Quels sont les nouveaux types de données ajoutés dans es6 ?
Types de données ES6 nouvellement ajoutés : 1. Type de symbole ; 2. Type de jeu ; 3. Type de carte ; 4. Type WeakSet ; 6. Type TypedArray ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
ES6 nouveaux types de données
- Type de symbole (de base)
- Type de jeu (complexe)
- Type de carte (complexe)
- Type WeakSet (complexe)
- Type de carte faible (complexe)
- Type TypedArray (complexe)
Jetons un coup d'œil aux types de données disponibles avant es6, es6 之前有哪些数据类型,
-
基本类型:
stringnullundefinednumberboolean
-
复杂类型:
object
由于新出的类型在平常工作中基本用不到,所以具体介绍还是直接看 MDN 的专业解释把,下面给大家讲解一些面试经常遇到的问题....
Q1:怎么让一个对象具有一个私有属性?(Symbol有什么用?)
Answer:用 Symbol 作为对象的 key 即可
{ // 私有作用域
let a = Symbol()
window.oo = {
name: '对象',
age: 18,
[a]: '这是一个私有属性'
}
console.log(oo[a]) // 这是一个私有属性
}
// 不能再作用域外打印...此时对象 oo 就有一个私有属性,该属性在作用域外就无法正确打印。

Q2:怎么快速去重一个数组?
Answer:用 Set 加 Array.form()
这是一道很经典的面试题,在此之前先讲讲 es6 之前的去重方法:
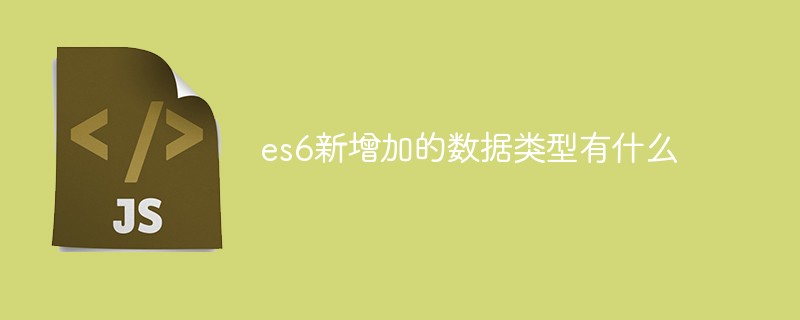
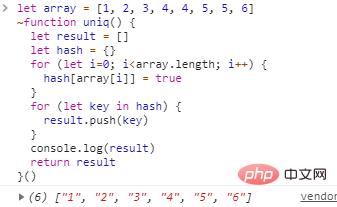
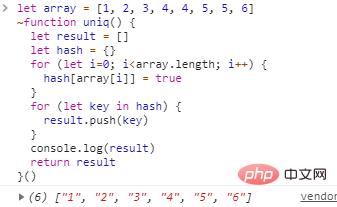
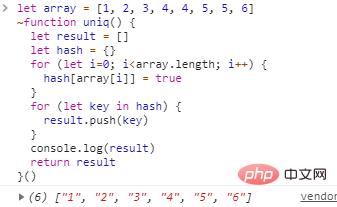
let array = [1, 2, 3, 4, 4, 5, 5, 6]
~function uniq() {
let result = []
let hash = {}
for (let i=0; i<array.length><p class="image-package"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/369/298/171/1630654569660947.png" class="lazy" title="1630654569660947.png" alt="Quels sont les nouveaux types de données ajoutés dans es6 ?"></p>
<p>但是该方法有巨大的弊端,去重数组中不能有对象,而且该方法返回的结果中都是字符串,所以无法对这样的数组进行去重。</p>
<p>当我们使用 <code>Set</code> 时</p>
<pre class="brush:php;toolbar:false">let a = {a: 11}
let array = [0, 1, '1', '22', 22, a, a, 66]
~function uniq() {
return Array.from(new Set(array)) // 装比写法 [... new Set(array)]
}()
甚至连对象的引用也能去重,很简略的方法。
Q3:Map有啥用?
Answer:map 更像是对象的拓展,他的 key 可以是任意类型,不再像之前的对象 key 只能是字符串,也就是这个特性,我们可以去优化之前的去重,但是也没有必要,因为已经有 set 了。
举个栗子
let myMap = new Map()
let keyObj = {}
let keyFunc = function () {}
let keyString = "a string"
// 添加键
myMap.set(keyString, "和键'a string'关联的值");
myMap.set(keyObj, "和键keyObj关联的值");
myMap.set(keyFunc, "和键keyFunc关联的值");
Q4:WeakMap 和 Map 的区别?
Answer:
WeakMap区别就是对key的引用是弱引用-
WeakMap的keyType de base :
string
null
indéfini
numéro
- 🎜🎜
object🎜🎜🎜🎜🎜🎜Étant donné que les nouveaux types ne sont fondamentalement pas utilisés dans le travail quotidien, veuillez vous référer à MDNpour une introduction détaillée > Pour un explication professionnelle, voici quelques questions fréquemment posées lors des entretiens....🎜🎜🎜Q1 : Comment faire pour qu'un objet ait un attribut privé ? (À quoi sert Symbol ?)🎜🎜🎜Réponse : Utilisez Symbol comme clé de l'objet🎜rrreee🎜À ce moment, l'objet oo sera disponible. Une propriété privée qui ne peut pas être imprimée correctement en dehors de la portée. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/369/298/171/1630654569660947.png" class="lazy" title="163065456437873Quels sont les nouveaux types de données ajoutés dans es6 ?" alt="Quels sont les nouveaux types de données ajoutés dans es6 ?">🎜🎜🎜 Q2 : Comment supprimer rapidement les doublons d’un tableau ? 🎜🎜🎜Réponse : utilisez <code>Set plus Array.form()🎜C'est une question d'entretien très classique. Avant cela, parlons de es6. Méthode de déduplication précédente : 🎜rrreee 🎜🎜Cependant, cette méthode présente d'énormes inconvénients. Il ne peut pas y avoir d'objets dans le tableau de déduplication et les résultats renvoyés par cette méthode sont tous des chaînes, donc un tel tableau ne peut pas être traité. déduplication. 🎜🎜Lorsque nous utilisons
🎜🎜Cependant, cette méthode présente d'énormes inconvénients. Il ne peut pas y avoir d'objets dans le tableau de déduplication et les résultats renvoyés par cette méthode sont tous des chaînes, donc un tel tableau ne peut pas être traité. déduplication. 🎜🎜Lorsque nous utilisons Set🎜rrreee

map ressemble plus à une extension d'un objet. Sa clé peut être de n'importe quel type, contrairement à l'objet précédent clé qui. seulement Il peut s'agir d'une chaîne, c'est-à-dire qu'avec cette fonctionnalité, nous pouvons optimiser la déduplication précédente, mais ce n'est pas nécessaire car il y a déjà un set. 🎜🎜Donnez-moi un exemple🎜rrreee

- 🎜🎜
WeakMap La différence est que la référence à key est une référence faible 🎜🎜🎜 🎜La clé de WeakMap ne peut être qu'un objet🎜🎜🎜🎜Ce que vous devez savoir, c'est ce qu'est une référence faible : 🎜Article : Apprendre et utiliser ES2015 WeakMap🎜🎜🎜Q5 : Quelle est la différence entre WeakSet et Set ? 🎜🎜🎜Réponse : Comme ci-dessus🎜🎜🎜Q6 : À quoi sert TypedArray ? 🎜🎜🎜Réponse : Ce type utilise moins de méthodes. Il est principalement utilisé pour le traitement des fichiers binaires (audio, fichiers, vidéos, images...) et n'est généralement utilisé que si vous développez votre propre roue. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment convertir les types de données php8
Nov 16, 2023 pm 02:51 PM
Comment convertir les types de données php8
Nov 16, 2023 pm 02:51 PM
Les méthodes du type de données php8 incluent la conversion d'une chaîne en entier, la conversion d'un entier en chaîne, la conversion d'une chaîne en nombre à virgule flottante, la conversion d'un nombre à virgule flottante en chaîne, la conversion d'un tableau en chaîne, la conversion d'une chaîne en tableau, la conversion d'une valeur booléenne en entier, la conversion d'un entier en Détermination et conversion de valeurs booléennes et de types de variables. Introduction détaillée : 1. La conversion d'une chaîne en un entier inclut la fonction intval() et la conversion de type forcée (int) ; 2. La conversion d'un entier en chaîne inclut la fonction strval() et la conversion de type forcée (string) ; une chaîne à un flotteur Points et ainsi de suite.
 Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Quel type de données doit être utilisé pour le champ sexe dans la base de données MySQL ?
Mar 14, 2024 pm 01:21 PM
Dans une base de données MySQL, les champs de genre peuvent généralement être stockés en utilisant le type ENUM. ENUM est un type d'énumération qui nous permet d'en sélectionner une comme valeur d'un champ parmi un ensemble de valeurs prédéfinies. ENUM est un bon choix pour représenter une option fixe et limitée comme le sexe. Examinons un exemple de code spécifique : supposons que nous ayons une table appelée « utilisateurs » qui contient des informations sur l'utilisateur, y compris son sexe. Maintenant, nous voulons créer un champ pour le genre, nous pouvons concevoir la structure du tableau comme ceci : CRE
 Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Quel est le meilleur type de données pour les champs de genre dans MySQL ?
Mar 15, 2024 am 10:24 AM
Dans MySQL, le type de données le plus approprié pour les champs de genre est le type d'énumération ENUM. Le type d'énumération ENUM est un type de données qui permet de définir un ensemble de valeurs possibles. Le champ genre est adapté à l'utilisation du type ENUM car le genre n'a généralement que deux valeurs, à savoir masculin et féminin. Ensuite, j'utiliserai des exemples de code spécifiques pour montrer comment créer un champ de genre dans MySQL et utiliser le type d'énumération ENUM pour stocker les informations de genre. Voici les étapes : Tout d'abord, créez une table nommée utilisateurs dans MySQL, y compris
 Quels sont les types de données Python ?
Dec 11, 2023 pm 04:17 PM
Quels sont les types de données Python ?
Dec 11, 2023 pm 04:17 PM
Les types de données Python incluent : 1. Type entier ; 2. Type à virgule flottante ; 3. Nombre complexe ; 5. Chaîne 6. Liste ; Introduction détaillée : 1. Type entier, utilisé pour représenter des entiers, qui peuvent être positifs, négatifs ou nuls. En Python, la plage de valeurs que les entiers peuvent représenter est spécifique à la plate-forme. 2. Type à virgule flottante, utilisé pour représenter ; les nombres avec des parties décimales. Les nombres à virgule flottante peuvent représenter des nombres positifs, des nombres négatifs et zéro ; 3. Les nombres complexes, utilisés pour représenter des nombres complexes, y compris des parties réelles et imaginaires ; 4. Le type booléen, utilisé pour représenter des valeurs booléennes, etc.
 Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Carte mentale de la syntaxe Python : compréhension approfondie de la structure du code
Feb 21, 2024 am 09:00 AM
Python est largement utilisé dans un large éventail de domaines grâce à sa syntaxe simple et facile à lire. Il est crucial de maîtriser la structure de base de la syntaxe Python, à la fois pour améliorer l’efficacité de la programmation et pour acquérir une compréhension approfondie du fonctionnement du code. À cette fin, cet article fournit une carte mentale complète détaillant divers aspects de la syntaxe Python. Variables et types de données Les variables sont des conteneurs utilisés pour stocker des données en Python. La carte mentale affiche les types de données Python courants, notamment les entiers, les nombres à virgule flottante, les chaînes, les valeurs booléennes et les listes. Chaque type de données a ses propres caractéristiques et méthodes de fonctionnement. Opérateurs Les opérateurs sont utilisés pour effectuer diverses opérations sur les types de données. La carte mentale couvre les différents types d'opérateurs en Python, tels que les opérateurs arithmétiques, ratio
 Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Quel est le meilleur choix de type de données pour le champ de genre dans MySQL ?
Mar 14, 2024 pm 01:24 PM
Lors de la conception de tables de base de données, le choix du type de données approprié est très important pour l'optimisation des performances et l'efficacité du stockage des données. Dans la base de données MySQL, il n'existe pas vraiment de meilleur choix pour le type de données pour stocker le champ de genre, car le champ de genre n'a généralement que deux valeurs : masculin ou féminin. Mais pour des raisons d’efficacité et de gain de place, nous pouvons choisir un type de données approprié pour stocker le champ genre. Dans MySQL, le type de données le plus couramment utilisé pour stocker les champs de genre est le type d'énumération. Un type énumération est un type de données qui peut limiter la valeur d'un champ à un ensemble limité.
 Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de la façon d'utiliser le type booléen dans MySQL
Mar 15, 2024 am 11:45 AM
Explication détaillée de l'utilisation des types booléens dans MySQL MySQL est un système de gestion de bases de données relationnelles couramment utilisé dans les applications pratiques, il est souvent nécessaire d'utiliser des types booléens pour représenter des valeurs logiques vraies et fausses. Il existe deux méthodes de représentation de type booléen dans MySQL : TINYINT(1) et BOOL. Cet article présentera en détail l'utilisation des types booléens dans MySQL, y compris la définition, l'affectation, la requête et la modification des types booléens, et l'expliquera avec des exemples de code spécifiques. 1. Le type booléen est défini dans MySQL et peut être
 Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Introduction à la syntaxe de base et aux types de données du langage C
Mar 18, 2024 pm 04:03 PM
Le langage C est un langage de programmation informatique largement utilisé, efficace, flexible et puissant. Pour maîtriser la programmation en langage C, vous devez d’abord comprendre sa syntaxe de base et ses types de données. Cet article présentera la syntaxe de base et les types de données du langage C et donnera des exemples. 1. Syntaxe de base 1.1 Commentaires En langage C, les commentaires peuvent être utilisés pour expliquer le code afin d'en faciliter la compréhension et la maintenance. Les commentaires peuvent être divisés en commentaires sur une seule ligne et en commentaires sur plusieurs lignes. //Ceci est un commentaire sur une seule ligne/*Ceci est un commentaire sur plusieurs lignes*/1.2 Mot clé Langage C






