
Comment ajouter des nœuds enfants en JavaScript : utilisez d'abord l'instruction "document.getElementById("id")" pour obtenir le nœud de l'élément parent en fonction de la valeur d'identifiant spécifiée, puis utilisez "parent node.innerHTML="

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript pour ajouter des nœuds enfants
Créez un fichier HTML comme celui-ci :

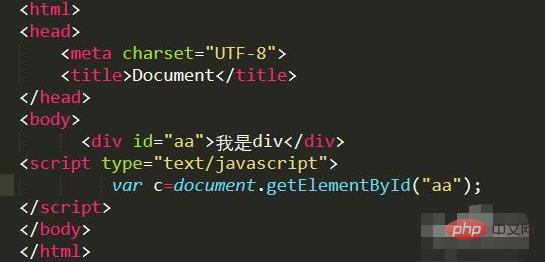
Dans la balise script, écrivez le code js :
Obtenez l'élément div :

Après l'avoir obtenu, vous pouvez l'utiliser et utiliser innerHTML pour y ajouter un sous-élément p :

De cette façon, nous ajoutons un élément p à ce div. Si vous avez besoin d'ajouter d'autres éléments à l'intérieur, vous pouvez. écrivez également directement :

【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!