et l'autre est implémentée en héritant de React.Component via la classe idéologique ES2015
- Dans les applications React, les boutons, les formulaires, les boîtes de dialogue et l'écran entier Contenu, etc., ceux-ci sont généralement représentés sous forme de composants.
- React prône la programmation fonctionnelle et le flux de données à sens unique : étant donné l'interface (ou les données) d'origine, en appliquant un changement, un autre état (mise à jour de l'interface ou des données) peut être dérivé
- Les composants peuvent briser le UI en pièces indépendantes et réutilisables afin que vous n'ayez qu'à vous concentrer sur la construction de chaque pièce individuelle. Les composants sont conceptuellement comme des fonctions qui acceptent des valeurs d'entrée arbitraires (appelées « accessoires ») et renvoient un élément React qui doit être affiché sur la page.
1. Caractère en lecture seule des Props - Qu'un composant soit déclaré à l'aide d'une fonction ou d'une classe, il ne doit pas modifier ses propres accessoires.
- Tous les composants React doivent utiliser leurs accessoires comme des fonctions pures.
La différence entre props et State
- props est l'abréviation de property et peut être compris comme l'attribut des balises HTML. Vous ne pouvez pas utiliser this.props pour modifier directement les accessoires, car les accessoires sont en lecture seule et les accessoires sont utilisés pour transférer des données et la configuration dans l'arborescence des composants. Pour accéder aux accessoires du composant actuel, utilisez this.props.
- les accessoires sont les paramètres de réglage d'un composant et peuvent être définis de manière sélective dans le contrôle parent. Le composant parent attribue des valeurs aux accessoires du contrôle enfant et les valeurs des accessoires ne peuvent pas être modifiées. Un contrôle enfant lui-même ne peut pas modifier ses propres accessoires.
- état : lorsqu'un composant est monté, l'état sera utilisé s'il est défini avec une valeur par défaut, et l'état peut être modifié à tout moment. Un contrôle enfant peut gérer son propre état, mais il convient de noter qu’il ne peut pas gérer l’état de ses contrôles enfants. On peut donc considérer que l’État est privé du contrôle des enfants lui-même.
- Chaque composant a son propre état. La différence entre state et props est que le premier (state) n'existe qu'à l'intérieur du composant. La valeur de l'état ne peut être modifiée qu'en appelant this.setState à partir du composant actuel (this.state ne peut pas le faire). être modifié directement ! ).
- props est un flux de données transmis d'un composant parent à un composant enfant et peut être transmis en continu aux composants descendants. Cependant, l'état représente l'état interne du sous-composant lui-même. Sémantiquement parlant, la modification de l'état d'un composant peut entraîner des modifications de la structure du DOM ou un nouveau rendu. Les accessoires sont des paramètres transmis par le composant parent, ils peuvent donc être utilisés pour initialiser le rendu et modifier l'état du composant lui-même, bien que la plupart du temps, l'état du composant soit modifié par des événements externes. Ce que nous devons savoir, c'est que la méthode de rendu peut être exécutée, que l'état change ou que les accessoires passés par le composant parent changent.
- Généralement, nous mettons à jour les sous-composants en modifiant la valeur d'état et en mettant à jour la valeur des accessoires du nouveau sous-composant.
2.1.1 Communication entre les composants
1. Communication entre les composants parent et enfant
- Les attributs props sont transmis entre le parent et l'enfant
- Entre l'enfant et le parent, le composant parent définit les événements et les composants enfants se déclenchent Quand un événement se produit dans le composant parent, les données du composant parent sont modifiées sous la forme de paramètres réels pour communiquer
C'est-à-dire :
- * Le composant parent met à jour l'état du composant—props—–> Le composant enfant met à jour l'état du composant parent — nécessite que le composant parent transmette la fonction de rappel —> Déclencheur d'appel du composant enfant
- En fait, cette méthode d'implémentation est similaire à la manière dont le composant enfant met à jour l'état du composant parent.
2.1.2 Cycle de vie des composants
construtor() //创建组件 componentWillMount() //组件挂载之前 componentDidMount() // 组件挂载之后 componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数 shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true componentDidUpdate() // 更新 render() //渲染,react中的核心函数 componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除
2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
2.2.3 组件的生命周期
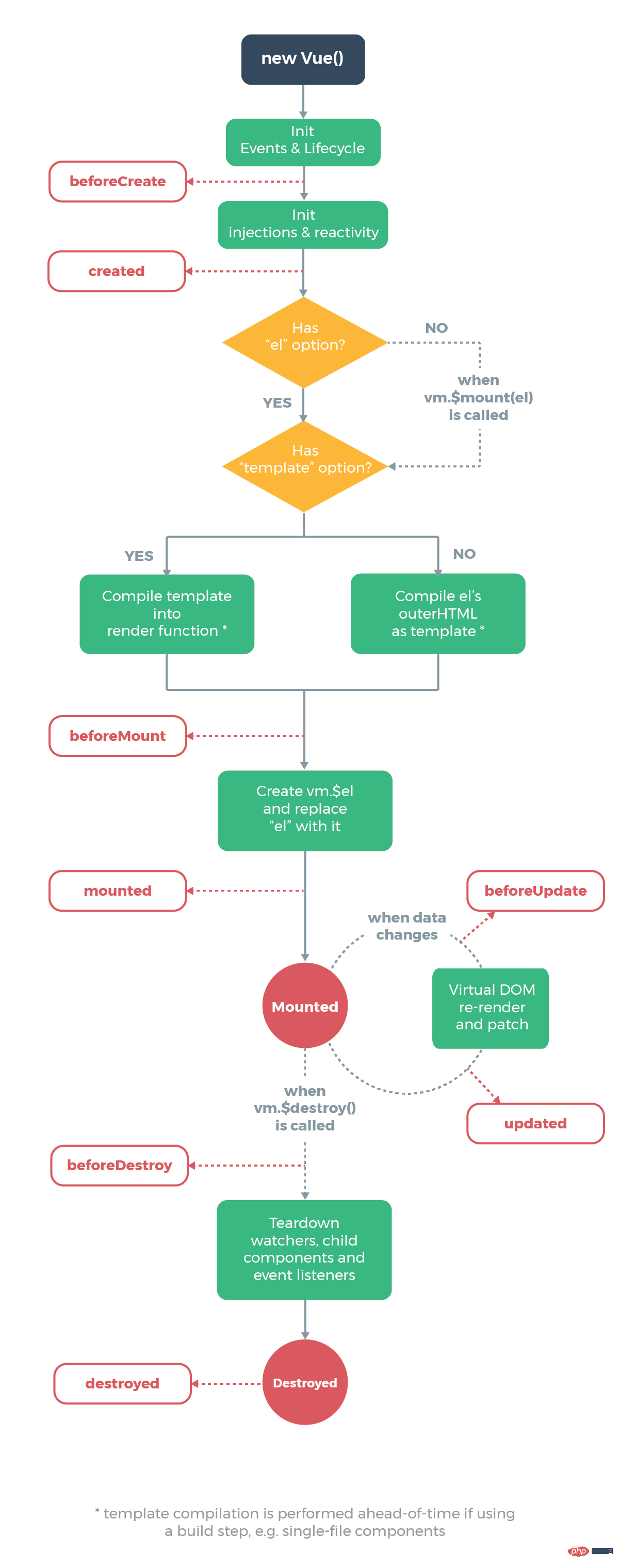
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用emit触发事件,on监听事件
3.状态管理
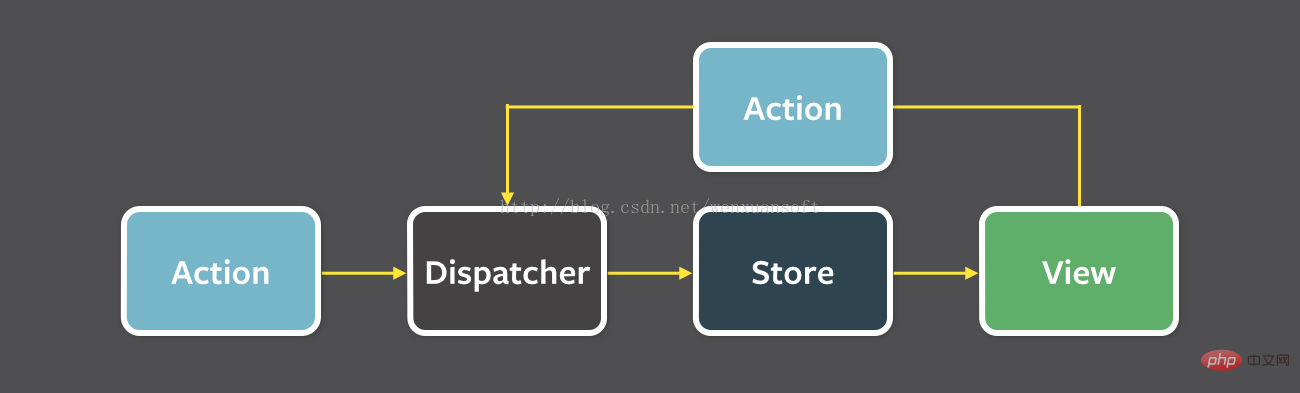
3.1 react中的状态管理:Flux
- Redux est l'implémentation Flux la plus populaire dans l'écosystème React. Redux ne prend pas réellement en charge la couche de vue, il peut donc être facilement utilisé avec Vue avec quelques liaisons simples.
Créer des actions- Définir des actions. Le déclenchement d'événements nécessite qu'un répartiteur appelle
- des comportements, tels que des opérations d'ajout, de suppression et de mise à jour, qui sont un ensemble de fonctions.
- Le magasin contient le statut et la logique de l'application, qui est utilisé pour gérer différents états et logiques dans l'application. Il est équivalent à la couche Modèle
- Dans le répartiteur. , enregistrez la correspondance pour chaque action Les méthodes dans le magasin
- dans la couche de vue sont toutes sortes de composants

3.2 Gestion de l'état dans vue vuex
- vuex s'appuie sur Flux, Redux et The Elm Architecture. Contrairement à d'autres modèles, Vuex est une bibliothèque de gestion d'état conçue spécifiquement pour Vue.js afin de tirer parti du mécanisme de réponse de données à granularité fine de Vue.js pour des mises à jour d'état efficaces. Cela lui permet de mieux s'intégrer à Vue, tout en fournissant une API simple et une expérience de développement améliorée.
Les composants ne sont pas autorisés à modifier directement l'état appartenant à l'instance du magasin, mais doivent exécuter des actions pour distribuer (envoyer) des événements pour avertir le magasin de changer. Nous avons finalement atteint l'architecture Flux. L'avantage de cet accord est que nous pouvons enregistrer tous les changements d'état qui se produisent dans le magasin, et en même temps implémenter des outils de débogage avancés qui peuvent enregistrer les changements (mutation), enregistrer des instantanés d'état et des restaurations historiques/voyages dans le temps.
Le cœur de chaque application Vuex est le magasin (entrepôt). "Store" est essentiellement un conteneur qui contient la plupart de l'état de votre application. Vuex est différent des simples objets globaux sur les deux points suivants :
1. Le stockage d'état de Vuex est réactif. Lorsqu'un composant Vue lit l'état du magasin, si l'état dans le magasin change, le composant correspondant sera efficacement mis à jour en conséquence. 2. Vous ne pouvez pas modifier directement l'état dans le magasin. La seule façon de modifier l’état du magasin est de commettre explicitement une mutation. Cela nous permet de suivre facilement chaque changement d'état, ce qui nous permet de mettre en œuvre certains outils pour nous aider à mieux comprendre notre application.
3. State
Vuex utilise une seule arborescence d'états - oui, un objet contient tous les états au niveau de l'application. Elle existe désormais en tant que « Source Unique de Données (SSOT) ». Cela signifie également que chaque application ne contiendra qu'une seule instance de magasin. Une seule arborescence d'état nous permet de localiser directement n'importe quel élément d'état spécifique et d'obtenir facilement un instantané de l'ensemble de l'état actuel de l'application pendant le débogage. Cela signifie également que chaque application ne contiendra qu'une seule instance de magasin.- Obtenir la valeur de l'état à partir de l'état. Parfois, nous devons dériver un état de l'état dans le magasin, comme filtrer et compter la liste.
1. Mutation La seule façon de changer l'état dans la boutique Vuex est de soumettre une mutation. Les mutations dans Vuex sont très similaires aux événements : chaque mutation a un type d'événement de chaîne (type) et une fonction de rappel (gestionnaire). Cette fonction de rappel est l'endroit où nous effectuons réellement les changements d'état, et elle accepte l'état comme premier paramètre.
Vous ne pouvez pas appeler directement un gestionnaire de mutation. Cette option ressemble plus à un enregistrement d'événement : "Lorsqu'une mutation de type incrément est déclenchée, appelez cette fonction." Pour réveiller un gestionnaire de mutation, vous devez appeler la méthode store.commit avec le type correspondant- 2, Action
- .
L'action est similaire à la mutation, sauf que
L'action soumet une mutation au lieu de changer directement l'état.
- L'action peut contenir n'importe quelle opération asynchrone. action de distribution de répartition 3. Module
- 4 Routage
Le routage des deux est très similaire. utilise l'idée de composantisation
- routage dans 4.1 React
- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。 4.2 vue中的路由 使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。 5.1 react视图渲染 React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。 Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。 在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。 元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。 组件渲染 - 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。 5.2 vue视图渲染 Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。 vue渲染的过程如下: 6.1 react数据更新 6.2 vue数据更新 7.1 react 7.1.1 开发模式 7.1.2 规模 7.2 vue 7.2.1 开发模式 7.2.2 Scaffolding - L'idée même de Vue est d'adopter les technologies Web classiques et de les étendre. 8.1 React 8.1.1 JSX JSX, une extension de syntaxe JavaScript. Nous vous recommandons d'utiliser JSX pour décrire les interfaces utilisateur dans React. JSX peut ressembler à première vue à un langage de création de modèles, mais en fait, il est entièrement implémenté dans JavaScript. JSX est utilisé pour déclarer des éléments dans React. 8.1.2 CSS dans la portée du composant 8.2 vue 8.2.1 Syntaxe des modèles de modèles 8.2.2 Composant à fichier unique CSS Résumé 8.3 9.1 Choisissez React 9.1.1 Au plaisir de créer une grande application - choisissez React 9.1.2 Dans l'attente d'un framework adapté à la fois aux applications Web et natives - choisissez React 9.1.3 Dans l'attente du plus grand écosystème - choisissez React 9.2 Choisissez Vue 9.2.1 Dans l'attente de l'application de création de modèles - choisissez Vue 9.2.2 J'attends avec impatience quelque chose de simple et « qui fonctionne » - choisissez Vue 9.2.3 Attendez-vous à ce que votre application soit aussi petite et rapide que possible - choisissez Vue Route de rendu côté client : 1. Demander un html -> 2. Le serveur renvoie un html -> dans le fichier html css -> 4. Attendez que le fichier js soit téléchargé -> 5. Attendez que js soit chargé et initialisé -> 6. Le code js peut enfin s'exécuter et le code js demande des données à le backend (ajax/fetch) -> 7. Attendez que les données du backend reviennent -> 8. React-dom (client) restitue les données dans une page de réponse à partir de zéro pour terminer Route de rendu côté serveur : 1. Demander un code HTML -> 2. Le serveur demande des données (les requêtes intranet sont rapides) -> 3. Rendu initial du serveur (le serveur a de bonnes performances et est rapide) -> content -> 5. Le client demande le fichier js /css-> 6. Attendez que le fichier js soit téléchargé-> 7. Attendez que le js soit chargé et initialisé-> ) complète le rendu de la partie restante (petit contenu, rendu rapide) 10.1 React Le DOM virtuel de React est la clé de son utilisation pour le rendu côté serveur. Tout d'abord, chaque ReactComponent est rendu dans le DOM virtuel, puis React utilise le DOM virtuel pour mettre à jour la partie modifiée du DOM du navigateur. Le DOM virtuel agit comme une représentation DOM en mémoire, ce qui offre à React les meilleures performances en non-mémoire. environnements de navigateur tels que Node.js. The suc vous donne la possibilité que React puisse générer une chaîne à partir d'un DoM virtuel. Au lieu de mettre à jour le vrai DOM, cela nous permet d'utiliser le même composant React sur le client et le serveur. React fournit deux fonctions qui peuvent être utilisées pour les composants de rendu côté serveur : React.renderToString et React.render-ToStaticMarkup. Vous devez faire preuve de prévoyance lors de la conception d'un ReactComponent pour le rendu côté serveur et prendre en compte les aspects suivants. 10.2 vue 1. Qu'est-ce que le rendu côté serveur (SSR) ? Vue.js est un framework pour créer des applications côté client. Par défaut, les composants Vue peuvent être générés dans le navigateur pour générer du DOM et manipuler le DOM. Cependant, il est également possible de restituer le même composant sous forme de chaînes HTML côté serveur, de les envoyer directement au navigateur et enfin de « mélanger » le balisage statique dans une application entièrement interactive sur le client. Les applications Vue.js rendues par le serveur peuvent également être considérées comme « isomorphes » ou « universelles » car la plupart du code de l'application peut s'exécuter à la fois sur le serveur et sur le client. 2. Avantages du rendu côté serveur - Meilleur référencement puisque les robots des moteurs de recherche peuvent directement visualiser la page entièrement rendue. - Délai d'accès au contenu plus rapide, en particulier pour les conditions de réseau lentes ou les appareils lents. Il n'est pas nécessaire d'attendre que tout le JavaScript soit téléchargé et exécuté avant d'afficher le balisage rendu par le serveur, de sorte que vos utilisateurs verront plus rapidement une page entièrement rendue. Cela se traduit généralement par une meilleure expérience utilisateur et est essentiel pour les applications où le temps d'accès au contenu est directement lié au taux de conversion. 1. Divisez le diagramme de l'interface utilisateur en niveaux de composants 2. Utilisez React pour créer une version statique 3. Définissez une représentation minimale (mais complète) de l'état de l'interface utilisateur Pensez aux données de l'exemple d'application, examinons chacune d'elles et découvrons laquelle est l'état. Pensez simplement à trois questions pour chaque donnée : 4. Déterminez où votre État doit être situé Pour chaque état de votre application : 5. Ajouter un flux de données inversé Résumé Pour résumer, nous avons constaté que les avantages de Vue incluent : - Sélection flexible de modèles et de fonctions de rendu Les avantages de React incluent : - Plus adapté aux grandes applications et une meilleure testabilité Tutoriel vue.js" Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
使用时,路由器Router就是React的一个组件。<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router><div id="app">
<h1 id="Hello-nbsp-App">Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>5. 渲染性能对比
6. 数据更新
7. 开发模式及规模
8. HTML&&CSS
Les composants à fichier unique vous donnent un contrôle total sur le CSS dans le même fichier dans le cadre du code du composant. 9. Scénarios d'utilisation
En revanche, les modèles Javascript peuvent être organisés en composants avec une bonne décomposition et un code sec (DRY), qui est plus réutilisable et testable. Vue dispose également d'un système de composants et de fonctions de rendu, mais le système de rendu de React est plus configurable et possède des fonctionnalités telles que le rendu superficiel, qui peut être utilisé en combinaison avec les outils de test de React pour rendre le code plus testable et maintenable.
Dans le même temps, l’état immuable de l’application React n’est peut-être pas assez concis pour être écrit, mais il est très significatif dans les grandes applications, car la transparence et la testabilité deviennent cruciales dans les grands projets.
Son importance est que les développeurs n'ont besoin que d'un ensemble de connaissances et d'outils pour développer des applications Web et des applications mobiles natives. Si vous souhaitez faire du développement web et du développement mobile en même temps, React vous a préparé un superbe cadeau.
Weex d'Alibaba est également un projet d'interface utilisateur multiplateforme. Il s'inspire actuellement de Vue et utilise une grande partie de la même syntaxe. Il prévoit également d'intégrer pleinement Vue à l'avenir. Cependant, le moment et les détails de l'intégration ne sont pas encore clairs. Étant donné que Vue utilise des modèles HTML au cœur de sa conception et que les fonctionnalités existantes ne prennent pas en charge le rendu personnalisé, il est difficile de voir que les capacités multiplateformes actuelles de Vue.js peuvent être aussi puissantes que React et React Native.
Les deux frameworks sont open source, mais React est né sur Facebook et est approuvé par Facebook. Ses développeurs et Facebook promettent de continuer à maintenir React. En revanche, Vue est l'œuvre du développeur indépendant You Yuxi. You Yuxi gère actuellement Vue à plein temps. Certaines entreprises financent Vue, mais l'ampleur n'est pas comparable à celle de Facebook et de Google. Mais soyez assuré que l'équipe de Vue n'est pas devenue un désavantage en raison de sa petite taille et de son indépendance. Vue a un cycle de publication fixe. Ce qui est encore plus louable, c'est que Vue n'a que 54 problèmes ouverts et 3456 problèmes fermés sur Github. React compte jusqu'à 530 problèmes ouverts et 3 447 problèmes fermés.
En revanche, les applications React n'utilisent pas de modèles et obligent les développeurs à créer le DOM en JavaScript à l'aide de JSX.
Mais le prix à payer pour utiliser des modèles est que vous devez apprendre toute la syntaxe des extensions HTML, alors que la fonction de rendu ne nécessite que du HTML et du JavaScript standards. Et par rapport aux modèles, les fonctions de rendu sont plus faciles à déboguer et à tester. Bien sûr, vous ne devriez pas manquer Vue pour cette raison, car Vue2.0 offre la possibilité d'utiliser des modèles ou des fonctions de rendu.
La simplicité de Vue se reflète encore plus profondément dans la programmation. Comparons la façon dont les deux frameworks gèrent les données d'application (c'est-à-dire l'état).
Les données dans Vue sont mutées, donc la même opération semble plus concise.
Jetons un coup d'œil à la façon dont la gestion de l'état est effectuée dans Vue. Lors de l'ajout d'un nouvel objet à l'état, Vue parcourra toutes les propriétés qu'il contient et les convertira en méthodes getter et setter. Désormais, le système de réponse de Vue commence à suivre l'état, et il changera automatiquement lorsque le contenu de l'état change. . Restituez le DOM. Il est louable que l'opération de changement d'état dans Vue soit non seulement plus simple, mais que son système de rendu soit également plus rapide et plus efficace que celui de React. Le système de réponse de
Les développeurs principaux de Vue ont fourni un test de référence, qui montre que le système de rendu de Vue est plus rapide que celui de React. La méthode de test consiste à restituer une liste de 10 000 éléments 100 fois, et les résultats sont présentés ci-dessous. D'un point de vue pratique, ce benchmark n'est pertinent que pour les cas extrêmes et ne sera pas effectué très souvent dans la plupart des applications, il ne doit donc pas être considéré comme un point de comparaison important. Cependant, la taille de la page est pertinente pour tous les projets, et là encore Vue ouvre la voie, avec sa version actuelle ne pesant que 25,6 Ko compressés. Pour obtenir les mêmes fonctionnalités dans React, vous avez besoin de React DOM (37,4 Ko) et de la bibliothèque React with Addon (11,4 Ko), totalisant 44,8 Ko, soit presque deux fois la taille de Vue. Deux fois la taille n'apporte pas deux fois plus de fonctionnalité. 10. Rendu côté serveur (SSR)
11. Ci-joint : concept React
- Syntaxe et création de projets simples
- Vitesse de rendu plus rapide et taille plus petite
- Convient à la fois au Web et aux applications natives
- Plus de support et d'outils avec un écosystème plus vaste
- Et en fait, React et Vue sont tous deux de très bons frameworks, ils ont plus de similitudes que de différences, et la plupart d'entre eux. Les meilleures fonctionnalités sont les mêmes :
- Rendu rapide grâce au Virtual DOM - Léger
- Responsive et Componentized
- Rendu côté serveur
- Outils de routage, d'empaquetage et de gestion d'état faciles à intégrer
- Excellent support et communauté

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.