
Cet article vous fera découvrir les points d'arrêt et les conteneurs dans Bootstrap5. J'espère qu'il vous sera utile !

1.1 Mobile first
En parlant de mobile d'abord, nous devons d'abord mentionner la conception réactive consiste à concevoir une page qui peut s'adapter à différents appareils. utilise des technologies telles que les requêtes multimédias pour adapter les styles à différents appareils/fenêtres, ce qui signifie qu'il affichera différentes mises en page aux utilisateurs en fonction des différents appareils que vous utilisez. [Recommandation associée : "Tutoriel bootstrap"]
La mise en œuvre de ceci est basée sur la technologie de requête multimédia de HTML5, qui peut obtenir la largeur de l'écran, puis utiliser le CSS pour utiliser différents effets CSS sous différentes largeurs.
Mobile consiste d'abord à développer une interface adaptée aux clients mobiles, puis à adapter le style correspondant en fonction du client PC. Au contraire, l'idée de conception est PC d'abord. La méthode à choisir dépend de vos besoins. quels utilisateurs représentent la plus grande proportion. Le mobile first est désormais généralement préconisé.
1.2 Points d'arrêt Bootstrap
Le soi-disant point d'arrêt fait référence au point critique. Ce tableau et son contenu doivent être mémorisés. De plus, notamment l'infixe de classe, il est souvent utilisé. Cela sera démontré en détail dans la présentation de la section suivante. Il vous suffit de le lire quelques fois. Peu importe si vous ne vous en souvenez pas, vous pourrez le vérifier le moment venu. ≥5 76px
| ≥768px | ||
|---|---|---|
| ≥992px | Extra large (ordinateur extra large, écran large) | |
sm |
≥576px | |
| Medium(中,窄屏电脑) | md |
≥768px |
| Large(大,宽屏电脑) | lg |
≥992px |
| Extra large(超大,宽屏电脑) | xl |
≥1200px |
| Extra extra large(特大,高清电脑或广告设备) |
xxlExtra extra large (ordinateur extra large haute définition ou équipement publicitaire) |
xxl |
Comme le montre le tableau ci-dessus, l'écran est divisé en 6 tailles via 5 points d'arrêt. Il suffit aux lecteurs de le comprendre d'abord. Il sera présenté plus en détail dans la troisième section du système de grille.
2.1 Les conteneurs sont utilisés pour contenir des objets
Les conteneurs sont les éléments de mise en page les plus basiques dans Bootstrap et sont nécessaires lors de la conception de sites Web réactifs en utilisant le système de grille par défaut, la largeur maximale du conteneur. peut changer en fonction de la largeur du navigateur. L'utilisation des conteneurs est très simple : il suffit de placer la balise conteneur à l'intérieur du corps. De manière générale, une page n'a besoin que d'une seule balise conteneur pour envelopper tous les autres contenus visuels. Cependant, dans cette démonstration, afin de comparer les différents effets des conteneurs. , plusieurs conteneurs sont donc placés sur une seule page.
2.2 Classification des conteneurs Bootstrap
Les conteneurs Bootstrap sont divisés en trois types par défaut :
.container, le conteneur par défaut, dont la largeur est avant chaque point d'arrêt de réponse, est la largeur maximale du point d'arrêt précédent.
.container-fluid, un conteneur de fluide, représente toujours 100 % de la largeur du navigateur.
.container-{breakpoint}, conteneur de point d'arrêt, avant d'atteindre le point d'arrêt, sa largeur représentera toujours 100% de la largeur du navigateur. Après avoir atteint le point d'arrêt, sa largeur sera toujours la largeur maximale du point d'arrêt. La valeur du point d'arrêt correspond au point d'arrêt introduit précédemment.
Le tableau suivant montre la largeur du conteneur à différentes résolutions.
| Extra petit |
Petit ≥576px |
Moyen ≥768px |
Grand ≥992px |
X-Large ≥1200px |
XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container.container
|
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid | 100%540px | 720px | 960px | 1140px | 1320px |
100%540px720px
960px1140px
1320px
.container-md 100%
1320px.container-lg
100%
100%100%
960px
1320px
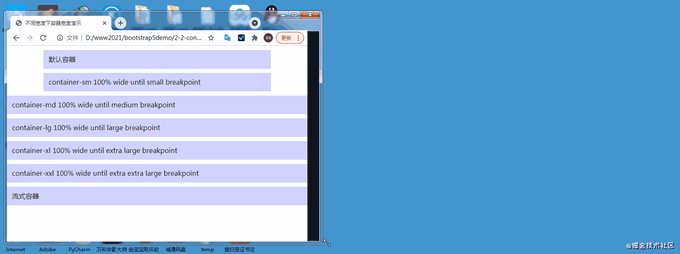
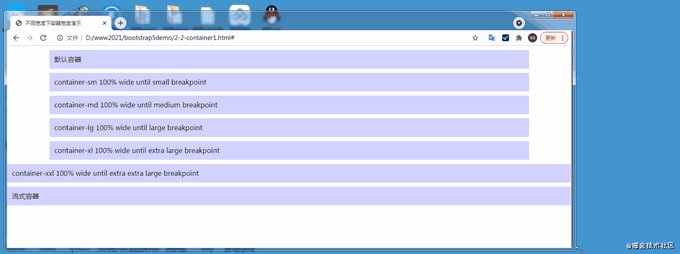
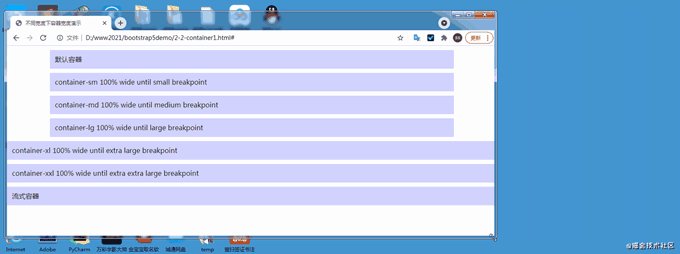
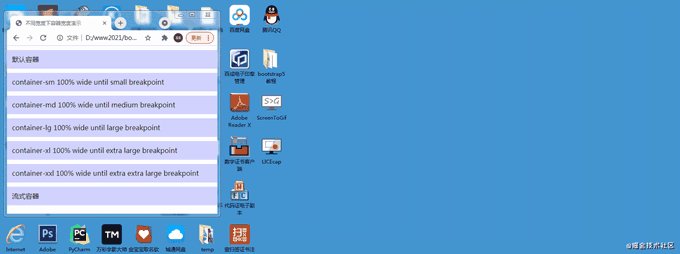
100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜1140px🎜🎜1320px🎜🎜🎜🎜. 🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜1320px🎜🎜🎜🎜.container-fluid🎜🎜100%🎜 🎜100%🎜🎜100 %🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜🎜🎜🎜🎜🎜2.3 Analyse du conteneur lorsque la largeur du navigateur change🎜🎜🎜🎜🎜2.3.1 Exemple simple🎜🎜🎜Pour le tableau de 2.2 , certains amis peuvent voyez, je ne comprends pas très bien, laissez-moi vous donner quelques exemples : 🎜🎜 Prenons l'exemple de containers-md Lorsque la largeur de l'écran est inférieure à 768 pixels, la largeur du conteneur représente 100 % de la largeur de l'écran. la largeur est supérieure à 768 px et inférieure à 992 px, la largeur du conteneur est toujours de 720 px et lorsque la largeur de l'écran est supérieure à 992 px et inférieure à 1 200 px, la largeur du conteneur est toujours de 960 px, et ainsi de suite, il en va de même pour les autres conteneurs de points d'arrêt ; et le conteneur par défaut. 🎜🎜🎜2.3.2 Plusieurs fonctionnalités des conteneurs Bootstrap (hors conteneurs de flux) 🎜🎜🎜🎜La largeur du conteneur saute et n'est pas lisse La largeur est la même dans l'intervalle entre chaque deux points d'arrêt 🎜🎜Le conteneur est sans bordure avant. le point d'arrêt et a des marges après le point d'arrêt. Pour un écran de 768 px, la largeur du conteneur est de 720 px. 🎜🎜Le conteneur par défaut (container) et le petit conteneur (container-sm) sont actuellement équivalents, mais il n'est pas exclu qu'il y ait des changements à l'étape suivante. 🎜🎜🎜🎜🎜2.4 Code de démonstration pour les modifications de conteneur avec la largeur du navigateur🎜🎜🎜🎜Ce qui suit est le code de démonstration sous différentes largeurs de navigateur, ainsi que les rendus GIF. Si vous ne comprenez pas, vous pouvez télécharger le code et l'étudier. vous-même. La partie style est que je l'ai écrit pour définir la couleur d'arrière-plan du conteneur et définir l'intervalle pour chaque conteneur afin de faciliter la distinction et la visualisation. Cela n'a rien à voir avec le conteneur lui-même. 🎜🎜🎜2.4.1 Animation de démonstration🎜🎜🎜🎜🎜🎜🎜2.4.2 Code source de démonstration🎜🎜<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!