Où changer le numéro de port en cours d'exécution du projet vuejs ?
Le numéro de port vuejs peut être modifié dans le fichier « index.js » dans le dossier de configuration du répertoire racine. La méthode spécifique est : 1. Ouvrez le fichier « index.js » 2. Recherchez le « port : 8080 » ; et modifiez la valeur par défaut. Remplacez simplement le numéro de port "8080" par la valeur du numéro de port requise.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Changez le numéro de port du projet vue à exécuter
L'exécution de npm run dev appelle en fait package.json dans le répertoire racine
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}À partir de ceci , nous devrions afficher le fichier dev-server.js dans le répertoire build
Il se trouve dans le fichier dev-server.js
var uri = 'http://localhost:' + port
Le port ici est ce que nous recherchons, nous pouvons le trouver au début de dev-server.js
var path = require('path')
Et d'où vient le chemin ?
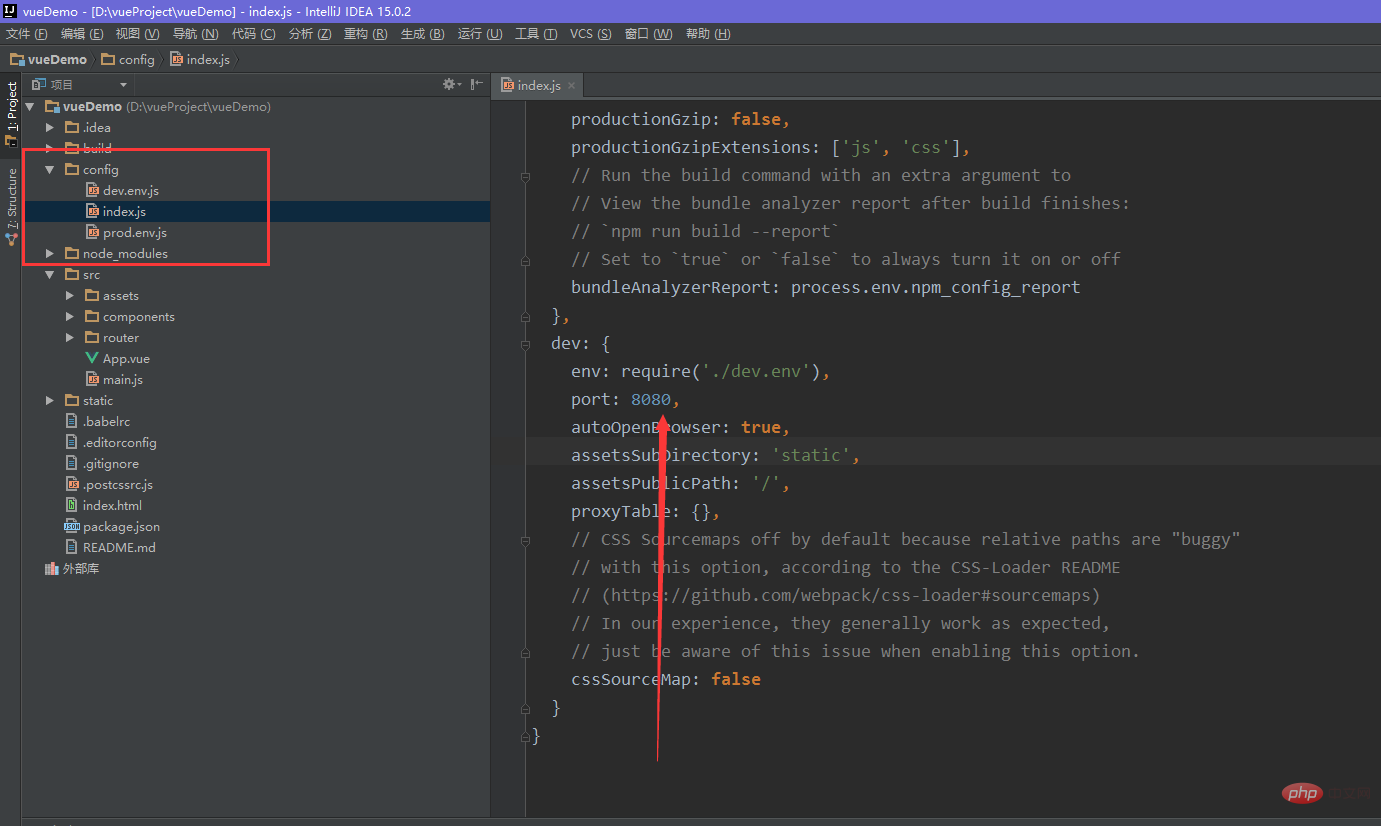
Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire à partir du nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration.
À ce stade, vous pouvez voir que le projet est configuré avec le port :8080

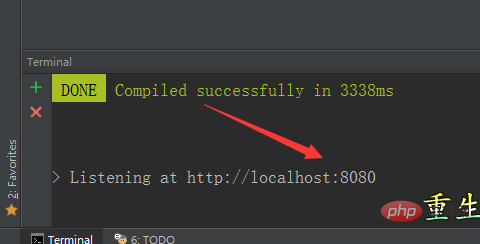
Lors de l'exécution, le numéro de port est 8080 :


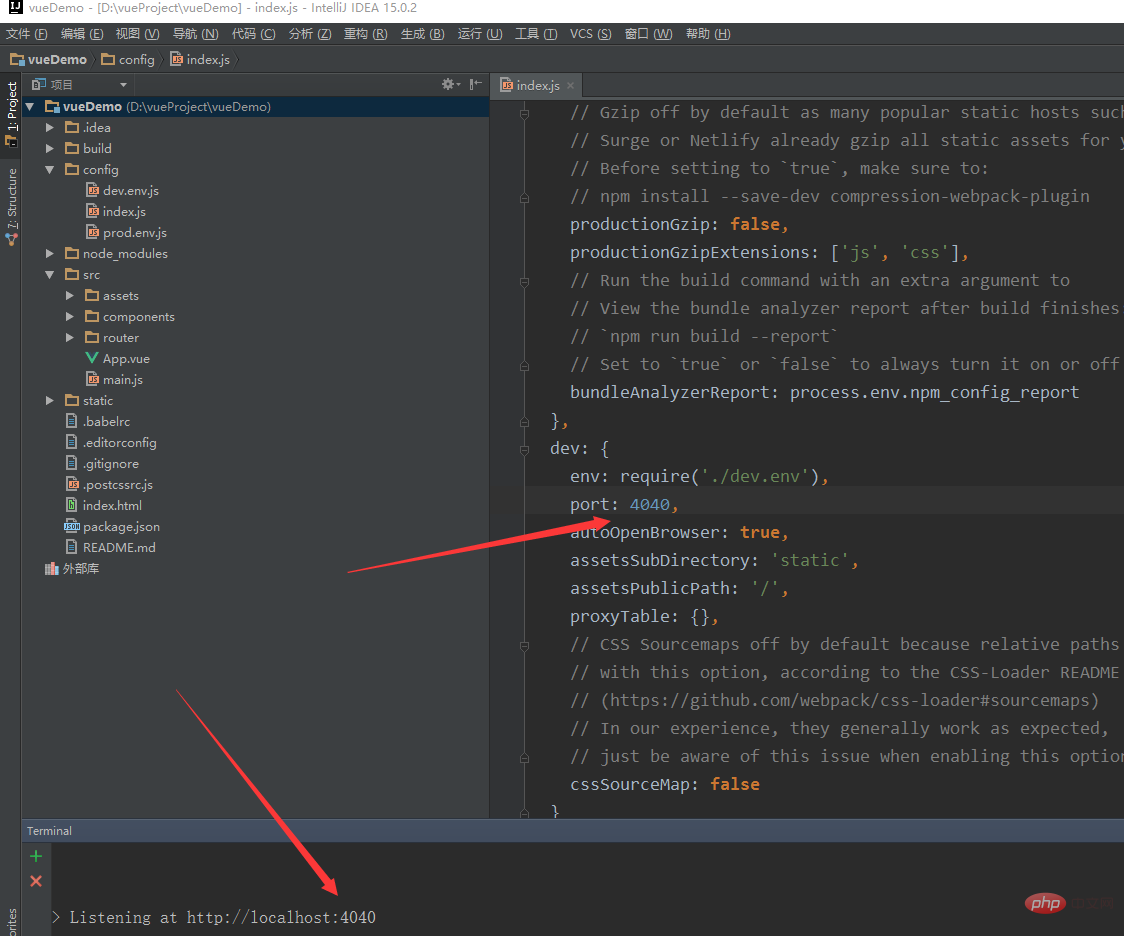
Modifiez la valeur, par exemple, en 4040


Bien Oui, c'est si facile ! Non seulement le port peut être modifié ici, mais d'autres informations de configuration peuvent également être modifiées selon les besoins.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quels sont les numéros de port UDP ?
Feb 23, 2023 pm 02:00 PM
Quels sont les numéros de port UDP ?
Feb 23, 2023 pm 02:00 PM
Les numéros de port UDP courants sont 53, 69, 161, 2049, 68 et 520. UDP utilise des numéros de port pour réserver ses propres canaux de transmission de données pour différentes applications : 1. Network File System (NFS), le numéro de port est 2049 ; 2. Simple Network Management Protocol (SNMP), le numéro de port est 161 ; System (DNS), le numéro de port est 53 ; 4. Simple File Transfer System (TFTP), le numéro de port est 69 ; 5. Dynamic Host Configuration Protocol (DHCP), le numéro de port est 68. le numéro de port est 520, etc.
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Comment interroger la version actuelle de vue
Dec 19, 2022 pm 04:55 PM
Comment interroger la version actuelle de vue
Dec 19, 2022 pm 04:55 PM
Il existe deux façons d'interroger la version actuelle de Vue : 1. Dans la console cmd, exécutez la commande « npm list vue » pour interroger la version. Le résultat de sortie est les informations sur le numéro de version de Vue 2. Recherchez et ouvrez le package. json dans le projet et recherchez. Vous pouvez voir les informations de version de vue dans l'élément "dépendances".






