
Dans l'article précédent "Vous apprendre étape par étape à utiliser CSS3 pour créer des effets de barre de navigation sympas (explication détaillée du code)", je vous ai présenté comment utiliser CSS3 pour créer des effets de barre de navigation sympas. vous expliquez comment utiliser CSS3 pour créer des effets de barre de navigation sympas. Utilisez CSS pour créer du texte afin de réaliser une animation image par image.

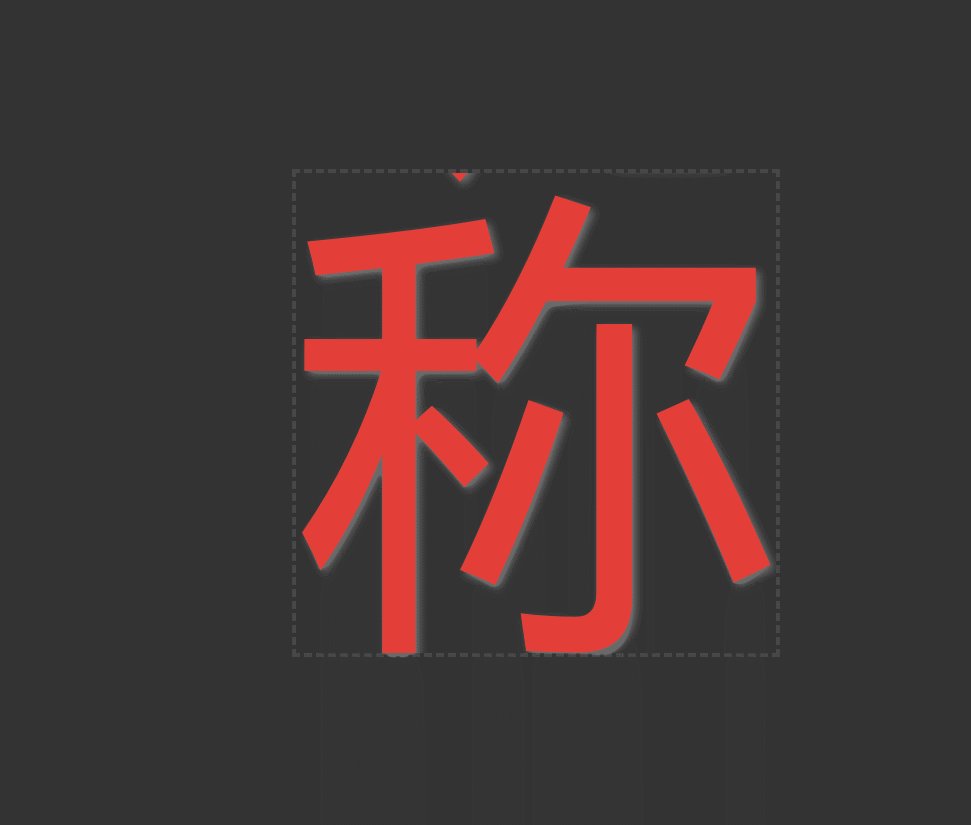
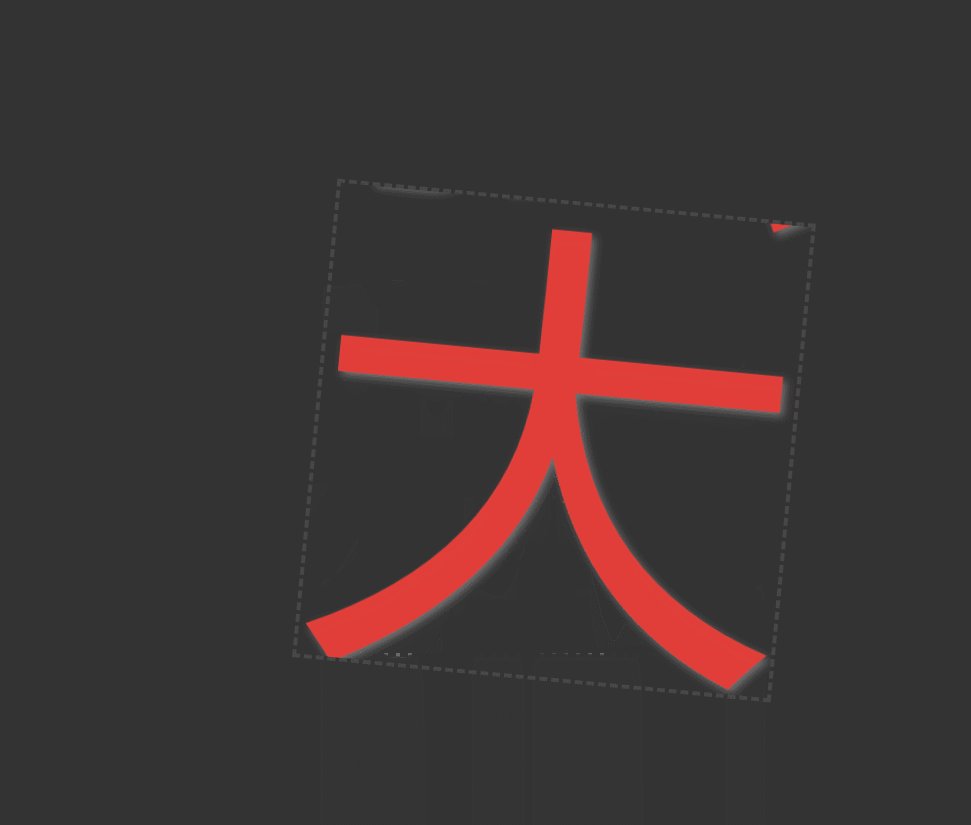
L'animation de texte image par image est le composant le plus courant dans les pages Web. Ajoutez des effets d'animation image par image au texte Laissez-moi partager avec vous les rendus
Après avoir vu l'effet, étudions comment. pour y parvenir.

Partie HTML
1. Créez du HTML pour définir un titre div contenant du texte et utilisez l'attribut class pour y parvenir. stylisez-le. div大标题同时使用class属性向样式。
Html编辑代码示例
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
代码效果

Html编辑写好了,然后使用css样式来进行修饰。
CSS部分
1、给网页添加背景颜色
body{
background:#333;
}2、cell标题文本样式,利用dashed属性添加元素边框的样式和颜色,又利用position:absolute属性是绝对定位放在中间。
代码示例
.cell{
width: 1em;
height: 1em;
border:1px dashed rgba(255,255,255,0.1);
font-size:120px;
font-family:Frijole;
overflow: hidden;
position:absolute;
top:50%;
left:50%;
margin:-0.5em 0 0 -0.5em;
opacity:0;
animation:go 6s;
transform-origin:left bottom;}3、num标题文本样式利用animation属性steps()逐帧动画,又利用text-shadow属性添加文字阴影和颜色,又利用position:absolute
.num{
position:absolute;
width: 1em;
color:#E53F39;
line-height: 1em;
text-align: center;
text-shadow:1px 1px 2px rgba(255,255,255,.3);
animation:run 6s steps(6);
} Le HTML est édité et écrit, puis modifié à l'aide de styles CSS.
Le HTML est édité et écrit, puis modifié à l'aide de styles CSS. Partie CSS
1. Ajoutez une couleur d'arrière-plan à la page Web
@keyframes run{
0%{top:0;}
100%{top:-6em;}
}
@keyframes go{
0% {opacity:1;}
84% {opacity:1;transform:rotate(0deg) scale(1);}
100% {opacity:0;transform:rotate(360deg) scale(.01);}
}2. Style de texte de titre cellule, utilisez l'attribut pointillé pour ajouter le style et la couleur. de la bordure de l'élément, utilisez également l'attribut position:absolute pour placer le positionnement absolu au milieu.
<div> <div>昵 称 过 于 强 大</div> <!--<div>五 四 三 二 一 零</div>--> </div>
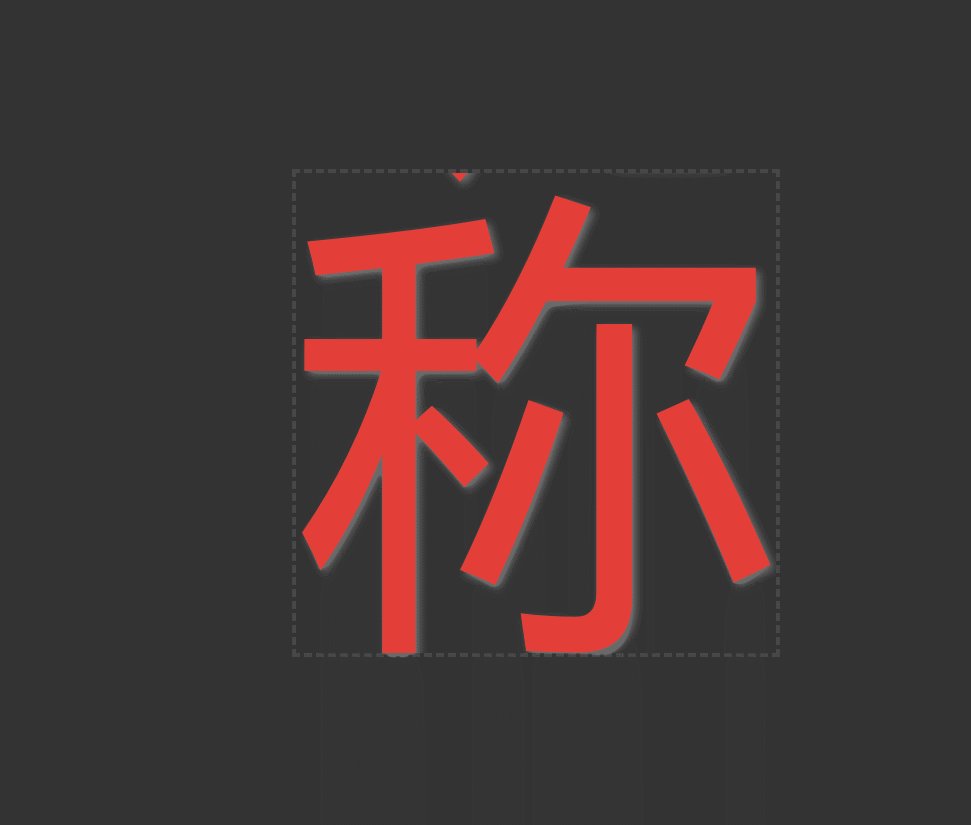
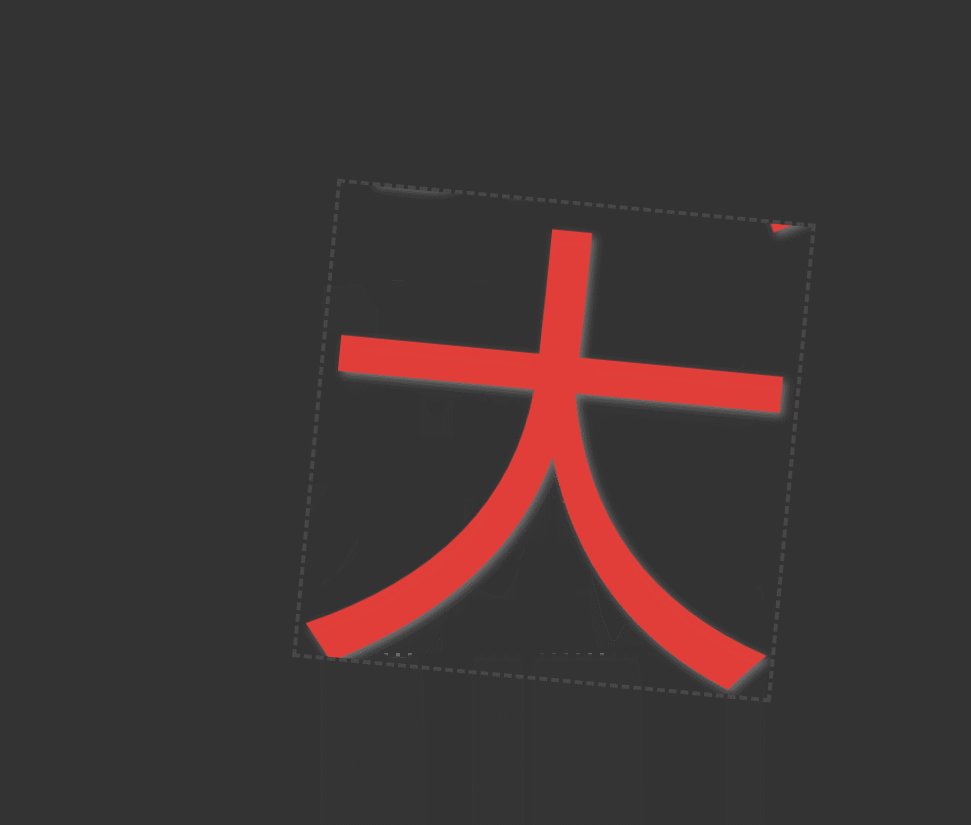
num utilise l'attribut animation steps() pour animer image par image, et également utilise text L'attribut -shadow ajoute une ombre et une couleur au texte, et utilise l'attribut position:absolute pour placer un positionnement absolu au milieu. rrreeeEnsuite, nous ajoutons des effets d'animation pour rendre le texte dynamique et obtenir des effets d'animation image par image. 🎜🎜Liez l'animation d'animation à la balise num. 🎜🎜Utilisez deux règles @keyframes pour définir les actions pour chaque image des deux animations. 🎜rrreee🎜Effet final🎜🎜🎜🎜🎜Le code complet est donné ci-dessous🎜rrreee🎜【Fin】🎜🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo CSS🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!