
Il existe une méthode map en JavaScript, qui est utilisée pour renvoyer un nouveau tableau et traiter les éléments dans l'ordre selon l'ordre des éléments du tableau d'origine ; la syntaxe de la carte est "array.map(function(currentValue,index,arr ), cetteValeur)".

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Javascript a-t-il une carte
Il existe une méthode map en javascript.
Définition et utilisation de la méthode JavaScript Array map()
La méthode map() renvoie un nouveau tableau, et les éléments du tableau sont les valeurs des éléments du tableau d'origine après l'appel de la fonction. La méthode
map() traite les éléments séquentiellement dans l'ordre des éléments du tableau d'origine.
Remarque : map() ne détectera pas les tableaux vides. map() ne modifie pas le tableau d'origine.
Syntaxe
array.map(function(currentValue,index,arr), thisValue)
Description du paramètre
Paramètre fonction (currentValue, index,arr) doit : fonction, chaque élément du tableau exécutera cette fonction
Paramètre currentValue doit : la valeur de l'élément actuel
index facultatif : La valeur d'index de l'élément actuel
arr Facultatif : L'objet tableau auquel appartient l'élément actuel
thisValue Facultatif : L'objet est utilisé comme rappel d'exécution, passé à la fonction et utilisé comme valeur de "this" .
Si thisValue est omis, ou si null ou undefined est transmis, alors le this de la fonction de rappel est l'objet global.
Valeur de retour : renvoie un nouveau tableau. Les éléments du tableau sont les valeurs des éléments du tableau d'origine après l'appel de la fonction.
Exemple
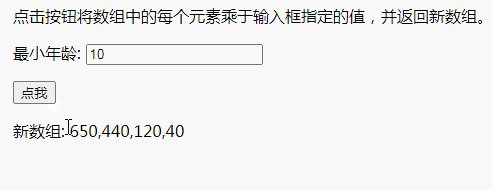
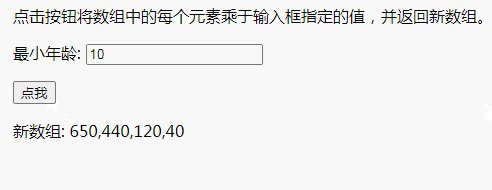
Chaque élément du tableau est multiplié par la valeur spécifiée dans la zone de saisie et renvoie un nouveau tableau :
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}Effet d'exécution :

Apprentissage recommandé : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!