Comment fermer la fenêtre pop-up dans vuejs
Comment fermer la fenêtre pop-up dans vuejs : 1. Créez la structure du code html ; 2. Déterminez si la zone cliquée est dans ".mask_popup" ; 3. Fermez la fenêtre pop-up via "hideMaskPopup(e){ ...}" .

L'environnement d'exploitation de cet article : système windows7, vue version 2.5.17, ordinateur DELL G3.
Comment fermer la fenêtre pop-up dans vuejs ?
vue.js Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermer la fenêtre pop-up
Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermez la structure du code de la fenêtre contextuelle
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
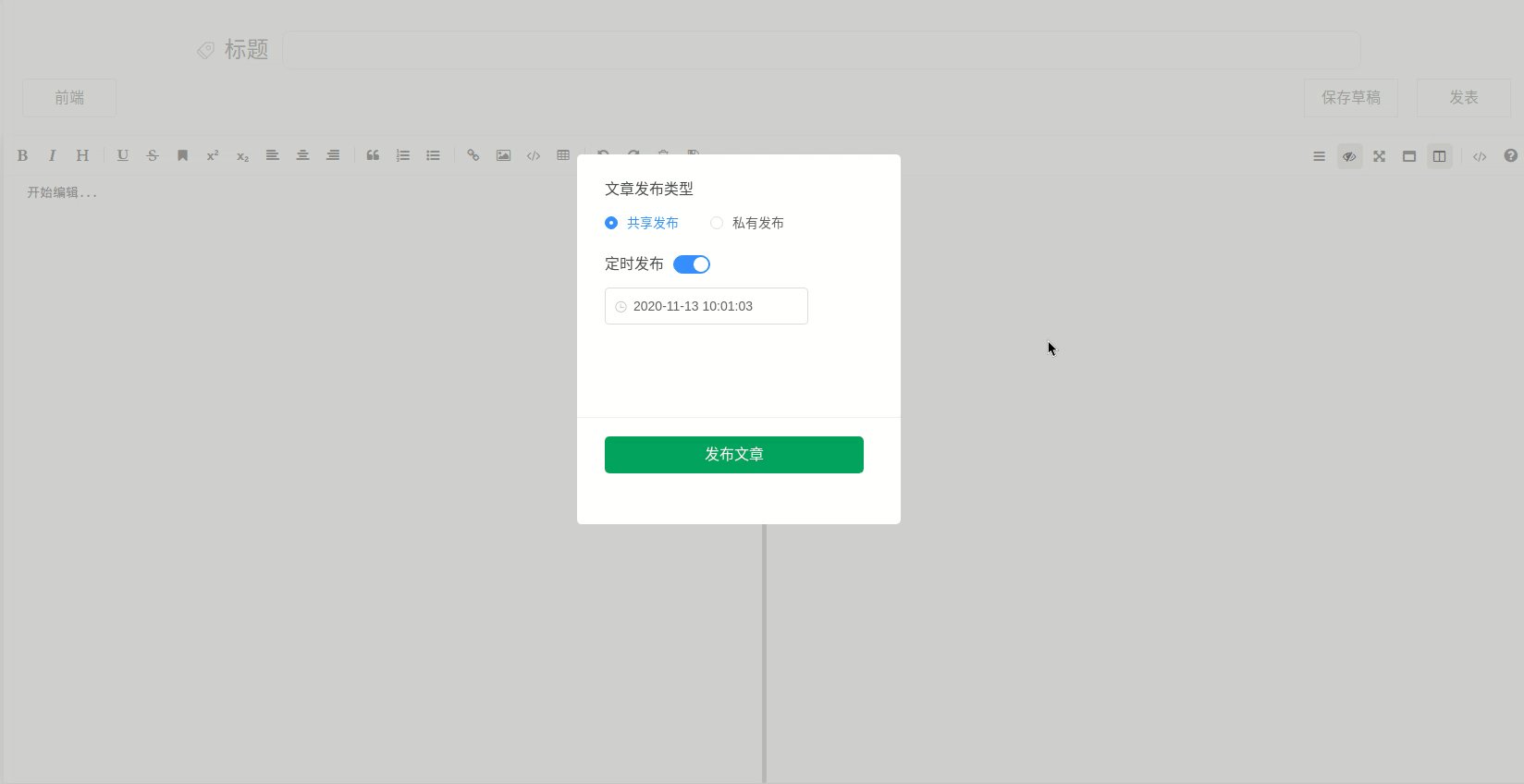
},Effet obtenu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin
Jul 31, 2023 pm 02:17 PM
Quelques conseils pour développer des applications Android en utilisant Vue.js et le langage Kotlin Avec la popularité des applications mobiles et la croissance continue des besoins des utilisateurs, le développement d'applications Android attire de plus en plus l'attention des développeurs. Lors du développement d’applications Android, il est crucial de choisir la bonne pile technologique. Ces dernières années, les langages Vue.js et Kotlin sont progressivement devenus des choix populaires pour le développement d'applications Android. Cet article présentera quelques techniques de développement d'applications Android à l'aide du langage Vue.js et Kotlin, et donnera des exemples de code correspondants. 1. Configurer l'environnement de développement au début
 Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python
Jul 31, 2023 pm 07:53 PM
Quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python Introduction : Avec l'avènement de l'ère du big data, la visualisation de données est devenue une solution importante. Dans le développement d'applications de visualisation de données, la combinaison de Vue.js et Python peut offrir de la flexibilité et des fonctions puissantes. Cet article partagera quelques conseils pour développer des applications de visualisation de données à l'aide de Vue.js et Python, et joindra des exemples de code correspondants. 1. Introduction à Vue.js Vue.js est un JavaScript léger
 Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration de Vue.js avec Objective-C, astuces et conseils pour développer des applications Mac fiables
Jul 30, 2023 pm 03:01 PM
Intégration du langage Vue.js et Objective-C, conseils et suggestions pour développer des applications Mac fiables Ces dernières années, avec la popularité de Vue.js dans le développement front-end et la stabilité d'Objective-C dans le développement d'applications Mac, les développeurs commencent. essayer de combiner les deux pour développer des applications Mac plus fiables et plus efficaces. Cet article présentera quelques conseils et suggestions pour aider les développeurs à intégrer correctement Vue.js et Objective-C et à développer des applications Mac de haute qualité. un
 Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
Intégration des langages Vue.js et Lua, bonnes pratiques et partage d'expérience dans la construction de moteurs front-end pour le développement de jeux
Aug 01, 2023 pm 08:14 PM
L'intégration des langages Vue.js et Lua, les meilleures pratiques et le partage d'expériences pour la construction d'un moteur frontal pour le développement de jeux Introduction : Avec le développement continu du développement de jeux, le choix du moteur frontal de jeu est devenu une décision importante. Parmi ces choix, le framework Vue.js et le langage Lua sont devenus le focus de nombreux développeurs. En tant que framework frontal populaire, Vue.js dispose d'un écosystème riche et de méthodes de développement pratiques, tandis que le langage Lua est largement utilisé dans le développement de jeux en raison de ses performances légères et efficaces. Cet article explorera comment
 Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur les graphiques
Aug 27, 2023 am 11:51 AM
Comment utiliser PHP et Vue.js pour implémenter des fonctions de filtrage et de tri des données sur des graphiques. Dans le développement Web, les graphiques sont un moyen très courant d'afficher des données. À l'aide de PHP et Vue.js, vous pouvez facilement implémenter des fonctions de filtrage et de tri des données sur les graphiques, permettant aux utilisateurs de personnaliser l'affichage des données sur les graphiques, améliorant ainsi la visualisation des données et l'expérience utilisateur. Tout d’abord, nous devons préparer un ensemble de données que le graphique pourra utiliser. Supposons que nous ayons un tableau de données contenant trois colonnes : nom, âge et notes. Les données sont les suivantes : nom, âge, note, Zhang San, 1890 Li.
 Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Développer des robots d'exploration Web et des outils de récupération de données efficaces à l'aide des langages Vue.js et Perl
Jul 31, 2023 pm 06:43 PM
Utilisez les langages Vue.js et Perl pour développer des robots d'exploration Web et des outils de récupération de données efficaces. Ces dernières années, avec le développement rapide d'Internet et l'importance croissante des données, la demande de robots d'exploration Web et d'outils de récupération de données a également augmenté. Dans ce contexte, c'est un bon choix de combiner le langage Vue.js et Perl pour développer des robots d'exploration Web et des outils de scraping de données efficaces. Cet article expliquera comment développer un tel outil à l'aide du langage Vue.js et Perl, et joindra des exemples de code correspondants. 1. Introduction au langage Vue.js et Perl
 Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Aug 02, 2023 pm 03:33 PM
Intégration du langage Vue.js et Dart, pratique et compétences en développement pour créer des interfaces utilisateur d'applications mobiles sympas Introduction : Dans le développement d'applications mobiles, la conception et la mise en œuvre de l'interface utilisateur (UI) sont une partie très importante. Afin d'obtenir une interface d'application mobile intéressante, nous pouvons intégrer Vue.js au langage Dart et utiliser les puissantes fonctionnalités de liaison de données et de composants de Vue.js ainsi que la riche bibliothèque de développement d'applications mobiles du langage Dart pour créer une application mobile époustouflante. Interface utilisateur. Cet article vous montrera comment
 Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ
Sep 20, 2023 pm 02:27 PM
Comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ À l'ère sociale d'aujourd'hui, la fonction de discussion est devenue l'une des fonctions essentielles des applications mobiles et des applications Web. L'un des éléments les plus courants de l'interface de chat est la bulle de discussion, qui permet de distinguer clairement les messages de l'expéditeur et du destinataire, améliorant ainsi efficacement la lisibilité du message. Cet article expliquera comment utiliser Vue pour implémenter des effets de bulle de discussion de type QQ et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un composant Vue pour représenter la bulle de discussion. Le composant se compose de deux parties principales






